[ad_1]
As a developer, I naturally need my software program to be dependable and responsive. Within the early days of my profession, suggestions on my functions was combined. Some apps scored excessive reward, however critiques have been inconsistent on different apps as a result of they might intermittently cease responding midsession—and everyone knows how little persistence finish customers have for poor program responsiveness.
The underlying problem was that the apps have been coded utilizing purely synchronous JavaScript. Since JavaScript affords (seemingly) asynchronous capabilities, it’s straightforward to overlook the truth that JavaScript’s runtime itself is synchronous by default, and it is a potential pitfall for builders. My curiosity drove me to analyze this programmatic puzzle.
The Drawback: JavaScript Synchronous Blocking
I began my exploration by observing the best way that common, synchronous calls work, focusing my efforts on name stacks—final in, first out (LIFO) programming buildings.
All name stacks operate alike, whatever the language: We push (add) operate calls to the stack after which pop (take away) them as wanted.
Let’s think about a brief instance:
operate multiply(a, b) {
return a * b;
}
operate sq.(n) {
return multiply(n, n);
}
operate printSquare(n) {
const squaredNum = sq.(n);
console.log(squaredNum);
}
printSquare(4);
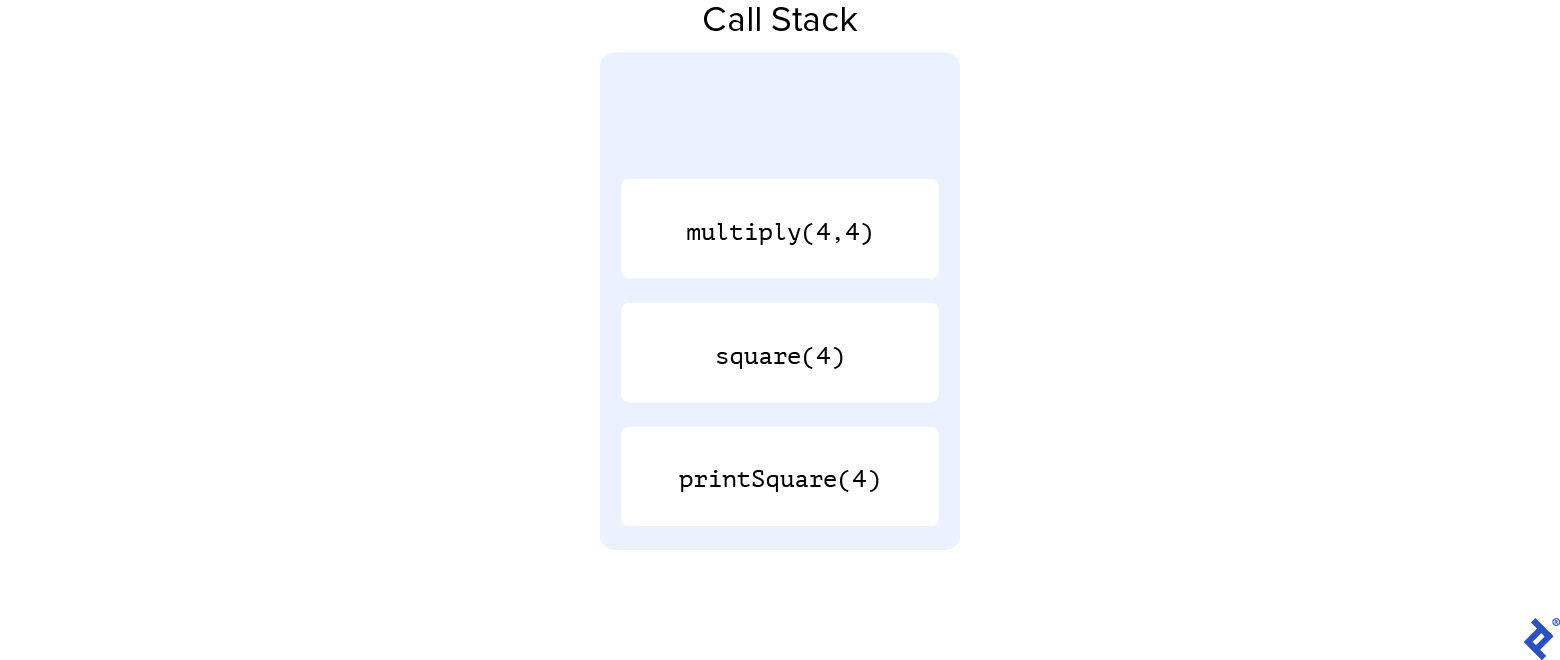
In our instance, the outermost operate, printSquare, calls the sq. operate, which in flip calls multiply. Features are added to our name stack within the order they’re encountered. As every technique is accomplished, it’s faraway from the tip of the decision stack (i.e., multiply could be eliminated first).
For the reason that name stack is synchronous, when a number of of those capabilities takes important time to finish, the remaining duties are blocked. Our program turns into unresponsive—a minimum of quickly—and resumes solely when the blocked operate is accomplished.
Frequent operate calls leading to these program delays embrace:
- A
whereasloop with a excessive iteration rely (e.g., from one to 1 trillion). - A community request to an exterior internet server.
- An occasion that waits for a timer to finish.
- Picture processing.
For finish customers in an online browser, synchronous name blockages end in an incapability to work together with web page components. And for builders, these caught calls make the event console inaccessible and take away the flexibility to look at detailed debugging data.
The Answer: Asynchronous JavaScript Performance
Asynchronous coding is a programming approach wherein, after we invoke a operate, the rest of our code can run with out having to attend for the preliminary operate to return. When an asynchronous process completes, the JavaScript runtime passes the outcome to a operate of our selecting. This technique eliminates obstacles for our finish customers and builders.
