[ad_1]
After making a revised onboarding movement for a fintech app, my design staff had simply three days to check and fine-tune it for our consumer. As a result of we didn’t have sufficient time to assemble consumer suggestions, I wanted one other technique to shortly refine the movement and reveal its affect.
I developed an evaluation methodology to streamline the onboarding steps and quantify how a lot easier they’d develop into. After I introduced the up to date movement to the consumer, they permitted our design, and we instantly applied the modifications.
Since then, I’ve used the identical method to strengthen current consumer flows for extra shoppers. It’s a easy methodology that saves time, improves usability, and exhibits the effectiveness of your design selections to stakeholders.
Consumer Circulate Evaluation in 4 Steps
Consumer flows map out the trail a consumer should take to finish a job, comparable to onboarding, subscribing, and checkout. Designers could make consumer flows through the product improvement course of or as a part of common UX evaluation after a product has launched (particularly when updates and new options are applied).
A product’s consumer movement is important to UX, and it ought to be used alongside consumer analysis and consumer path analytics. The Interplay Design Basis underscores its significance: “The higher you facilitate the consumer shifting from begin to end on a selected course of—the better the product is to work with and the extra probably that you’re to ship an superior consumer expertise.”
Any designer or design staff can make use of this four-step movement evaluation to improve UX and assist customers full duties that assist enterprise targets. For example, I’ll apply the method to an app onboarding instance.
Map the Present Course of
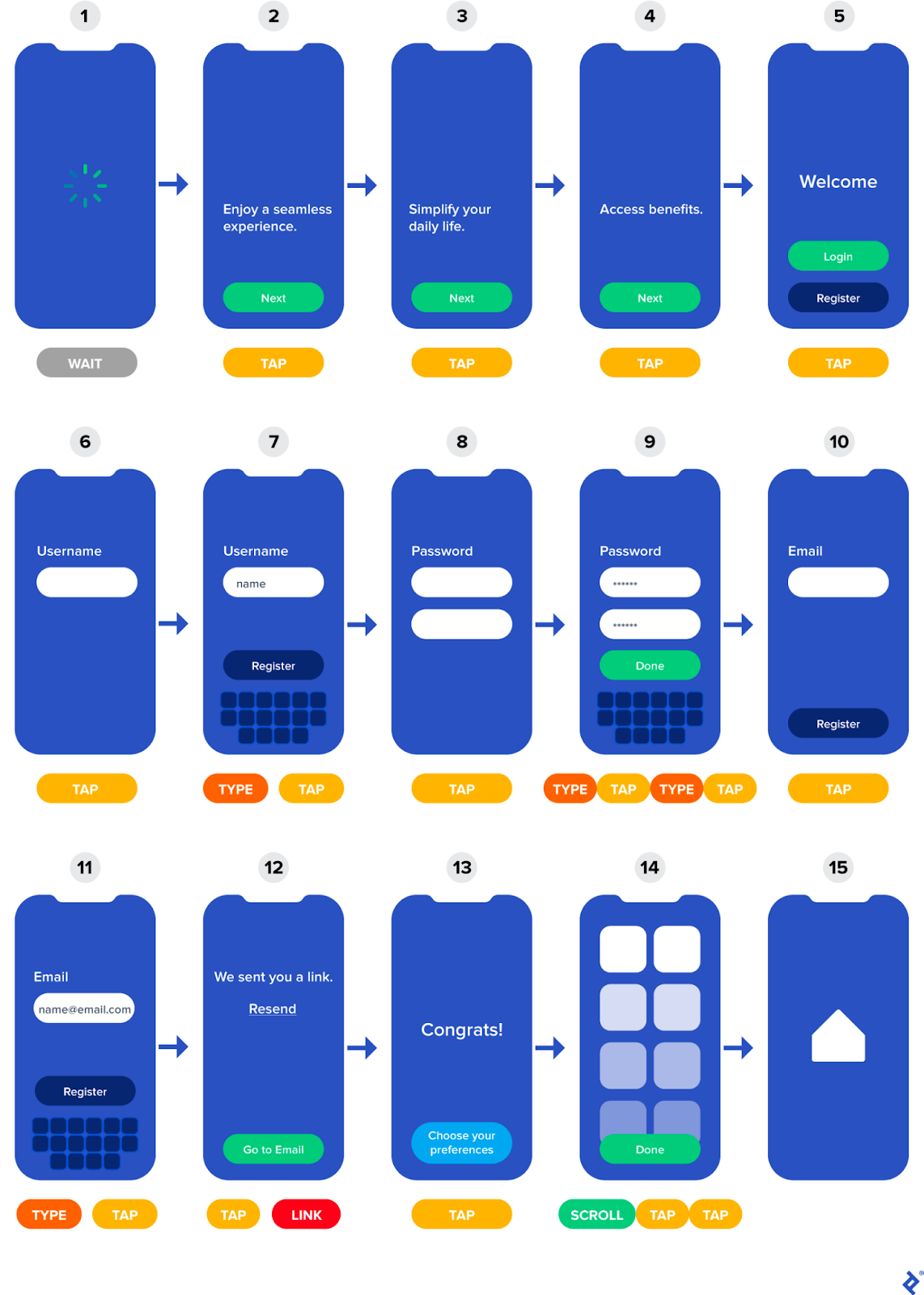
Step one is to look at the consumer path by noting every motion required to finish the duty, comparable to gestures, face scans, or viewing updates like snackbars. Right here’s the onboarding movement instance labeled with every step the consumer takes. On this case, the movement makes use of 5 actions: wait, scroll, faucet, sort, and comply with an exterior hyperlink. Whether or not you create a digital consumer movement or a bodily one with boards and sticky notes, it’s useful to put the motion labels close to the associated screens (or display screen representations) to visualise the steps.
