
[ad_1]
In the event you’re studying this, likelihood is you’ve performed round with utilizing AI instruments like ChatGPT or GitHub Copilot to put in writing code for you. And even in case you haven’t but, then you definitely’ve not less than heard about these instruments in your newsfeed over the previous 12 months. Thus far I’ve learn a gazillion weblog posts about individuals’s experiences with these AI coding help instruments. These posts typically recount somebody attempting ChatGPT or Copilot for the primary time with just a few easy prompts, seeing the way it does for some small self-contained coding duties, after which making sweeping claims like “WOW this exceeded all my highest hopes and wildest goals, it’s going to exchange all programmers in 5 years!” or “ha look how incompetent it’s … it couldn’t even get my easy query proper!”
I actually wished to transcend these fast intestine reactions that I’ve seen a lot of on-line, so I attempted utilizing ChatGPT for just a few weeks to assist me implement a interest software program challenge and took notes on what I discovered fascinating. This text summarizes what I discovered from that have. The inspiration (and title) for it comes from Mike Loukides’ Radar article on Actual World Programming with ChatGPT, which shares an analogous spirit of digging into the potential and limits of AI instruments for extra practical end-to-end programming duties.
Setting the Stage: Who Am I and What Am I Making an attempt to Construct?
I’m a professor who’s curious about how we are able to use LLMs (Giant Language Fashions) to show programming. My scholar and I not too long ago printed a analysis paper on this matter, which we summarized in our Radar article Instructing Programming within the Age of ChatGPT. Our paper reinforces the rising consensus that LLM-based AI instruments comparable to ChatGPT and GitHub Copilot can now clear up lots of the small self-contained programming issues which might be present in introductory courses. As an illustration, issues like “write a Python operate that takes an inventory of names, splits them by first and final identify, and types by final identify.” It’s well-known that present AI instruments can clear up these sorts of issues even higher than many college students can. However there’s an enormous distinction between AI writing self-contained capabilities like these and constructing an actual piece of software program end-to-end. I used to be curious to see how effectively AI may assist college students do the latter, so I wished to first strive doing it myself.
I wanted a concrete challenge to implement with the assistance of AI, so I made a decision to go along with an concept that had been at the back of my head for some time now: Since I learn a number of analysis papers for my job, I typically have a number of browser tabs open with the PDFs of papers I’m planning to learn. I believed it could be cool to play music from the 12 months that every paper was written whereas I used to be studying it, which gives era-appropriate background music to accompany every paper. As an illustration, if I’m studying a paper from 2019, a preferred music from that 12 months may begin taking part in. And if I change tabs to view a paper from 2008, then a music from 2008 may begin up. To offer some coherence to the music, I made a decision to make use of Taylor Swift songs since her discography covers the time span of most papers that I usually learn: Her essential albums had been launched in 2006, 2008, 2010, 2012, 2014, 2017, 2019, 2020, and 2022. This alternative additionally impressed me to name my challenge Swift Papers.
Swift Papers felt like a well-scoped challenge to check how effectively AI handles a practical but manageable real-world programming process. Right here’s how I labored on it: I subscribed to ChatGPT Plus and used the GPT-4 mannequin in ChatGPT (first the Might 12, 2023 model, then the Might 24 model) to assist me with design and implementation. I additionally put in the newest VS Code (Visible Studio Code) with GitHub Copilot and the experimental Copilot Chat plugins, however I ended up not utilizing them a lot. I discovered it simpler to maintain a single conversational movement inside ChatGPT relatively than switching between a number of instruments. Lastly, I attempted to not seek for assistance on Google, Stack Overflow, or different web sites, which is what I’d usually be doing whereas programming. In sum, that is me attempting to simulate the expertise of relying as a lot as potential on ChatGPT to get this challenge achieved.
Getting Began: Setup Trials and Tribulations
Right here’s the precise immediate I used to start out my dialog with ChatGPT utilizing GPT-4:
Act as a software program developer to assist me construct one thing that may play music from a time interval that matches when a tutorial paper I’m studying within the browser was written.
I purposely saved this immediate high-level and underspecified since I wished ChatGPT to information me towards design and implementation concepts with out me coming in with preconceived notions.
