
[ad_1]
Introducing our groundbreaking IoT system that simplifies real-time IoT knowledge logging, sharing, and evaluation! With only one platform, you’ll be able to effortlessly add sensor knowledge in actual time, log it to Google Sheets with timestamps, and visualize it with reside graphs. Want solutions quick? Our system has obtained you lined!
Think about the facility of this expertise throughout crucial conditions just like the COVID pandemic. Governments can effectively observe and analyze every particular person’s well being knowledge utilizing interactive graphs for higher decision-making.
Say goodbye to the complexity of knowledge administration and embrace the convenience and effectivity of our IoT resolution. Expertise the way forward for knowledge analytics at this time!


| Elements | Amount | Description | Jumper wires |
| ESP 8266/32 | 1 | WiFi Microcontroller | 400 |
| Sensors (MAx30100,BME180) | 1 | Sensor | 400 |
| Jumpr wires | 1 | For connection | 20 |
| Whole | 820 |
Step-by-step Information
To get began with storing knowledge in a Google Sheet, observe these easy steps:
- Create a New Google Sheet: Open Google Sheets and create a brand new spreadsheet. Label the columns with the information you wish to retailer, for instance, “Timestamp,” “Temperature,” “Pulse,” and extra.
- Entry App Script: Click on on “Extensions” within the menu and choose “Apps Script.” This may open a brand new tab with the Google Apps Script editor.
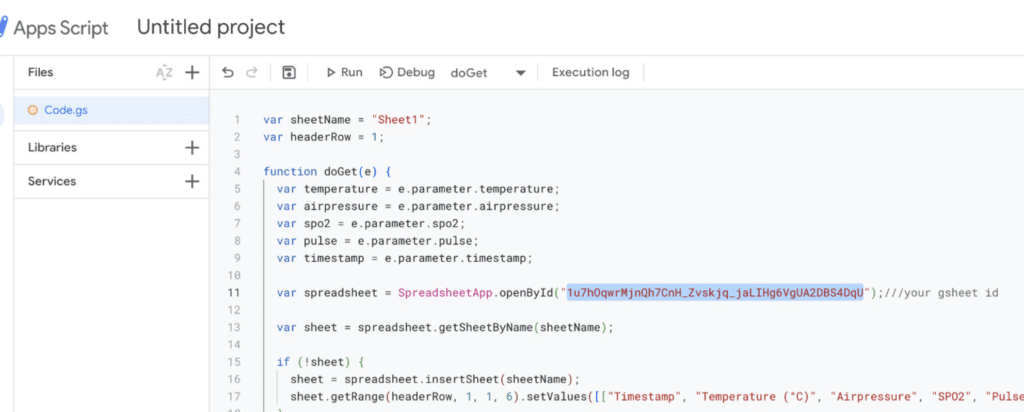
- Add Code for Information Storage: Within the Apps Script editor, paste the offered code snippet (Fig 3.) so as to add knowledge to the sheet. Modify the code to match your chosen column names and any extra knowledge inputs you want.
- Save and Run: Save the script and run it to retailer knowledge in Google Sheets.
Now, everytime you wish to add new knowledge, merely execute the script, and it’ll routinely insert the information into the required columns of your Google Sheets.
