
[ad_1]
Motivation
One of many core practices of any well-functioning improvement staff is to
maintain common demos of the most recent enhancements within the product they’re
constructing. If the product has a consumer interface, then the demo is of course
supplied by means of the UI itself, possibly even letting the stakeholders attending
the assembly play with it instantly.
However what if the product is an API? Often we advocate that the backend
and the frontend are developed by the identical staff, as a result of this often results in
increased high quality and shorter improvement time, in comparison with the state of affairs the place
two separate groups must coordinate. There are circumstances, although, when that is
not doable: typically the backend (API) is developed by an organization that sells
to 3rd events entry to a helpful service by means of that API. Examples would
be: a monetary establishment offering a “cost gateway” API that lets
e-commerce web sites obtain funds from prospects; or a service supplier
that interfaces to cost comparability engines by means of an API that the value
comparability engine calls.
In all these circumstances the place the API doesn’t have a pure consumer interface, it
turns into troublesome to offer a significant demo. Generally the staff tries to
reveal utilization of the API by exhibiting the JSON code being returned by the
API, however this isn’t straightforward to grasp, particularly by non-technical
stakeholders. And letting enterprise stakeholders play with the product turns into
nearly not possible.
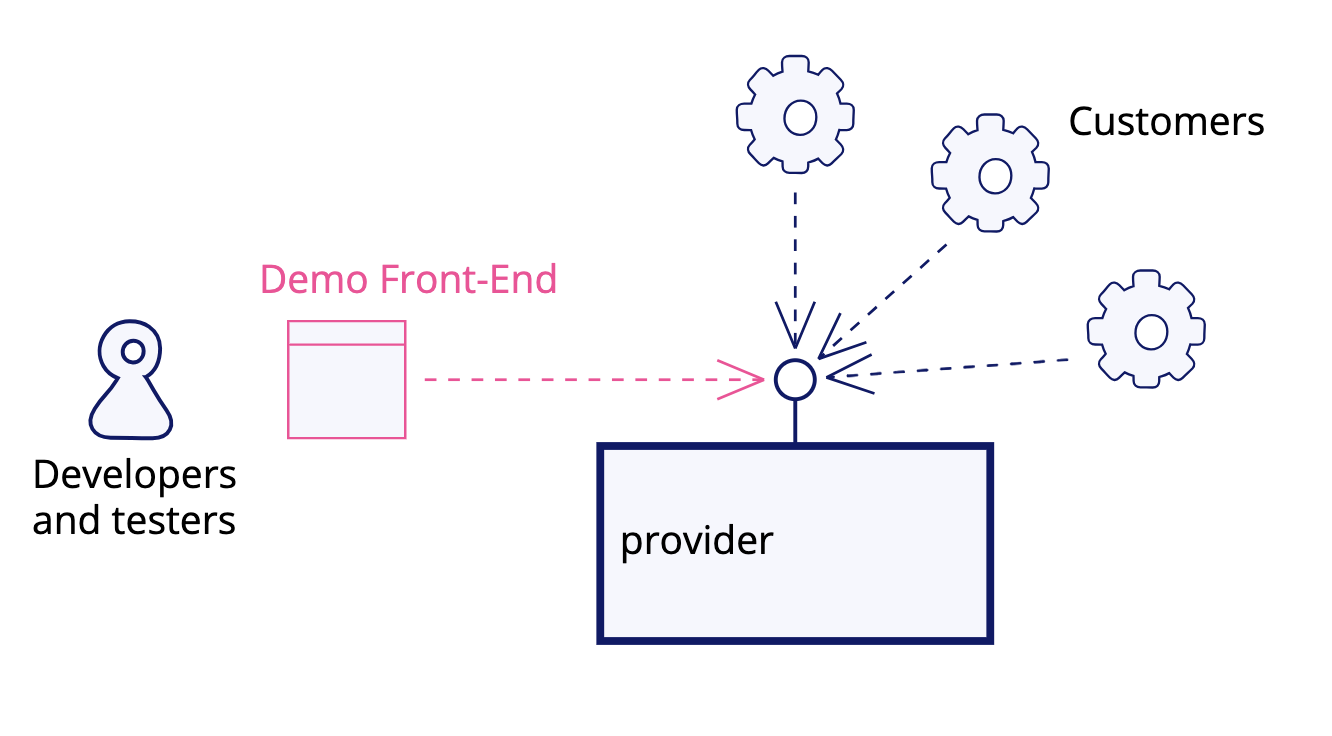
In these conditions, we discovered it useful to develop a easy UI,
particularly for the aim of API demonstration.