ChatGPT instantly recommended a promising path—making a browser extension that will get the date of the analysis paper PDF within the currently-active tab and calls a music streaming API to play a music from that point interval. Since I already had a YouTube Music account, I requested whether or not I may use it, however ChatGPT mentioned that YouTube Music doesn’t have an API. We then brainstormed various concepts like utilizing a browser automation device to programmatically navigate and click on on elements of the YouTube Music webpage. ChatGPT gave me some concepts alongside these strains however warned me that, “It’s vital to notice that whereas this strategy doesn’t use any official APIs, it’s extra brittle and extra topic to interrupt if YouTube Music adjustments their web site construction. […] understand that internet scraping and browser automation may be complicated, and dealing with all the edge instances could be a vital quantity of labor. […] utilizing APIs may be a extra dependable and manageable answer.” That warning satisfied me to drop this concept. I recalled that ChatGPT had really helpful the Spotify Internet API in an earlier response, so I requested it to show me extra about what it might do and inform me why I ought to use it relatively than YouTube Music. It appeared like Spotify had what I wanted, so I made a decision to go along with it. I favored how ChatGPT helped me work by the tradeoffs of those preliminary design selections earlier than diving head-first into coding.
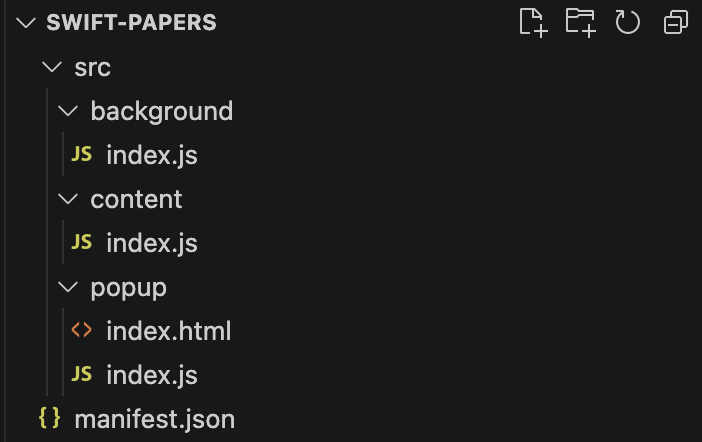
Subsequent we labored collectively to arrange the boilerplate code for a Chrome browser extension, which I’ve by no means made earlier than. ChatGPT began by producing a manifest.json file for me, which holds the configuration settings that each Chrome extension wants. I didn’t realize it on the time, however manifest.json would trigger me a bunch of frustration afterward. Particularly:
- ChatGPT generated a manifest.json file within the outdated Model 2 (v2) format, which is unsupported within the present model of Chrome. For just a few years now Google has been transitioning builders to v3, which I didn’t find out about since I had no prior expertise with Chrome extensions. And ChatGPT didn’t warn me about this. I guessed that perhaps ChatGPT solely knew about v2 because it was skilled on open-source code from earlier than September 2021 (its data cutoff date) and v2 was the dominant format earlier than that date. Once I tried loading the v2 manifest.json file into Chrome and noticed the error message, I instructed ChatGPT “Google says that manifest model 2 is deprecated and to improve to model 3.” To my shock, it knew about v3 from its coaching knowledge and generated a v3 manifest file for me in response. It even instructed me that v3 is the currently-supported model (not v2!) … but it nonetheless defaulted to v2 with out giving me any warning! This annoyed me much more than if ChatGPT had not recognized about v3 within the first place (in that case I wouldn’t blame it for not telling me one thing that it clearly didn’t know). This theme of sub-optimal defaults will come up repeatedly—that’s, ChatGPT ‘is aware of’ what the optimum alternative is however gained’t generate it for me with out me asking for it. The dilemma is that somebody like me who’s new to this space wouldn’t even know what to ask for within the first place.
- After I acquired the v3 manifest working in Chrome, as I attempted utilizing ChatGPT to assist me add extra particulars to my manifest.json file, it tended to “drift” again to producing code in v2 format. I needed to inform it just a few instances to solely generate v3 code any more, and I nonetheless didn’t absolutely belief it to comply with my directive. Apart from producing code for v2 manifest recordsdata, it additionally generated starter JavaScript code for my Chrome extension that works solely with v2 as a substitute of v3, which led to extra mysterious errors. If I had been to start out over understanding what I do now, my preliminary immediate would have sternly instructed ChatGPT that I wished to make an extension utilizing v3, which might hopefully keep away from it main me down this v2 rabbit gap.
- The manifest file that ChatGPT generated for me declared the minimal set of permissions—it solely listed the activeTab permission, which grants the extension restricted entry to the energetic browser tab. Whereas this has the good thing about respecting person privateness by minimizing permissions (which is a greatest observe that ChatGPT might have discovered from its coaching knowledge), it made my coding efforts much more painful since I saved working into sudden errors after I tried including new performance to my Chrome extension. These errors typically confirmed up as one thing not working as supposed, however Chrome wouldn’t essentially show a permission denied message. Ultimately, I had so as to add 4 extra permissions—”tabs”, “storage”, “scripting”, “id”—in addition to a separate “host_permissions” area to my manifest.json.
