[ad_1]
In September 2021, the short-form video app TikTok turned probably the most downloaded software worldwide, with 656 million downloads. The app’s success is because of many elements, however arguably a very powerful is its purposeful interface. Framing the seeming chaos of full-screen movies is an uncluttered grid that customers can effortlessly navigate to succeed in their desired content material. By following a purposeful design method, TikTok has eradicated pointless friction, diminished cognitive load, and created a way of order for its customers.
Aesthetics versus performance is an age-old dilemma for designers, as each are important ideas in UX design. Whereas a visually interesting interface helps customers join emotionally with a product and impacts preliminary person engagement, a seamless person expertise immediately impacts how simply customers carry out duties and get what they want out of the product. Ideally, aesthetics and performance would merge seamlessly in digital design, however this isn’t all the time the case. Typically, elements similar to person wants and industry-specific market rules pull designers in a single course or one other.
Having spent the previous 14 years striving to craft user-friendly and visually interesting digital experiences—most just lately a Web3 music-sharing cell app—I perceive this dilemma. In my expertise, whereas aesthetics are necessary for attracting customers and making a constructive first impression, they need to by no means come on the expense of performance, with out which a digital product would lack goal and utility. However that doesn’t imply there aren’t instances when aesthetics would take middle stage. Let’s talk about.
Aesthetics within the UX Design Course of
Visually pleasing UX design refers to creating person experiences which can be interesting, participating, and fulfilling. This method includes implementing graphic design rules similar to coloration, typography, whitespace, imagery, and visible suggestions to craft a visible composition. Such an method goals to reinforce person satisfaction, allow the person to attach emotionally with the product, and convey a recognizable and memorable model presence.
There are a number of methods aesthetics contribute to the general person expertise of digital merchandise. Firstly, a visually engaging interface can create a constructive preliminary impression, attracting customers and inspiring additional exploration. A seminal examine by a group of MIT neuroscientists discovered that the mind processes visible info inside milliseconds. When customers work together with a web site or software for the primary time, the fast visible influence considerably influences their notion.
Furthermore, constantly utilized aesthetic parts contribute to shaping and reinforcing a model’s picture and making it memorable. A novel and visually constant web site helps create a long-lasting impression and a way of belief, making customers extra prone to return.
As well as, customers typically understand aesthetically pleasing designs as usable and environment friendly, even when they may not objectively be so, in response to a pioneering examine of ATM interfaces. Researchers requested members to work together with ATMs with totally different designs and located that members rated the ATMs with extra aesthetically pleasing designs as simpler to make use of—regardless of related performance throughout all machines. This led the researchers to the conclusion that aesthetic enchantment positively influenced perceived usability.
A Purposeful Method to UX Design
Performance refers to how nicely a product or system works and the way simply customers can accomplish their targets. Purposeful concerns of digital design embrace user-centricity, usability, and accessibility. Consumer-centricity is a philosophy that locations the person or buyer on the middle of product improvement. Usability is the convenience of use of the interface’s structure and navigation system. And accessibility refers to creating positive customers with totally different ranges of expertise and talent can entry the web site or platform.
Purposeful UX design prioritizes options that improve usability, simplify duties, and take away irrelevant parts, whether or not it’s a distracting icon, a posh navigational construction, or pointless animation. This method reduces the cognitive load that may overwhelm customers and trigger them to desert a product. When carried out accurately, this design technique can enhance person retention and buyer satisfaction, and assist interfaces adapt to evolving applied sciences.
Aesthetics vs. Performance: Selecting a Design Method
Ideally, designers ought to steadiness aesthetic and purposeful design. A traditional instance of this final steadiness is Apple’s iPhone. The interface’s modern design, intuitiveness, and revolutionary options, similar to AirDrop for file sharing with close by Apple gadgets, proceed to set it aside from different gadgets.
Each aesthetics and performance are important for profitable digital design. So when designers are pulled in a single course or one other to be able to meet person wants or market rules, which design method ought to they comply with?