The UI doesn’t have to be fancy or particularly good trying, and it doesn’t
must contain organising a devoted construct; the aim is to make it a snap
to indicate API utilization.

The advantages of such a Demo Entrance-Finish aren’t restricted to showcasing the
software program throughout the demos; when you make it out there, it will likely be utilized by
builders to check new options on their native machines earlier than pushing the
code to the repository, and by high quality analysts, product house owners, and different
stakeholders to check the product in take a look at environments. It will also be used to
reveal utilization of the API to potential companions who could be desirous about
buying entry to it. The Demo Entrance-Finish is a present that retains on giving.
Sensible recommendation
The Demo Entrance-Finish works finest when it is instantly out there in all of the
locations the place the associated API is offered. As an illustration, in a Spring Boot
utility, you might place static HTML, CSS and JavaScript property within the
src/major/sources/public/testdrive folder, in order that it will likely be doable to
entry them by opening a browser at, as an example,
https://localhost:8080/testdrive/. The best doable demo UI does little
greater than substitute Postman:

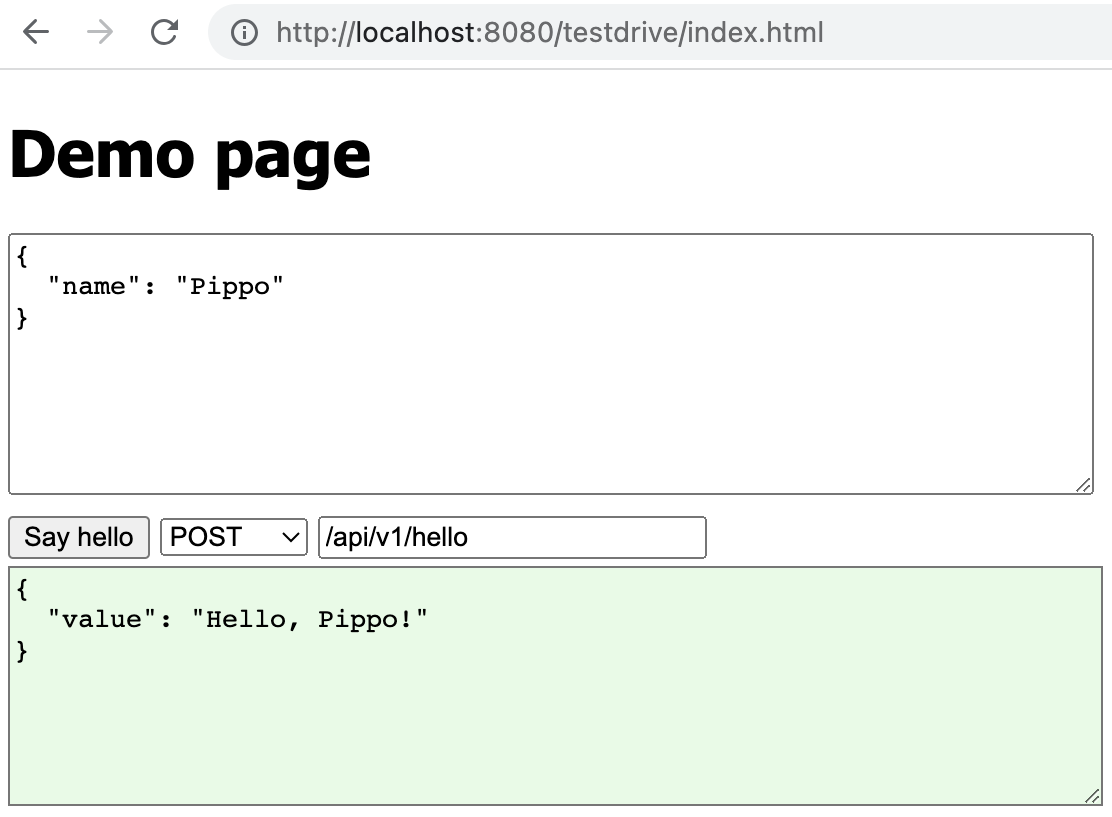
Determine 2: The consumer can tweak the request payload, technique and path: the response seems within the decrease window,
coloured inexperienced to indicate a profitable response

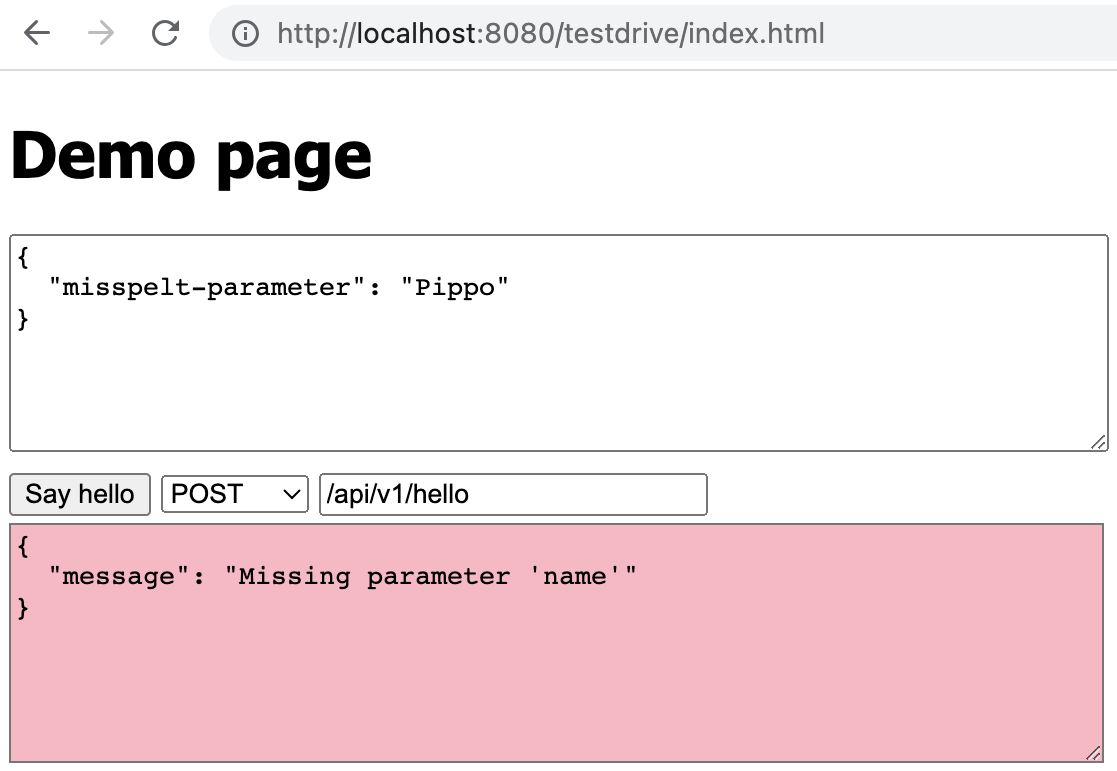
Determine 3: Error responses are made extra evident by coloring the
output textual content space pink
The demo UI prepares a legitimate JSON request for a given API endpoint, then it
lets the consumer modify the request by hand to go well with what they wish to take a look at, and
when the consumer presses the button, it’ll show the response, probably alongside
with the http standing code and any related headers.
Though at this level we’re nonetheless exhibiting JSON as each enter and
output, we now have a substantial benefit over Postman, in that we are able to use
automation to enhance or modify a static model of the enter JSON that’s
proposed to the consumer. If, as an example, a legitimate request ought to include a
distinctive identifier, a brief snippet of JavaScript can generate a random
identifier with no effort required on the a part of the consumer. What is essential right here
is that the UI permits a fast take a look at with minimal friction.