JavaScript implements asynchronous performance by way of just a few key architectural elements:
Something that should run asynchronously (e.g., a timer or exterior API name) is shipped to the runtime engine’s browser API (internet API). The browser API spawns a single execution thread per operation routed its means.
Every asynchronous JavaScript operate name despatched to the browser API has a corresponding promise that enables handler code to be triggered when the operate completes (both efficiently or unsuccessfully). When the operate completes—no matter whether or not it returns a worth—its return fulfills its related promise, and the operate strikes from the browser API into JavaScript’s process queue.
The important thing participant in JavaScript’s asynchronous processing is its occasion loop. The occasion loop repeatedly checks if the decision stack and process queue are empty, and coordinates when these accomplished asynchronous calls must be pushed again onto the primary name stack.
Let’s now look at JavaScript’s setTimeout technique to see JavaScript’s asynchronous technique dealing with in motion:
operate a() {
b();
}
operate b() {
setTimeout(() => {
console.log("After 5 secs");
}, 5000);
}
operate c() {
console.log("Whats up World");
}
a();
c();
Let’s stroll by means of the code:
-
agoes to the decision stack. -
b’ssetTimeoutinvocation is moved to the browser API name stack. -
cgoes to the decision stack. -
c’sconsole.logname pushes onto the decision stack. - When the
setTimeouttechnique completes, it’s moved from the browser API to the duty queue. - Any capabilities throughout the name stack course of to completion.
- When the decision stack empties, the occasion loop strikes the
setTimeout’s operate from the duty queue again into the decision stack.
Software program engineers can develop their growth capabilities by means of the appliance of those JavaScript asynchronous strategies. Now that we’ve seen how asynchronous strategies throughout the JavaScript runtime are dealt with, I’ll exhibit their applicability with a brief instance.
Actual-world Functions: A Chatbot Instance
I just lately developed a browser-based chatbot. Synchronous conduct would have been undesirable as it will trigger the dialog to look disjointed and sluggish. My resolution achieves well-paced dialog by asynchronously speaking with the ChatGPT exterior API to each ship and obtain messages.
To facilitate communication with the ChatGPT API, I created a easy Node.js server utilizing OpenAI. Then I leveraged the asynchronous JavaScript fetch API that makes use of programmatic guarantees to supply a option to entry and course of responses:
fetch('http://localhost:5000/', {
technique: 'POST',
headers: {
'Content material-Kind': 'utility/json'
},
physique: JSON.stringify({
question: 'What's the climate like in Seattle?'
})
})
.then(response => response.json())
.then(information => {
console.log(information);
});
Our easy server asynchronously calls the ChatGPT service whereas offering bidirectional message transmission.
One other asynchronous technique I generally use is setInterval(). This operate supplies a built-in timer that subsequently calls a operate repeatedly at any specified interval. Utilizing setInterval, I added a typing impact to the person interface, letting the person know that the opposite occasion (the chatbot) is making a response:
// Creating loader operate for bot
operate loader(ingredient) {
ingredient.textContent = '';
// 300 ms permits for real-time responsiveness indicating other-party typing
loadInterval = setInterval(() => {
ingredient.textContent += '.';
if (ingredient.textContent === '....') {
ingredient.textContent = '';
}
}, 300);
}
// Creating typing performance
operate typeText(ingredient, textual content) {
let index = 0;
// 20 ms permits for real-time responsiveness to imitate chat typing
let interval = setInterval(() => {
if (index < textual content.size) {
ingredient.innerHTML += textual content.charAt(index);
index++;
} else {
clearInterval(interval);
}
}, 20);
}
These two asynchronous blocks flip an in any other case disjointed dialog into one wherein individuals really feel engaged. However the responsiveness asynchronous JavaScript permits could also be a much less apparent key ingredient in different contexts.
Extra Asynchronous JavaScript Examples
As soon as I used to be tasked with making a customized WordPress plugin that allowed customers to add giant recordsdata asynchronously. I used an AJAX library to permit the person to add their recordsdata within the background with out having to attend for the web page to reload. This allowed for a a lot smoother person expertise and the appliance was an enormous success.
In one other use case, an e-commerce web site was having bother with sluggish loading instances as a result of giant variety of photos it needed to load. To hurry up the method, I carried out an async JavaScript operate (LazyLoading) to load every picture asynchronously. This allowed the web site to load sooner, as the photographs weren’t all loaded on the similar time.
I additionally labored on a undertaking involving a cash switch utility integrating varied crypto and fee APIs. I wanted to drag information from an exterior API, however the API took a while to reply. To make sure that the appliance didn’t grind to a halt whereas ready for the API, I carried out an async operate that was capable of maintain the appliance working whereas it waited for the API response, leading to an enhanced person expertise.
Asynchronous strategies in a JavaScript implementation enable for highly effective performance within the service of finish customers, decreasing UI slowdowns or freezes. That’s why asynchronous JavaScript is essential to person retention in apps like Uber (working its reserving and fee processes within the background), Twitter (loading the newest tweets in actual time), and Dropbox (holding customers’ recordsdata synced and updated throughout gadgets).
As a developer, chances are you’ll fear that asynchronous JavaScript strategies gained’t seem on the decision stack as anticipated—however relaxation assured, they do. It’s possible you’ll confidently embrace asynchronous performance amongst your choices in delivering superior person experiences.
The Toptal Engineering Weblog extends its gratitude to Muhammad Asim Bilal for reviewing the technical content material and code samples offered on this article.
[ad_2]