Wrestling with all these finicky particulars of manifest.json earlier than I may start any actual coding felt like demise by a thousand cuts. As well as, ChatGPT generated different starter code within the chat, which I copied into new recordsdata in my VS Code challenge:

Intermission 1: ChatGPT as a Customized Tutor
As proven above, a typical Chrome extension like mine has not less than three JavaScript recordsdata: a background script, a content material script, and a pop-up script. At this level I wished to be taught extra about what all these recordsdata are supposed to do relatively than persevering with to obediently copy-paste code from ChatGPT into my challenge. Particularly, I found that every file has totally different permissions for what browser or web page elements it might entry, so all three should coordinate to make the extension work as supposed. Usually I’d learn tutorials about how this all matches collectively, however the issue with tutorials is that they aren’t custom-made to my particular use case. Tutorials present generic conceptual explanations and use made-up toy examples that I can’t relate to. So I find yourself needing to determine how their explanations might or might not apply to my very own context.
In distinction, ChatGPT can generate personalised tutorials that use my very own Swift Papers challenge as the instance in its explanations! As an illustration, when it defined to me what a content material script does, it added that “On your particular challenge, a content material script could be used to extract data (the publication date) from the tutorial paper’s webpage. The content material script can entry the DOM of the webpage, discover the aspect that accommodates the publication date, and retrieve the date.” Equally, it taught me that “Background scripts are perfect for dealing with long-term or ongoing duties, managing state, sustaining databases, and speaking with distant servers. In your challenge, the background script might be accountable for speaking with the music API, controlling the music playback, and storing any knowledge or settings that must persist between looking periods.”
I saved asking ChatGPT follow-up inquiries to get it to show me extra nuances about how Chrome extensions labored, and it grounded its explanations in how these ideas utilized to my Swift Papers challenge. To accompany its explanations, it additionally generated related instance code that I may check out by working my extension. These explanations clicked effectively in my head as a result of I used to be already deep into engaged on Swift Papers. It was a significantly better studying expertise than, say, studying generic getting-started tutorials that stroll by creating instance extensions like “monitor your web page studying time” or “take away litter from a webpage” or “handle your tabs higher” … I couldn’t deliver myself to care about these examples since THEY WEREN’T RELEVANT TO ME! On the time, I cared solely about how these ideas utilized to my very own challenge, so ChatGPT shined right here by producing personalised mini-tutorials on-demand.
One other nice side-effect of ChatGPT educating me these ideas immediately inside our ongoing chat dialog is that every time I went again to work on Swift Papers after just a few days away from it, I may scroll again up within the chat historical past to evaluate what I not too long ago discovered. This bolstered the data in my head and acquired me again into the context of resuming the place I final left off. To me, it is a enormous good thing about a conversational interface like ChatGPT versus an IDE autocomplete interface like GitHub Copilot, which doesn’t go away a hint of its interplay historical past. Despite the fact that I had Copilot put in in VS Code as I used to be engaged on Swift Papers, I not often used it (past easy autocompletions) since I favored having a chat historical past in ChatGPT to refer again to in later periods.