The JavaScript required for making a Demo Entrance-Finish equivalent to this one is
minimal: present JavaScript is highly effective sufficient without having for particular
libraries, although builders would possibly discover it helpful to make use of light-weight instruments such
as htmx, jQuery and even inline React. We advocate to keep away from organising a
devoted construct, as this introduces further steps between operating the API and
executing a take a look at by means of the UI. Ideally, the one construct we might prefer to run is
the construct of the API product itself. Any delay between the will to check
one thing and the second we are literally executing the take a look at slows down the
improvement loop.
The pure evolution of such a UI is to
- Add services to generate several types of enter; maybe substitute
utterly the JSON textarea with a correct HTML kind - Parse and present the output in a manner that is straightforward to grasp
As an illustration, suppose we now have a travel-related API that enables us to e book
flights, with the aim to search out the most effective offers for travellers who may be
versatile on the date. We’d have an preliminary API that performs a search and
returns a listing of costs combos. The enter JSON would possibly seem like
{
"departure-airport": "LIN",
"arrival-airport" : "FCO",
"departure-date" : "2023-09-01",
"return-date" : "2023-09-10",
"adults" : 1,
"kids" : 0,
"infants" : 0,
"forex" : "EUR"
}
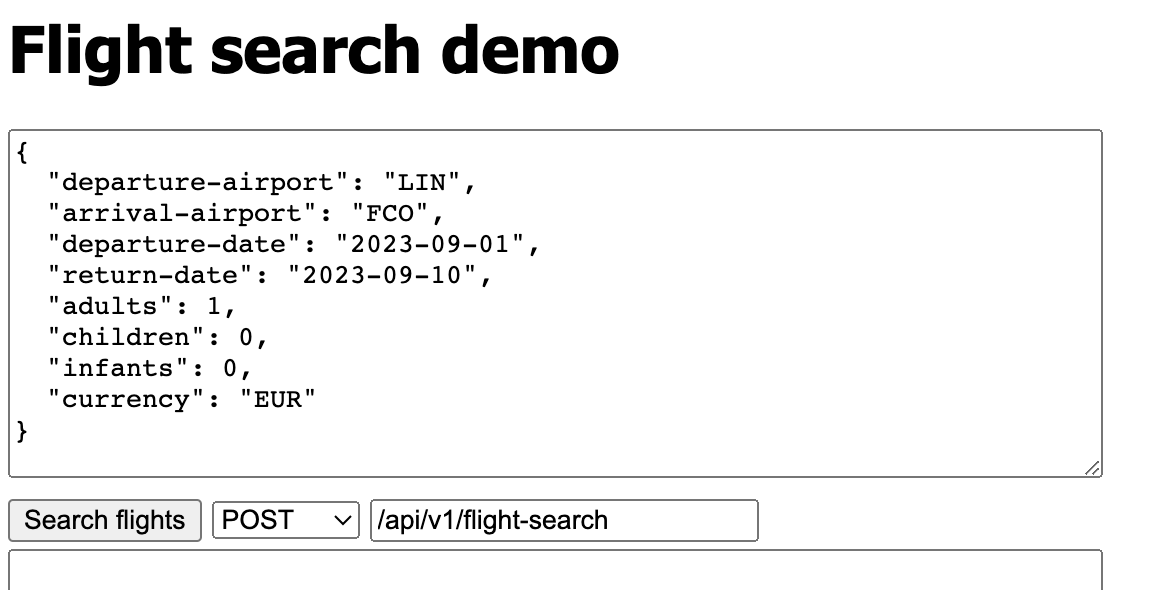
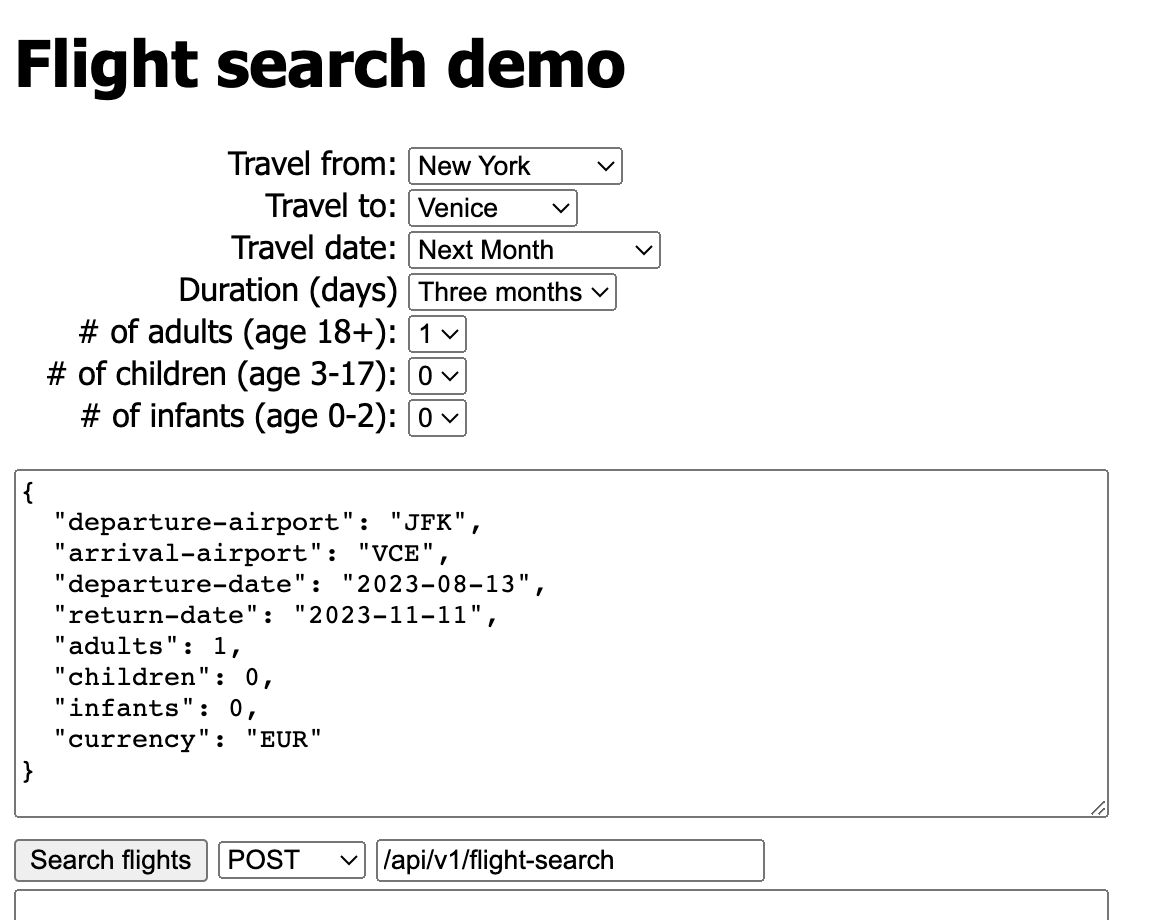
Our demo UI will load within the enter textual content space a pattern payload, thus sparing
the consumer from having to recollect the exact syntax.

Determine 4: Actual JSON payloads are typically difficult
Nonetheless customers would possibly want to vary the dates, as a result of any static departure
or arrival date will finally turn out to be invalid as time passes and the dates
turn out to be previous, and altering the dates takes time, and may end up in additional time
misplaced due to guide errors. One resolution might be to routinely modify
the dates within the JSON, setting them to, say, 30 days sooner or later. This could
make it very straightforward to carry out a fast “smoke take a look at” of the API: simply click on
“Search flights” and see the outcomes.
We may take this a step additional: as an example, typically we’d wish to
verify the costs of flights roughly six months sooner or later; typically 3
months, and typically only one week upfront. It’s cool to offer a UI
that enables the consumer to shortly change the JSON payload by deciding on from
drop-down menus. If we offer the identical for different enter fields, as an example
the airport codes, we take away the necessity for the consumer to search for airport codes,
which additionally takes invaluable time.