For extra detailed directions and the code snippet (Fig 3.), consult with this hyperlink: https://docs.google.com/spreadsheets/u/0/

Now, to finish the method, observe these steps:
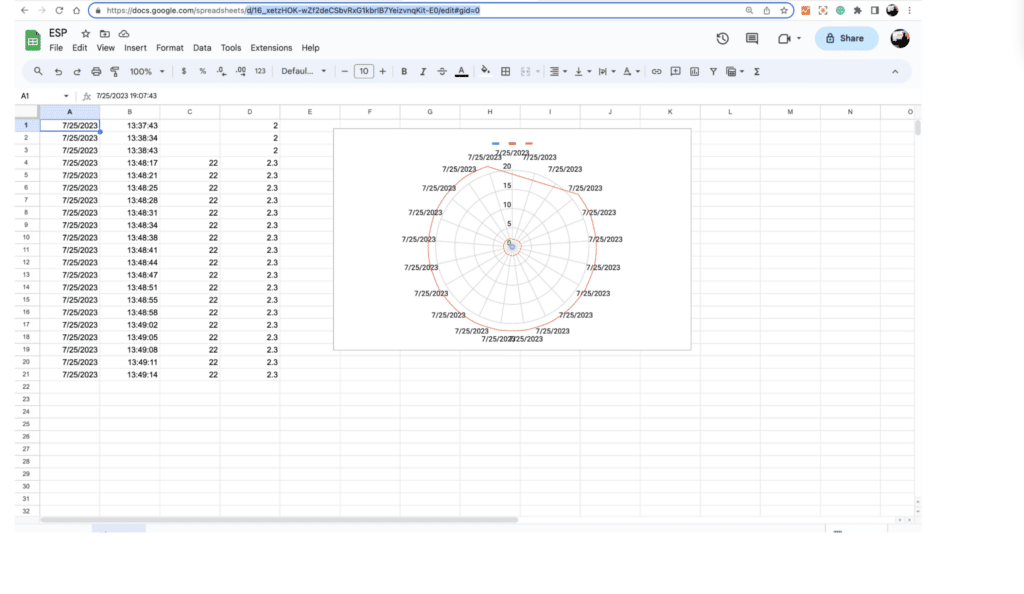
- Discover the Google Sheet ID: Open your Google Sheet within the browser. Within the URL, you will note one thing like this:
https://docs.google.com/spreadsheets/d/XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX/edit. TheXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXrepresents the Google Sheet ID. - Substitute the G-Sheet ID within the Script: Return to the Apps Script editor the place you pasted the code. Search for the road of code that features the Google Sheet ID, it would look one thing like this:
var sheetID = "YOUR_GOOGLE_SHEET_ID";Substitute "YOUR_GOOGLE_SHEET_ID" with the precise Google Sheet ID, you present in Step 1. The up to date code ought to now appear like this:
var sheetID = "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX";- Save the Script: After changing the Google Sheet ID, be certain to save lots of the script.
Now, your script is appropriately linked to the precise Google Sheet you wish to retailer the information in. Once you run the script, it is going to add knowledge to the designated columns in that Google Sheet.


After you have made the mandatory modifications to the script and you’re able to deploy the app, observe these steps:
- Save the Script: Guarantee that you’ve got saved the script with the up to date Google Sheet ID.
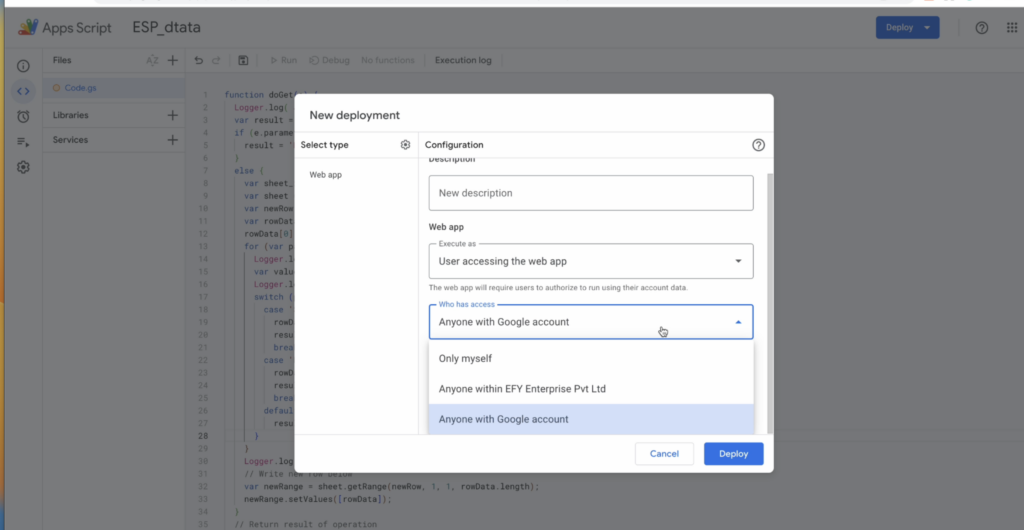
- Publish the App: Click on on the “Publish” menu on the high of the Apps Script editor and choose “Deploy as internet app.”
- Set Deployment Permissions: Within the “Deploy as internet app” dialog, you will note choices for “Who has entry to the app.” Select “Anybody, even nameless” to permit anybody to entry the app with out signing in to their Google accounts.