Subsequent Up: Selecting and Putting in a Date Parsing Library
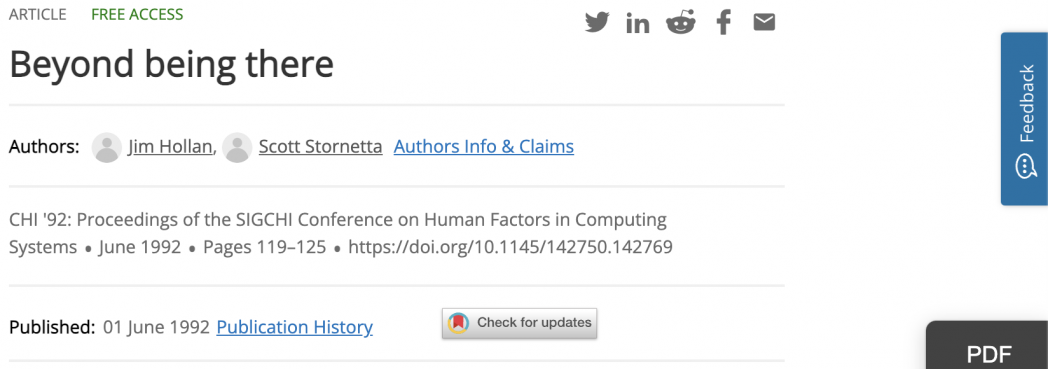
Ideally Swift Papers would infer the date when a tutorial paper was written by analyzing its PDF file, however that appeared too laborious to do since there isn’t an ordinary place inside a PDF the place the publication date is listed. As a substitute what I made a decision to do was to parse the “touchdown pages” for every paper that accommodates metadata comparable to its title, summary, and publication date. Many papers I learn are linked from a small handful of internet sites, such because the ACM Digital Library, arXiv, or Google Scholar, so I may parse the HTML of these touchdown pages to extract publication dates. As an illustration, right here’s the touchdown web page for the basic Past being there paper:

I wished to parse the “Revealed: 01 June 1992” string on that web page to get 1992 because the publication 12 months. I may’ve written this code by hand, however I wished to strive utilizing a JavaScript date parsing library since it could be extra strong to this point format variations that seem on numerous web sites (e.g., utilizing “22” for the 12 months 2022). Additionally, since any real-world software program challenge might want to use exterior libraries, I wished to see how effectively ChatGPT may assist me select and set up libraries.
ChatGPT recommended two libraries for me: Second.js and chrono-node. Nevertheless, it warned me about Second.js: “as of September 2020, it’s thought of a legacy challenge and never really helpful for brand new tasks because the staff just isn’t planning on doing any new improvement or upkeep.” I verified this was true by seeing the identical warning on the Second.js homepage. However nonetheless, I favored how Second.js was accessible as a single self-contained file that I may immediately embody into my extension with out utilizing a bundle supervisor like npm or a bundler like webpack (the less exterior instruments I wanted to arrange, the higher!). Or so I believed … ChatGPT led me to consider that I may get by with out npm and webpack, however later I found that this solely works within the outdated Manifest v2 extension format that’s not supported by Chrome. It seems that with Manifest v3, all exterior libraries have to be bundled collectively utilizing instruments like npm and webpack to ensure that the extension to import them. So it goes… as soon as extra I acquired bitten by the truth that ChatGPT was biased towards producing outdated data for v2 relatively than the newer v3, presumably as a result of there was much more details about v2 in its coaching knowledge.
Since I had to make use of npm and webpack in any case, I made a decision to go along with chrono-node because it appeared extra strong and up-to-date (no pun supposed). I had ChatGPT assist me arrange my webpack configuration file (webpack.config.js) and issues nearly appeared to work, besides that I acquired a mysterious error. Once I pasted the error message into ChatGPT, it appropriately recognized the issue, which was one thing associated to (shock shock!) webpack’s default settings not being suitable with the safety restrictions of my extension’s Manifest v3 format. It additionally recommended a working repair to webpack.config.js:
This error message is expounded to the Content material Safety Coverage (CSP) of Chrome extensions. […] By default, Manifest V3 disallows using
eval()and theOperate()constructor, that are usually used for evaluating or creating code from strings […] Webpack, by default, features a small quantity of inline JavaScript code for dealing with sizzling module alternative and another options. This code makes use ofeval()which isn’t allowed within the context of a Chrome extension. To unravel this, you’ll be able to modify your webpack configuration to output code in a format that doesn’t depend oneval(). In your webpack.config.js, you’ll be able to set the devtool choice to ‘none’ or use the ‘source-map’ setting […]
Right here once more ChatGPT confirmed me that it clearly knew what the issue was (because it instructed me after I fed it the error message!) and the way to repair it. So why didn’t it produce the right webpack configuration file within the first place?
Extra typically, a number of instances I’ve seen ChatGPT produce code that I felt may be incorrect. Then after I inform it that there may be a bug in a sure half, it admits its mistake and produces the right code in response. If it knew that its authentic code was incorrect, then why didn’t it generate the right code within the first place?!? Why did I’ve to ask it to make clear earlier than it admitted its mistake? I’m not an professional at how LLMs work internally, however my layperson guess is that it might need to do with the truth that ChatGPT generates code linearly one token at a time, so it might get ‘caught’ close to a neighborhood maxima (with code that largely works however is wrong in a roundabout way) whereas it’s navigating the large summary house of potential output code tokens; and it might’t simply backtrack to right itself because it generates code in a one-way linear stream. However after it finishes producing code, when the person asks it to evaluate that code for potential errors, it might now “see” and analyze all of that code without delay. This complete view of the code might allow ChatGPT to seek out bugs higher, even when it couldn’t keep away from introducing these bugs within the first place as a consequence of the way it incrementally generates code in a one-way stream. (This isn’t an correct technical clarification, however it’s how I informally give it some thought.)