Determine 5: Including an HTML kind to tweak the payload
routinely
The above UI makes it fast and straightforward to vary the JSON payload, requiring
little or no experience from the a part of the consumer. It’s nonetheless doable to
examine the generated JSON, and the consumer can change it instantly, if they need
to check a case that isn’t lined by the HTML kind.
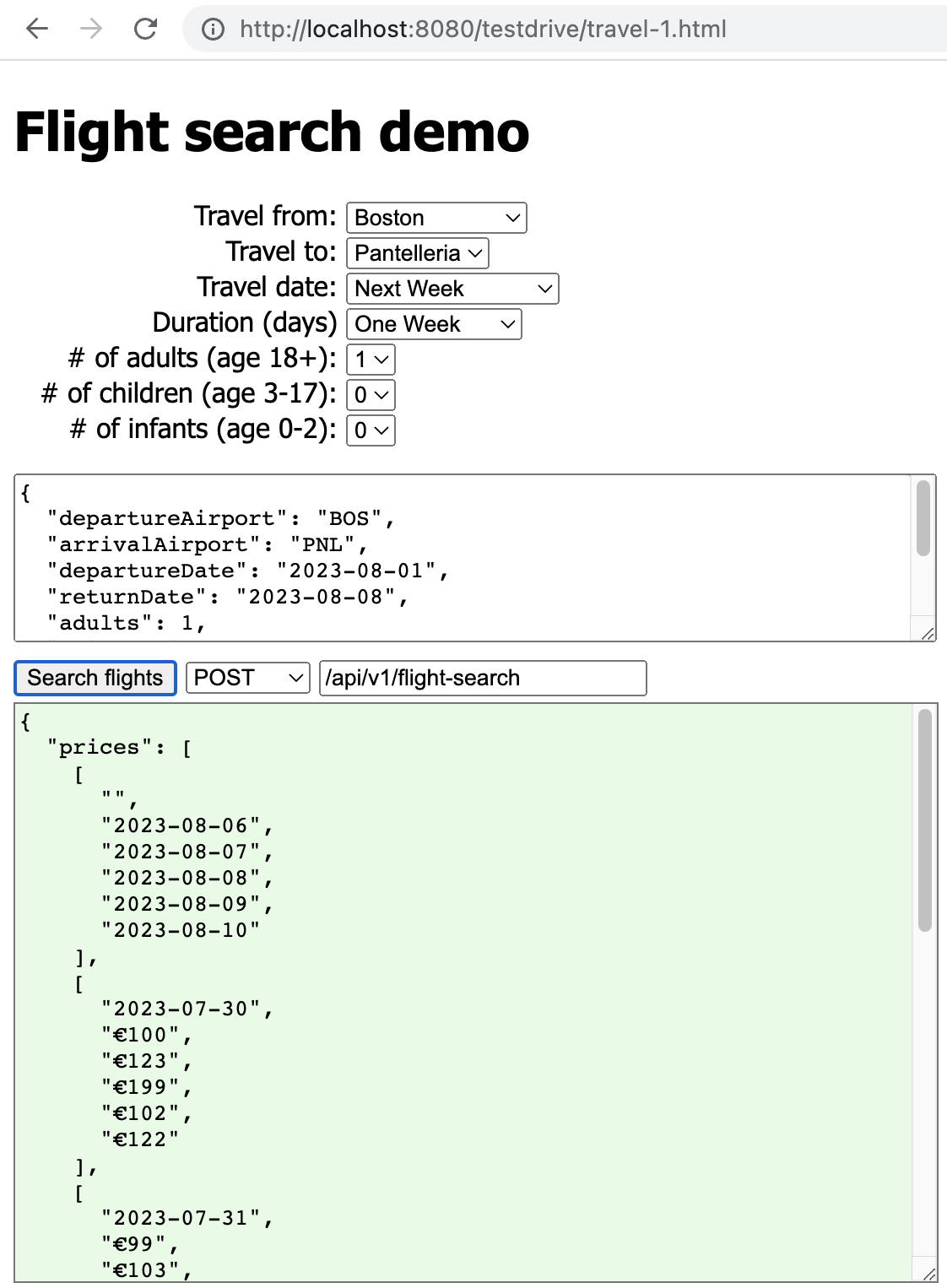