- Deploy the App: Click on on the “Deploy” button to deploy the app.
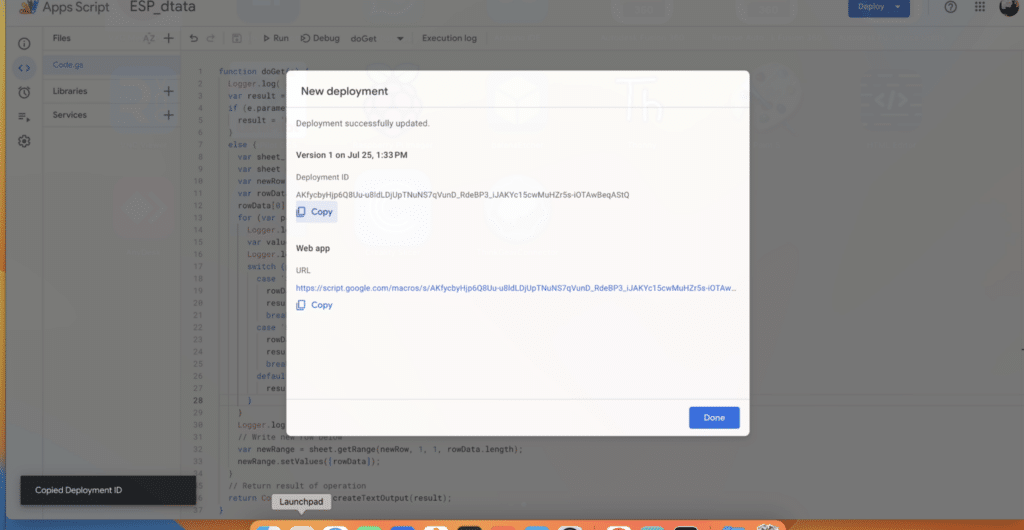
- Get the URL and App Script ID: After profitable deployment, you can be supplied with a URL. Copy and save this URL for later use. Moreover, pay attention to the “App Script ID” which will be discovered within the URL of the Apps Script editor. It can look one thing like this:
https://script.google.com/d/XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX/edit. TheXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXis the App Script ID.
You will have the URL and the App Script ID later whenever you combine the IoT system along with your Arduino code.
With the deployment full, your IoT system is now accessible by means of the offered URL, and it’s able to obtain and retailer knowledge within the designated Google Sheet.


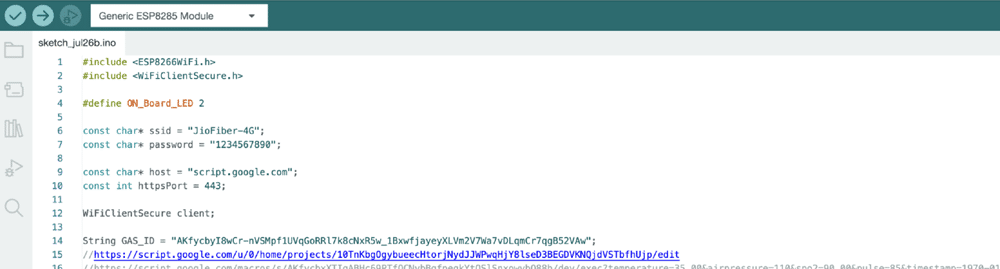
Coding

Within the code, we begin by together with the Wi-Fi library and establishing the Wi-Fi credentials to connect with your Wi-Fi community. Subsequent, we set the App Script ID to your Google Sheet, which we saved earlier in FIG 7.
To add sensor knowledge to Google Sheets, you’ll want so as to add the sensor library. Nonetheless, for demonstration functions, we’ll use a random quantity to simulate sensor knowledge, as we’re solely exhibiting the method.
Now, let’s create the setup perform. Right here, you’ll configure the Wi-Fi connection and test if it’s efficiently related to the web. After that, we’ll transfer on to the loop perform. This perform repeatedly sends the sensor knowledge to Google Sheets.
Since we don’t have an actual sensor, we use a random quantity rather than precise sensor readings.
Nonetheless, in your precise setup, you’ll be able to simply substitute this with the right sensor perform to acquire actual knowledge.