Intermission 2: ChatGPT as a UX Design Marketing consultant
Now that I had a fundamental Chrome extension that would extract paper publication dates from webpages, the following problem was utilizing the Spotify API to play era-appropriate Taylor Swift songs to accompany these papers. However earlier than embarking on one other coding-intensive journey, I wished to change gears and assume extra about UX (person expertise). I acquired so caught up within the first few hours of getting my extension arrange that I hadn’t considered how this app should work intimately. What I wanted right now was a UX design marketing consultant, so I wished to see if ChatGPT may play this position.
Be aware that up till now I had been doing every thing in a single long-running chat session that centered on coding-related questions. That was nice as a result of ChatGPT was absolutely “within the zone” and had a really lengthy dialog (spanning a number of hours over a number of days) to make use of as context for producing code options and technical explanations. However I didn’t need all that prior context to affect our UX dialogue, so I made a decision to start once more by beginning a brand-new session with the next immediate:
You’re a Ph.D. graduate in Human-Laptop Interplay and now a senior UX (person expertise) designer at a prime design agency. Thus, you’re very accustomed to each the expertise of studying educational papers in academia and likewise designing wonderful person experiences in digital merchandise comparable to internet purposes. I’m a professor who’s making a Chrome Extension for enjoyable in an effort to prototype the next concept: I wish to make the expertise of studying educational papers extra immersive by routinely taking part in Taylor Swift songs from the time interval when every paper was written whereas the reader is studying that individual paper in Chrome. I’ve already arrange all of the code to connect with the Spotify Internet API to programmatically play Taylor Swift songs from sure time durations. I’ve additionally already arrange a fundamental Chrome Extension that is aware of what webpages the person has open in every tab and, if it detects {that a} webpage might include metadata about a tutorial paper then it parses that webpage to get the 12 months the paper was written in, in an effort to inform the extension what music to play from Spotify. That’s the fundamental premise of my challenge.
Your job is to function a UX design marketing consultant to assist me design the person expertise for such a Chrome Extension. Don’t worry about whether or not it’s possible to implement the designs. I’m an skilled programmer so I’ll inform you what concepts are or are usually not possible to implement. I simply need your assist with considering by UX design.
As our session progressed, I used to be very impressed with ChatGPT’s capability to assist me brainstorm the way to deal with totally different person interplay eventualities. That mentioned, I needed to give it some steerage upfront utilizing my data of UX design: I began by asking it to give you just a few person personas after which to construct up some person journeys for every. Given this preliminary prompting, ChatGPT was in a position to assist me give you sensible concepts that I didn’t initially take into account all too effectively, particularly for dealing with uncommon edge instances (e.g., what ought to occur to the music when the person switches between tabs in a short time?). The back-and-forth conversational nature of our chat made me really feel like I used to be speaking to an actual human UX design marketing consultant.
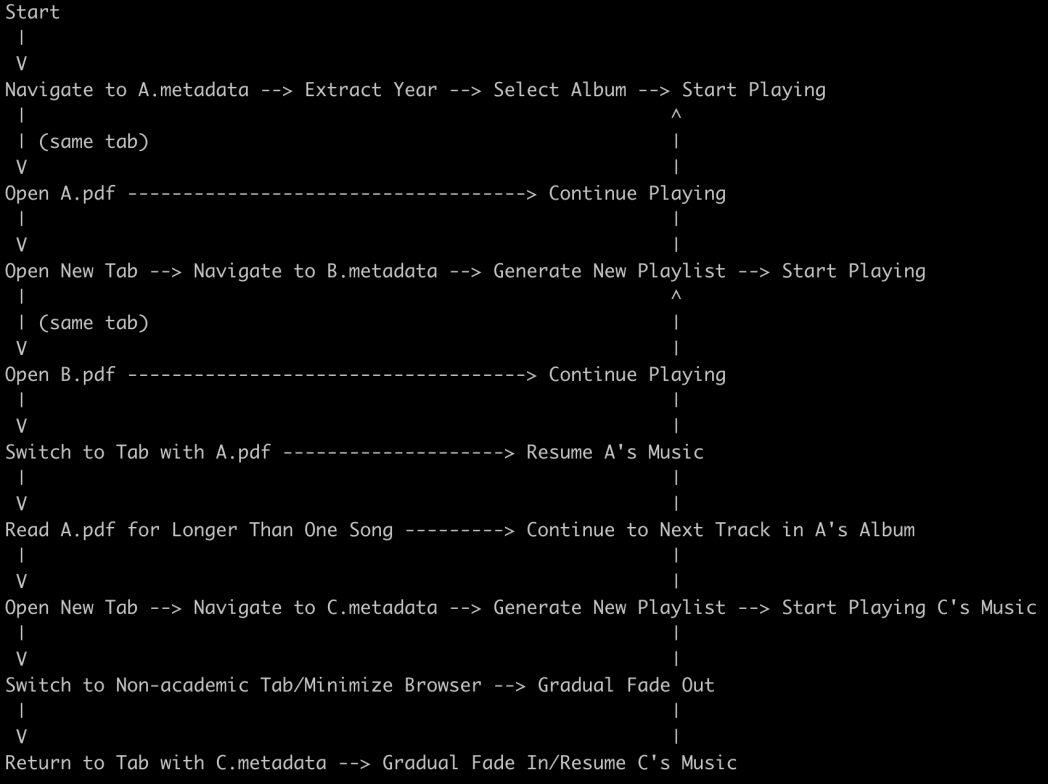
I had a number of enjoyable working with ChatGPT to refine my preliminary high-level concepts into an in depth plan for the way to deal with particular person interactions inside Swift Papers. The end result of our consulting session was ChatGPT producing ASCII diagrams of person journeys by Swift Papers, which I may later seek advice from when implementing this logic in code. Right here’s one instance:

Reflecting again, this session was productive as a result of I used to be acquainted sufficient with UX design ideas to steer the dialog in the direction of extra depth. Out of curiosity, I began a brand new chat session with precisely the identical UX marketing consultant immediate as above however then performed the a part of a complete novice as a substitute of guiding it:
I don’t know something about UX design. Are you able to assist me get began since you’re the professional?
The dialog that adopted was far much less helpful since ChatGPT ended up giving me a fundamental primer on UX Design 101 and providing high-level options for a way I can begin eager about the person expertise of Swift Papers. I didn’t wish to nudge it too laborious since I used to be pretending to be a novice, and it wasn’t proactive sufficient to ask me clarifying inquiries to probe deeper. Maybe if I had prompted it to be extra proactive initially, then it may have elicited extra data even from a novice.
This digression reinforces the widely-known consensus that what you get out of LLMs like ChatGPT is simply pretty much as good because the prompts you’re in a position to put in. There’s all of this related data hiding inside its neural community mastermind of billions and billions of LLM parameters, however it’s as much as you to coax it into revealing what it is aware of by taking the lead in conversations and crafting the fitting prompts to direct it towards helpful responses. Doing so requires a level of experience within the area you’re asking about, so it’s one thing that inexperienced persons would doubtless battle with.
The Final Massive Hurdle: Working with the Spotify API
After ChatGPT helped me with UX design, the final hurdle I needed to overcome was determining the way to join my Chrome extension to the Spotify Internet API to pick and play music. Like my earlier journey with putting in a date parsing library, connecting to internet APIs is one other widespread real-world programming process, so I wished to see how effectively ChatGPT may assist me with it.
The gold customary right here is an professional human programmer who has a number of expertise with the Spotify API and who is sweet at educating novices. ChatGPT was alright for getting me began however in the end didn’t meet this customary. My expertise right here confirmed me that human specialists nonetheless outperform the present model of ChatGPT alongside the next dimensions:
- Context, context, context: Since ChatGPT can’t “see” my display, it lacks a number of helpful process context {that a} human professional sitting beside me would have. As an illustration, connecting to an internet API requires a number of “pointing-and-clicking” guide setup work that isn’t programming: I needed to register for a paid Spotify Premium account to grant me API entry, navigate by its internet dashboard interface to create a brand new challenge, generate API keys and insert them into numerous locations in my code, then register a URL the place my app lives to ensure that authentication to work. However what URL do I exploit? Swift Papers is a Chrome extension working regionally on my laptop relatively than on-line, so it doesn’t have an actual URL. I later found that Chrome extensions export a pretend chromiumapp.org URL that can be utilized for internet API authentication. A human professional who’s pair programming with me would know all these ultra-specific idiosyncrasies and information me by pointing-and-clicking on the varied dashboards to place all of the API keys and URLs in the fitting locations. In distinction, since ChatGPT can’t see this context, I’ve to explicitly inform it what I need at every step. And since this setup course of was so new to me, I had a tough time eager about the way to phrase my questions. A human professional would be capable of see me struggling and step in to supply proactive help for getting me unstuck.