This instance movement entails many steps throughout a number of screens, and it’s clear that it must be streamlined. However the variety of actions isn’t the one measure of how demanding a course of is for the consumer. Some steps are extra taxing than others. For instance, it takes extra bodily effort to sort than to faucet. To judge the consumer movement, we’d like a technique to quantify every motion.
Rank Actions by Complexity
The subsequent step is to contemplate the time and psychological or bodily effort every step requires. For instance, deciding between two choices calls for psychological power, even for seemingly small selections. However, typing takes bodily effort (significantly on cellular). Different actions could solely take psychological effort with no bodily motion, comparable to ready for a snackbar to vanish. The mixed psychological and bodily effort that customers should take to succeed in their targets is the interplay value.
I like to recommend creating a easy hierarchy for the actions in your consumer movement, from best to hardest. Figuring out an motion’s problem is much like ranking the severity of usability points: As a result of subjectivity is concerned, you want constant standards (on this case, time and psychological and bodily effort) when evaluating the actions towards each other. (If in case you have the chance, observe customers working with the prototype to assist affirm your rankings.)
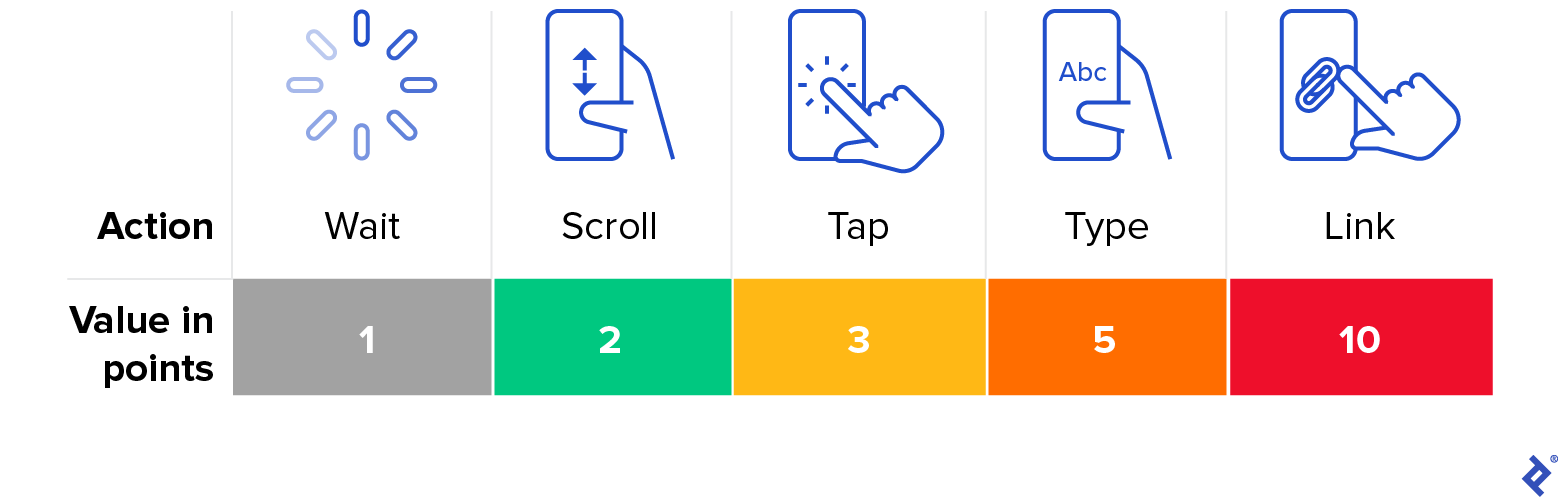
Subsequent, assign every motion a shade and a degree worth. I want pink for probably the most difficult and grey for the best. The harder an motion is to finish, the upper its level worth ought to be. Right here’s how I broke down the actions in our consumer movement instance:
There could also be variable complexity even with the identical exercise. Scrolling will normally be a easy job, however what if a consumer is scrolling to learn an advanced authorized doc? In that case, you would create a label that displays the complexity higher, comparable to Learn.