When you’ve accomplished the code, add it to your platform, ensuring all the mandatory libraries and dependencies are in place.
By following these steps, your IoT system will have the ability to add sensor knowledge to Google Sheets in actual time. Keep in mind to exchange the random quantity with the precise sensor readings when you might have the actual sensor related.
Testing
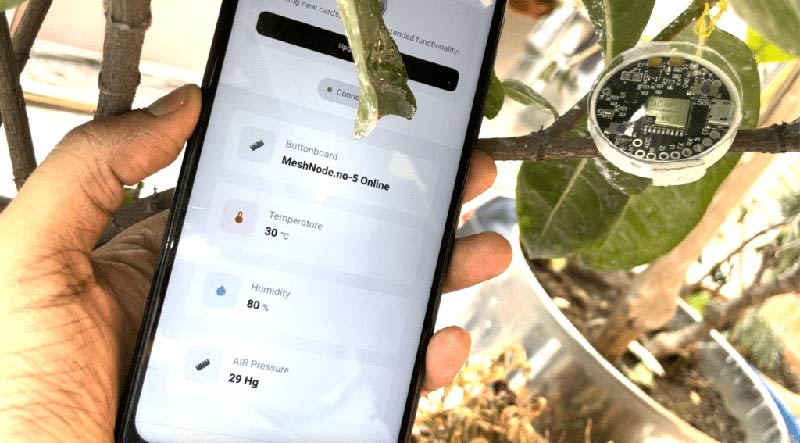
Nice job! Now, open the Google Sheet, and also you’ll witness the reside knowledge being uploaded from the machine we’ve created. When you’ve used an precise sensor, the sheet will show real-time updates reflecting the precise knowledge from the sensor.
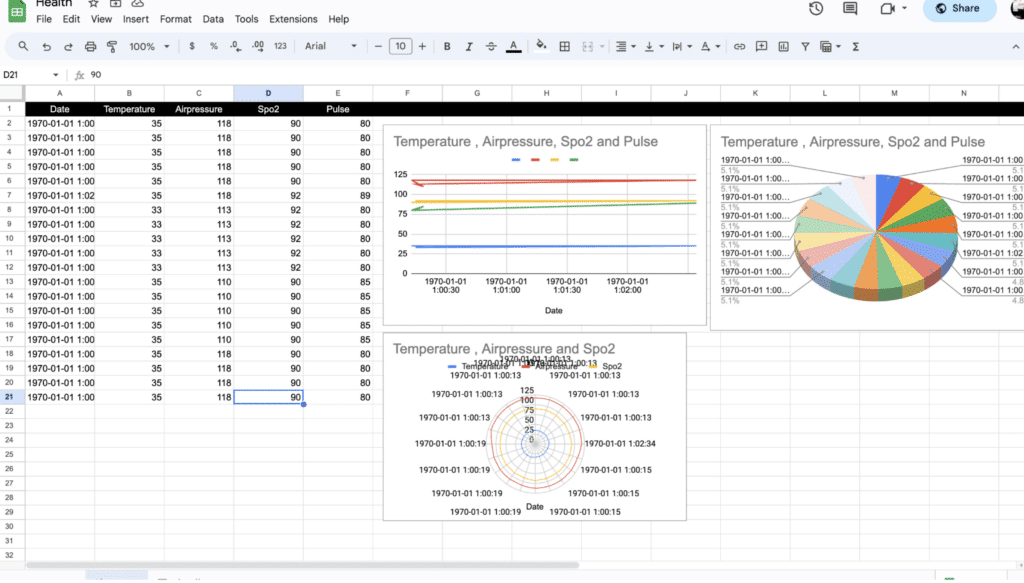
To take it a step additional, you’ll be able to make the most of the highly effective Google Sheets chart capabilities to visualise the sensor knowledge. These charts will routinely replace with the newest readings, permitting you to observe tendencies and patterns effortlessly.
With reside knowledge monitoring and interactive charts, you’ll have a complete view of the sensor knowledge, enabling you to make knowledgeable choices and acquire precious insights from the information.
Congratulations on establishing this dynamic IoT system, and revel in exploring the real-time knowledge and its visualization in Google Sheets! 📊📈
Take a look at extra such fascinating tasks and tutorials.
[ad_2]