The flights search API may return a matrix of costs various by date,
that enables a buyer to decide on the most effective mixture of departure and return
flights. For instance:

Determine 6: JSON responses are typically difficult too
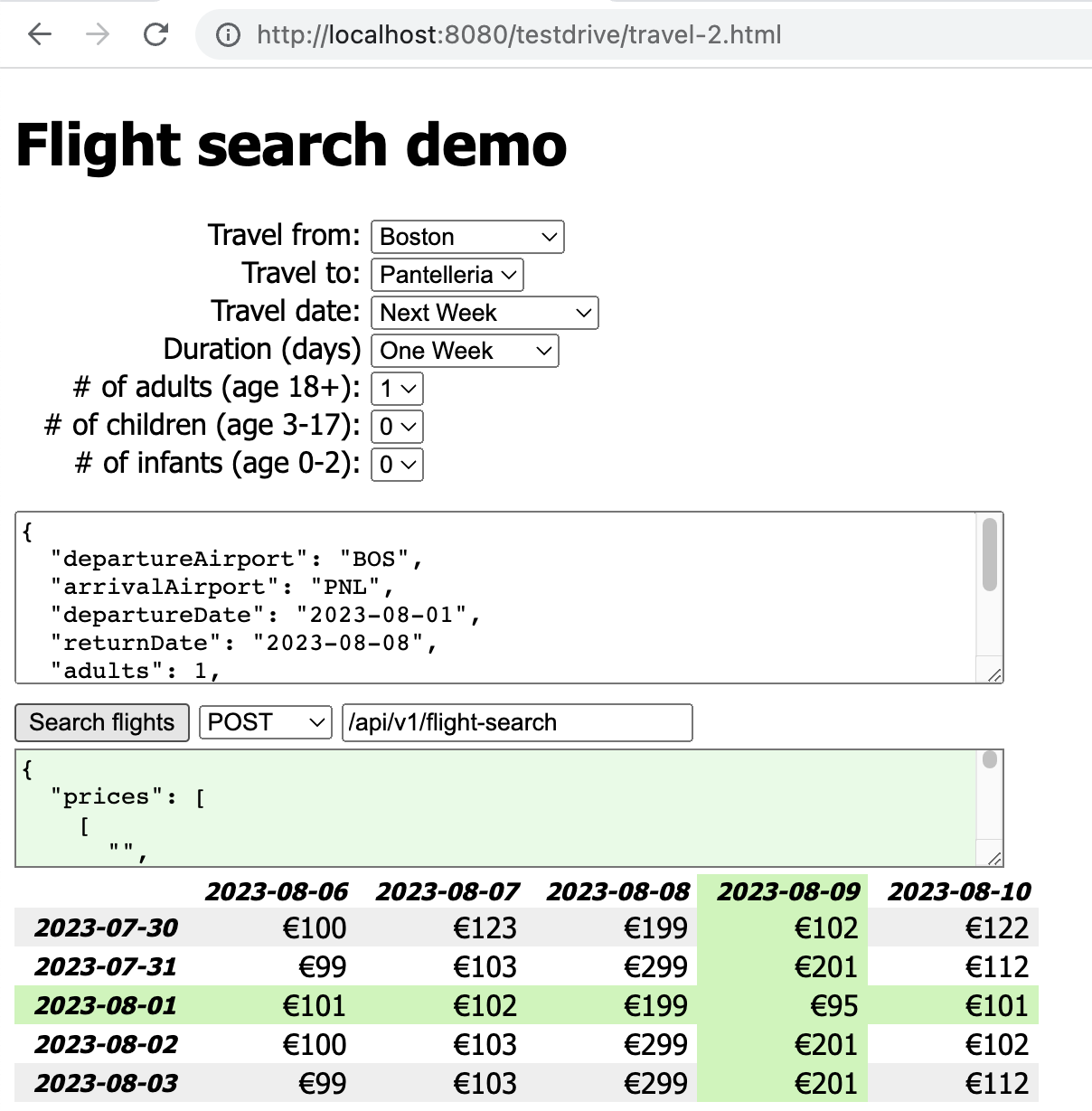
It’s troublesome for people to make sense of the value matrix in JSON, so we
can parse the JSON and format it in a pleasant HTML desk.