When to Prioritize Aesthetics
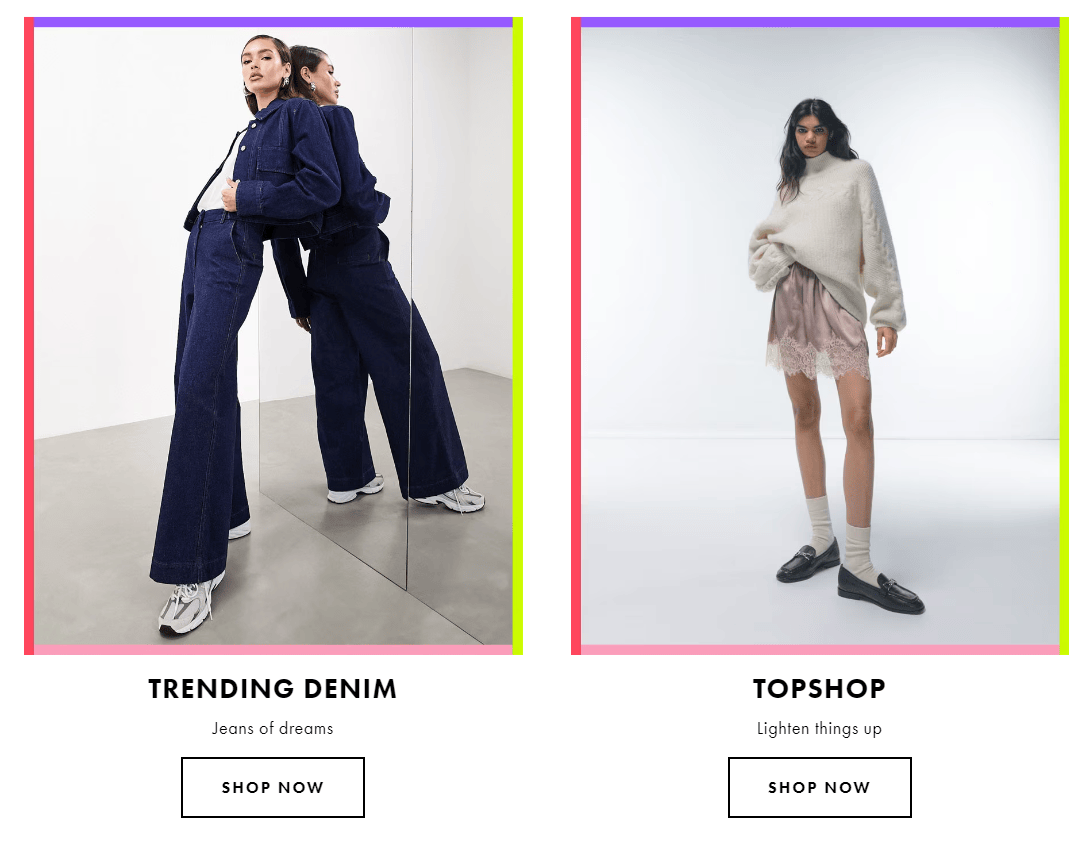
Industries targeted on visible content material or advertising are inclined to lean towards an aesthetics-first design course of. E-commerce firms, for instance, typically prioritize aesthetic designs as a result of first impressions and model recognition contribute to their success. On-line vogue and beauty retailer ASOS is a good instance of an aesthetically pleasing person interface.

The platform contrasts multicolored vivid graphic parts in opposition to a white background. This distinction helps the person visually take in the content material by creating a level of separation between web page parts and main the reader’s eye from one place to a different, making the entire studying course of really feel pure and linear.
The model has additionally invested in high-quality pictures to showcase its merchandise. In a conventional brick-and-mortar retailer, prospects can bodily see and examine product high quality. With out this bodily interplay, on-line product pictures are customers’ main reference level. Excessive-quality pictures mimic the in-store expertise as intently as doable. Clear and detailed pictures additionally give patrons confidence and assist them make better-informed buying selections.
Past on-line vogue, aesthetics play a big position in lots of different industries. Duolingo has a playful interface with a cartoon mascot that appeals to each youngsters and adults, and embodies the model’s values: Make studying languages enjoyable and universally out there. Furthermore, daring colours and distinct icons assist customers distinguish between classes and modules, and maintain monitor of their progress. The aesthetic design of Fenty Magnificence consists of participating imagery, rollover animations, and splashy movies to spotlight the merchandise and create a compelling expertise for the sweetness and skincare model’s consumers.
Nonetheless, aesthetics alone can not maintain customers engaged. Profitable merchandise additionally depend on wealthy options and usefulness finest practices, similar to intuitive search and navigation methods and a seamless checkout stream. For example, to assist navigate roughly 85,000 merchandise, ASOS’ cell customers can make the most of the platform’s Fashion Match characteristic to take a photograph or add a picture and search ASOS for related merchandise. This visible search software presents a customized and accessible buying expertise, significantly for customers who wrestle to articulate what they need in phrases however can simply acknowledge it visually. Duolingo employs gamified parts similar to factors, ranges, streaks, and rewards to maintain customers motivated and eager to proceed studying. Past a visually interesting interface, Fenty Magnificence presents options like a digital try-on for locating the best basis and the choice to e book an appointment with a magnificence professional.