- Chook’s-eye view: A human professional would additionally perceive what I’m attempting to do—deciding on and taking part in date-appropriate songs—and information me on the way to navigate the labyrinth of the sprawling Spotify API in an effort to do it. In distinction, ChatGPT doesn’t appear to have as a lot of a chook’s-eye view, so it eagerly barrels forward to generate code with particular low-level API calls every time I ask it one thing. I, too, am wanting to comply with its lead because it sounds so assured every time it suggests code together with a convincing clarification (LLMs are likely to undertake an overconfident tone, even when their responses could also be factually inaccurate). That generally leads me on a wild goose chase down one path solely to understand that it’s a dead-end and that I’ve to backtrack. Extra typically, it appears laborious for novices to be taught programming on this piecemeal manner by churning by one ChatGPT response after one other relatively than having extra structured steerage from a human professional.
- Tacit (unwritten) data: The Spotify API is supposed to regulate an already-open Spotify participant (e.g., the online participant or a devoted app), to not immediately play songs. Thus, ChatGPT instructed me it was not potential to make use of it to play songs within the present browser tab, which Swift Papers wanted to do. I wished to confirm this for myself, so I went again to “old-school” looking out the online, studying docs, and searching for instance code on-line. I discovered that there was conflicting and unreliable details about whether or not it’s even potential to do that. And since ChatGPT is skilled on textual content from the web, if that textual content doesn’t include high-quality details about a subject, then ChatGPT gained’t work effectively for it both. In distinction, a human professional can draw upon their huge retailer of expertise from working with the Spotify API in an effort to educate me methods that aren’t well-documented on-line. On this case, I finally discovered a hack to get playback working by forcing a Spotify internet participant to open in a brand new browser tab, utilizing a super-obscure and not-well-documented API name to make that participant ‘energetic’ (or else it generally gained’t reply to requests to play … that took me endlessly to determine, and ChatGPT saved giving me inconsistent responses that didn’t work), after which taking part in music inside that background tab. I really feel that people are nonetheless higher than LLMs at arising with these types of hacks since there aren’t readily-available on-line assets to doc them. A variety of this hard-earned data is tacit and never written down wherever, so LLMs can’t be skilled on it.
- Lookahead: Lastly, even in cases when ChatGPT may assist out by producing good-quality code, I typically needed to manually replace different supply code recordsdata to make them suitable with the brand new code that ChatGPT was giving me. As an illustration, when it recommended an replace to a JavaScript file to name a selected Chrome extension API operate, I additionally needed to modify my manifest.json to grant an extra permission earlier than that operate name may work (bitten by permissions once more!). If I didn’t know to do this, then I’d see some mysterious error message pop up, paste it into ChatGPT, and it could generally give me a strategy to repair it. Similar to earlier, ChatGPT “is aware of” the reply right here, however I have to ask it the fitting query at each step alongside the way in which, which might get exhausting. That is particularly an issue for novices since we frequently don’t know what we don’t know, so we don’t know what to even ask for within the first place! In distinction, a human professional who helps me would be capable of “look forward” just a few steps primarily based on their expertise and inform me what different recordsdata I must edit forward of time so I don’t get bitten by these bugs within the first place.
Ultimately I acquired this Spotify API setup working by doing a little old style internet looking out to complement my ChatGPT dialog. (I did strive the ChatGPT + Bing internet search plugin for a bit, however it was gradual and didn’t produce helpful outcomes, so I couldn’t tolerate it any extra and simply shut it off.) The breakthrough got here as I used to be looking a GitHub repository of Spotify Internet API instance code. I noticed an instance for Node.js that appeared to do what I wished, so I copy-pasted that code snippet into ChatGPT and instructed it to adapt the instance for my Swift Papers app (which isn’t utilizing Node.js):
Right here’s some instance code utilizing Implicit Grant Circulate from Spotify’s documentation, which is for a Node.js app. Are you able to adapt it to suit my chrome extension? [I pasted the code snippet here]
ChatGPT did an excellent job at “translating” that instance into my context, which was precisely what I wanted in the meanwhile to get unstuck. The code it generated wasn’t excellent, however it was sufficient to start out me down a promising path that will finally lead me to get the Spotify API working for Swift Papers. Reflecting again, I later realized that I had manually achieved a easy type of RAG (Retrieval Augmented Era) right here through the use of my instinct to retrieve a small however highly-relevant snippet of instance code from the huge universe of all code on the web after which asking a super-specific query about it. (Nevertheless, I’m unsure a newbie would be capable of scour the online to seek out such a related piece of instance code like I did, so they’d in all probability nonetheless be caught at this step as a result of ChatGPT alone wasn’t in a position to generate working code with out this further push from me.)