Determine 7: Parsing the response and presenting it
in an easy-to learn format
A easy HTML desk can go a protracted method to make it straightforward for technical and
non-technical customers to confirm the outcomes of the API.
Frequent questions
Why not use Swagger UI as a substitute?
Swagger UI satisfies a number of the identical good qualities because the Demo Entrance-Finish:
it may be made instantly out there,
it’s outlined in the identical supply code repository because the supply code;
it’s served from the identical service that serves the API.
It does have some drawbacks, in comparison with the Demo Entrance-Finish:
- The enter and output payloads in Swagger UI are restricted to JSON: you can not make it extra readable.
- It isn’t pleasant to non-technical customers.
- It might solely serve static payloads; what if you’ll want to present a random id at each invocation?
What if the payload ought to include the present date? The consumer should keep in mind repair the payload by hand,
and they should know tips on how to repair it. With a little bit of JavaScript, you’ll be able to simply present this
routinely within the Demo Entrance-Finish - Swagger UI doesn’t assist workflows; with a Demo Entrance-Finish,
you’ll be able to information the consumer by presenting within the correct order the calls to be made.
You too can take components from the output of 1 name, and use them to arrange the payload for the following name in a workflow
Ought to we arrange a devoted construct with npm?
In case your Entrance-Finish makes use of a devoted construct command, then you will have an additional step in your
native edit-compile-run-test loop: this makes your loop slower. It additionally requires you
to complicate your Steady Integration and supply automation: now your supply code repository
produces two artifacts as a substitute of 1; it’s important to construct each and deploy each.
For these causes, I do not advocate it. In case you are used to “large” Entrance-Finish frameworks
equivalent to Angular, you could be shocked at how a lot may be carried out simply by loading
jQuery or React in an inline <script> tag.
Aren’t we doing work that the shopper didn’t ask for?
The Demo Entrance-Finish improves some cross-functional properties of the product, that
the shopper is prone to respect: on the very least, the testability of the
product and the developer expertise, therefore the pace of improvement, however there
are different cross-functional properties that could be usefully impacted.
Let me inform you a narrative: some time again, we had been engaged within the rewrite of an API product.
In that product, an API calls may end in tens of calls to different downstream companies,
and every of these downstream name may fail within the HTTP sense, by returning an HTTP error standing code, and will fail logically, by returning a logical error code within the response payload.
Provided that any of these tens of downstream calls failing in several methods may
end in a distinct, surprising end in our API response, it was clear that we wanted
a method to shortly see what occurred when our system interacted with downstream companies, so
we enhanced the Demo Entrance-Finish with a report of all downstream companies interplay, exhibiting the request and response from every downstream name in response to at least one name to our API.
The Demo Entrance-Finish finally grew to become a killer characteristic that contributed enormously to the success of the product, as a result of it allowed testers to debug simply why a name did not produce the anticipated end result. The Demo Entrance-Finish was finally made out there in manufacturing too, in order that inner customers may troubleshoot calls coming from the product purchasers, i.e., their companions. The shopper advised us they had been joyful as a result of they may now troubleshoot in minutes why a name did not work as anticipated, in comparison with days within the earlier system.
The shopper didn’t explicitly ask for a Demo Entrance-Finish, however that they had advised us throughout the venture inception, how troublesome it was for them
to troubleshoot why some calls to the API had been returning surprising values, utilizing their present system.
The Demo Entrance-Finish we constructed for them was, amongst different issues, an answer to an issue
that they advised us that they had.
Going additional
APIs endpoints are sometimes meant for use in succession, to assist some
form of automated workflow, or maybe a choice course of on the a part of a
human consumer. In these circumstances, we could prolong the Demo Entrance-Finish to explicitly
assist the workflow. In a manner, the Demo Entrance-Finish can be utilized as documentation
for API customers on tips on how to use the API, or as a prototype frontend to be taken as
an instance for a full implementation.
There’s some pattern code that can be utilized as a place to begin on this
git repository; the screenshot had been taken from it.
[ad_2]