When to Concentrate on Performance
Designers typically prioritize performance when coping with complicated workflows as a result of this method helps simplify and cut back the steps customers should take to perform duties. Such streamlining is sort of all the time a requirement for technology-related services and products. Google’s homepage—and its single enter subject the place customers can enter search queries—is the final word instance of a minimalistic design that eliminates distractions and focuses the person’s consideration on the duty at hand.
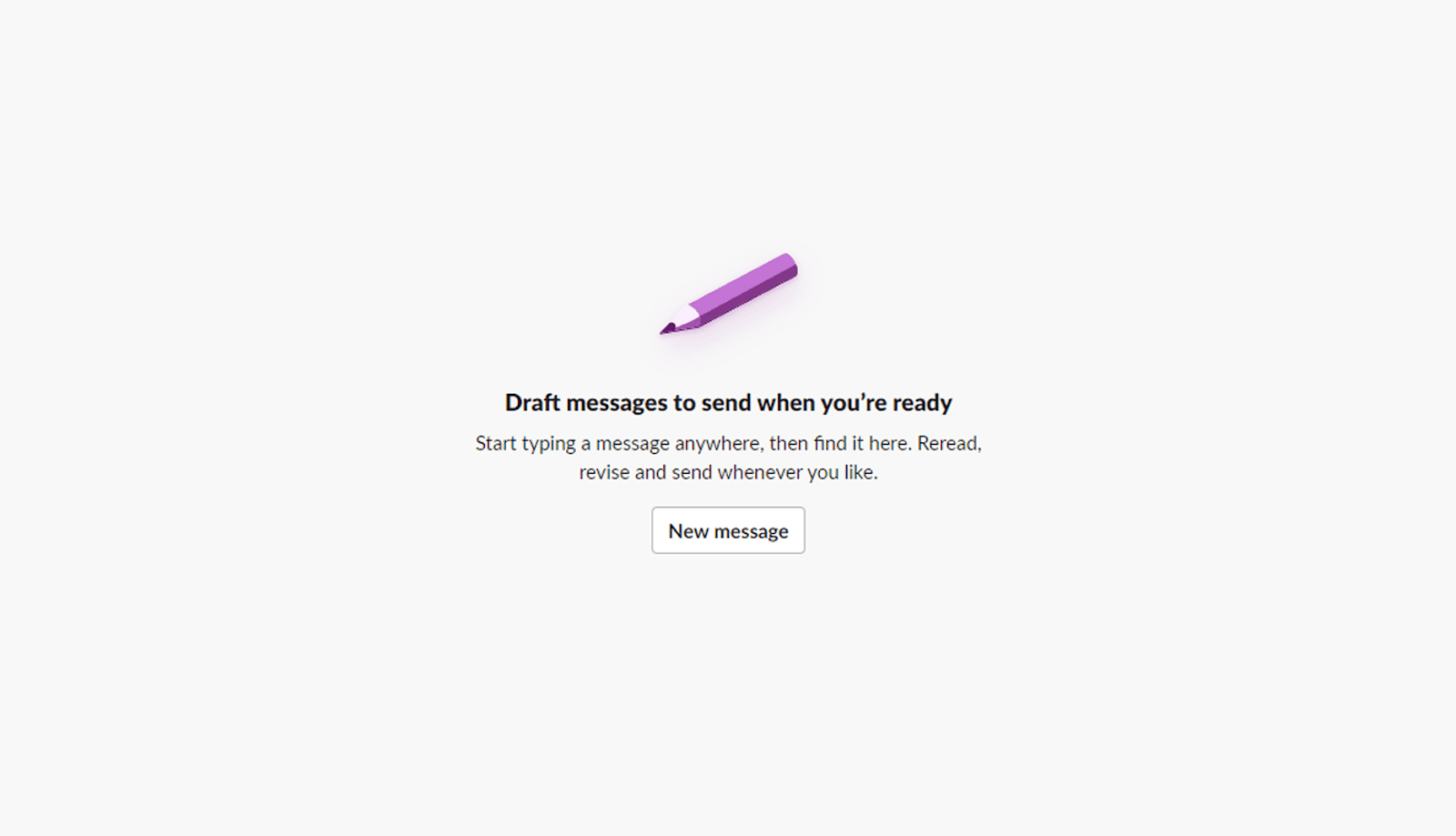
One other efficient characteristic for bettering performance and person expertise is an easy name to motion (CTA) that helps fast-track customers to the place they need to go. For instance, if a person visits their “Drafts & despatched” folder in Slack however has no drafts in progress, a brief suggestion and CTA immediate them to start out a brand new message.

Within the healthcare, aerospace, and automotive industries, performance typically takes priority over aesthetics to be able to meet stringent compliance rules and requirements, reduce the danger of system failures, and prioritize security. Medical info is inherently difficult to decipher, so readability is king. Accessibility can be key, and a purposeful design method will help guarantee digital healthcare merchandise are usable for everybody, together with customers with restricted digital literacy abilities and visible disabilities.