Epilogue: What Now?
I’ve a confession: I didn’t find yourself ending Swift Papers. Since this was a interest challenge, I finished engaged on it after about two weeks when my day-job acquired extra busy. Nevertheless, I nonetheless felt like I accomplished the preliminary laborious elements and acquired a way of how ChatGPT may (and couldn’t) assist me alongside the way in which. To recap, this concerned:
- Establishing a fundamental Chrome extension and familiarizing myself with the ideas, permission settings, configuration recordsdata, and code elements that should coordinate collectively to make all of it work.
- Putting in third-party JavaScript libraries (comparable to a date parsing library) and configuring the npm and webpack toolchain in order that these libraries work with Chrome extensions, particularly given the strict safety insurance policies of Manifest v3.
- Connecting to the Spotify Internet API in such a strategy to help the sorts of person interactions that I wanted in Swift Papers and coping with the idiosyncrasies of accessing this API by way of a Chrome extension.
- Sketching out detailed UX journeys for the sorts of person interactions to help and the way Swift Papers can deal with numerous edge instances.
After laying this groundwork, I used to be in a position to begin stepping into the movement of an edit-run-debug cycle the place I knew precisely the place so as to add code to implement a brand new function, the way to run it to evaluate whether or not it did what I supposed, and the way to debug. So despite the fact that I finished engaged on this challenge as a consequence of lack of time, I acquired far sufficient to see how finishing Swift Papers could be “only a matter of programming.” Be aware that I’m not attempting to trivialize the challenges concerned in programming, since I’ve achieved sufficient of it to know that the satan is within the particulars. However these coding-specific particulars are precisely the place AI instruments like ChatGPT and GitHub Copilot shine! So even when I had continued including options all through the approaching weeks, I don’t really feel like I’d’ve gotten any insights about AI instruments that differ from what many others have already written about. That’s as a result of as soon as the software program setting has been arrange (e.g., libraries, frameworks, construct methods, permissions, API authentication keys, and different plumbing to hook issues collectively), then the duty at hand reduces to a self-contained and well-defined programming downside, which AI instruments excel at.
In sum, my purpose in writing this text was to share my experiences utilizing ChatGPT for the extra open-ended duties that got here earlier than my challenge became “only a matter of programming.” Now, some might argue that this isn’t “actual” programming because it looks like only a bunch of mundane setup and configuration work. However I consider that if “real-world” programming means creating one thing practical with code, then “real-real-world” programming (the title of this text!) encompasses all these tedious and idiosyncratic errands which might be needed earlier than any actual programming can start. And from what I’ve skilled thus far, this type of work isn’t one thing people can absolutely outsource to AI instruments but. Lengthy story brief, somebody in the present day can’t simply give AI a high-level description of Swift Papers and have a sturdy piece of software program magically come out the opposite finish. I’m certain individuals at the moment are engaged on the following technology of AI that may deliver us nearer to this purpose (e.g., for much longer context home windows with Claude 2 and retrieval augmented technology with Cody), so I’m excited to see what’s in retailer. Maybe future AI device builders may use Swift Papers as a benchmark to evaluate how effectively their device performs on an instance real-real-world programming process. Proper now, widely-used benchmarks for AI code technology (e.g., HumanEval, MBPP) include small self-contained duties that seem in introductory courses, coding interviews, or programming competitions. We want extra end-to-end, real-world benchmarks to drive enhancements in these AI instruments.
Lastly, switching gears a bit, I additionally wish to assume extra sooner or later about how AI instruments can educate novices the talents they should create practical software program tasks like Swift Papers relatively than doing all of the implementation work for them. At current, ChatGPT and Copilot are moderately good “doers” however not almost pretty much as good at being academics. That is unsurprising since they had been designed to hold out directions like an excellent assistant would, to not be an efficient trainer who gives pedagogically-meaningful steerage. With the right prompting and fine-tuning, I’m certain they’ll do significantly better right here, and organizations like Khan Academy are already customizing GPT-4 to develop into a customized tutor. I’m excited to see how issues progress on this fast-moving house within the coming months and years. Within the meantime, for extra ideas about AI coding instruments in training, try this different current Radar article that I co-authored, Instructing Programming within the Age of ChatGPT, which summarizes our analysis paper about this matter.
[ad_2]