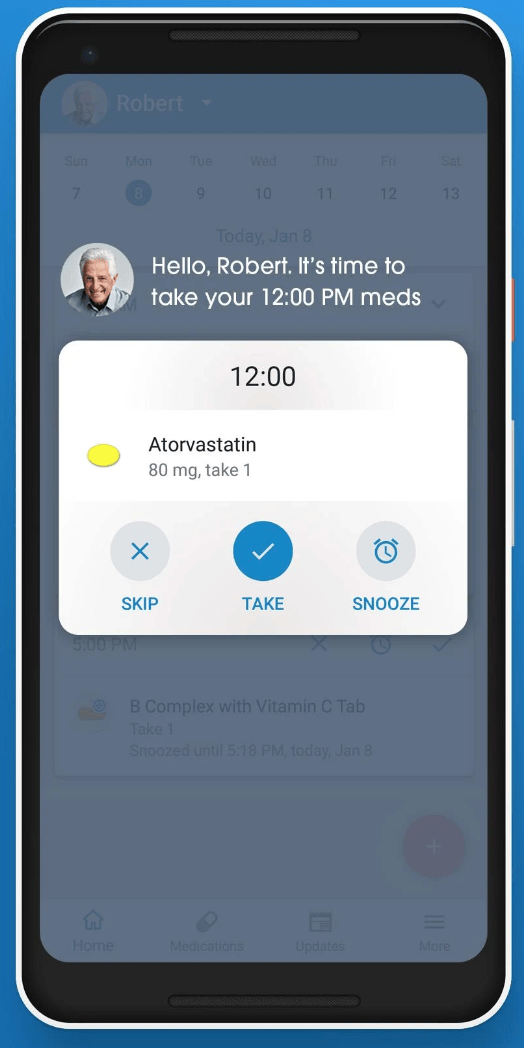
There are lots of methods to enhance accessibility and performance, similar to implementing user-friendly info structure and making use of easy language for menu objects and navigational buttons. Medisafe, a capsule minder and tracker platform shortlisted for probably the most precious digital remedy award by the Reuters Occasions Pharma Awards USA in 2022, is an instance of wonderful purposeful design in digital well being.

The Medisafe app emphasizes performance and usefulness by way of an revolutionary notification system wherein customers can mark doses as taken proper from the lock display screen of their smartphones. Once they obtain a notification, they merely press and maintain down on it to open the reminder and mark the dose as full.
A Purposeful Design Case Examine: Prioritizing Usability and Consumer Wants
Every mission is totally different. Right here’s an instance of a time after I prioritized performance within the design course of:
I just lately led a mission to design the interface of a decentralized music-sharing app. Our goal was to ship a clear, purpose-driven, and user-centric product, aligning with evolving expectations for decentralized music-sharing within the Web3 period. To realize this, we targeted on growing important and simply accessible options.
We needed to make sure the house display screen prioritized key person actions, similar to trying to find music, searching playlists, and accessing profile info. We subsequently designed a panoramic view of the person’s music library, shared tracks, and engagement metrics.
As well as, we added a customized categorization system and wealthy search options to make sure customers might uncover and handle their music effortlessly. To make this doable, we designed a approach for artists to immediately curate their very own style classifications to characterize their music extra authentically moderately than relying solely on studying algorithms. We additionally launched superior search filters that allowed customers to browse music based mostly on the temper or emotion they needed to expertise, in addition to style, artist, and key phrase. These options have been essential for giving customers of our decentralized music app extra management over their music preferences.
No matter whether or not a mission’s focus is on aesthetics or performance, the designer’s final objective ought to all the time be to create a constructive and significant expertise for the person. By focusing our efforts on designing key options which can be straightforward to navigate, moderately than on design aesthetics, we delivered a extremely usable and user-oriented interface. Our consumer was happy with the end result and can quickly launch the MVP in order that artists and listeners can take a look at the app in beta format.
Placing the Proper Steadiness for Seamless UX
By understanding person wants and market rules particular to an {industry}, designers can craft digital experiences that surpass expectations and improve the person expertise. Sure industries, similar to healthcare or finance, typically prioritize performance and usefulness as a result of vital nature of their functions. Different sectors, similar to on-line retail, place extra emphasis on visually interesting design to create a constructive first impression and a way of belief and professionalism.
Guaranteeing {that a} product capabilities accurately is essential, as it’s performance that determines the product’s usefulness. Nonetheless, a profitable digital product is one which strikes the best steadiness between a visually interesting design and a user-friendly, purposeful expertise.
[ad_2]