In case you’re working with a staff in individual, attempt placing the screens up on a board and utilizing colourful sticky notes for the motion labels. This can be a enjoyable technique to visualize the consumer movement as a bunch and see the method from a brand new perspective. For distant collaboration, attempt on-line whiteboard instruments like FigJam or Miro.
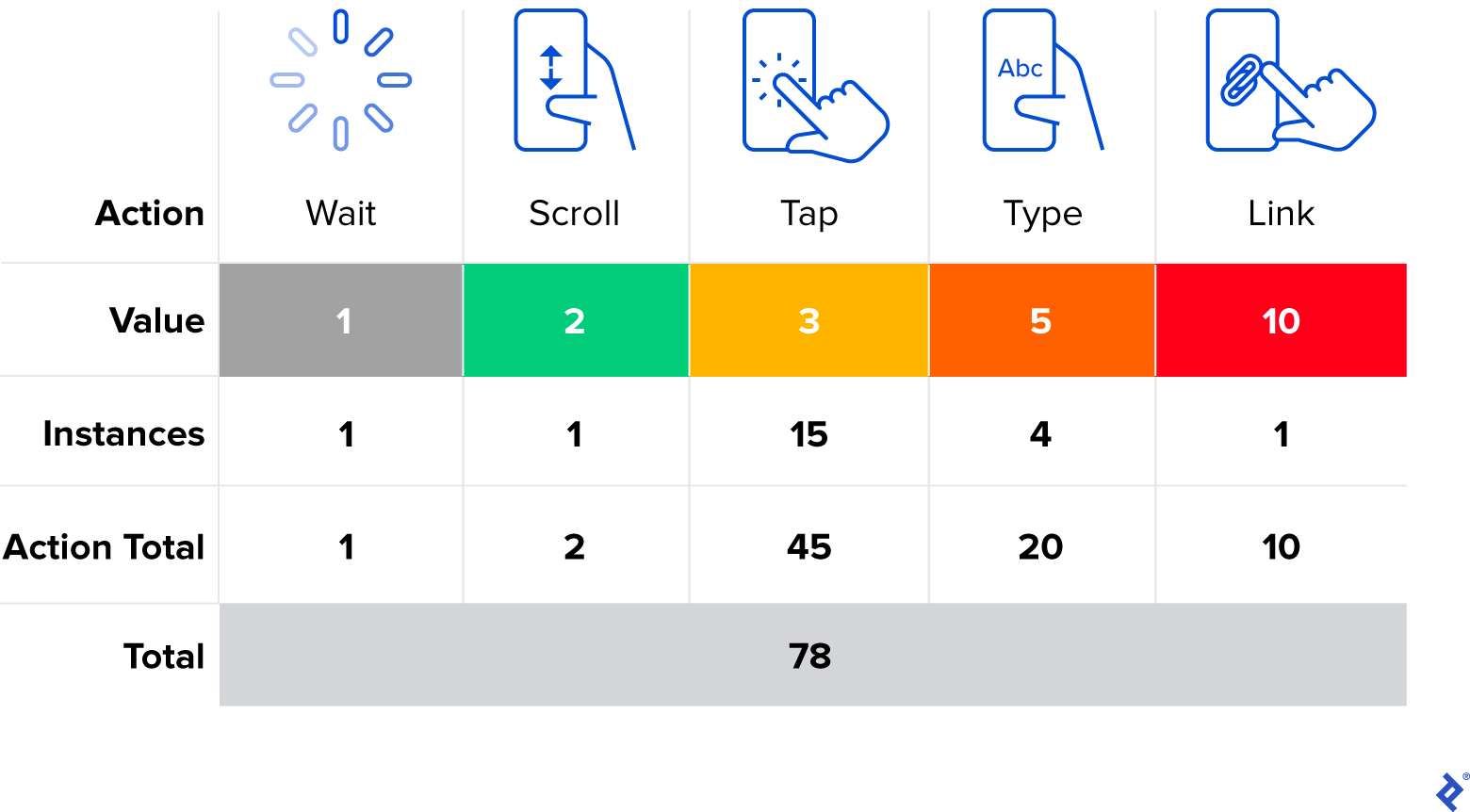
When you’ve labeled every motion, multiply its assigned worth by the variety of occasions it seems within the movement. You possibly can then add the factors for every motion collectively to create what I name an “effort whole.” (We’ll discuss extra about what this quantity means later after we measure affect.)
Streamline the Consumer Circulate
When you’ve calculated a baseline effort whole, return via the consumer movement and establish locations you might be able to mix or simplfy steps. Concentrate on lowering the variety of actions or changing advanced actions with easier ones. For example, you’ll be able to usually scale back tapping by combining screens. That stated, it’s greatest to not merge screens that include advanced data. For instance, customers could get overwhelmed you probably have cost and consumer data fields on the identical display screen. That’s why it’s higher to goal to lower complexity relatively than give attention to lowering the variety of screens.
You can even incorporate automation to ease the consumer’s burden. For example, an app may robotically fill in a safety code despatched through textual content or detect the consumer’s nation in order that they don’t have to sort it.
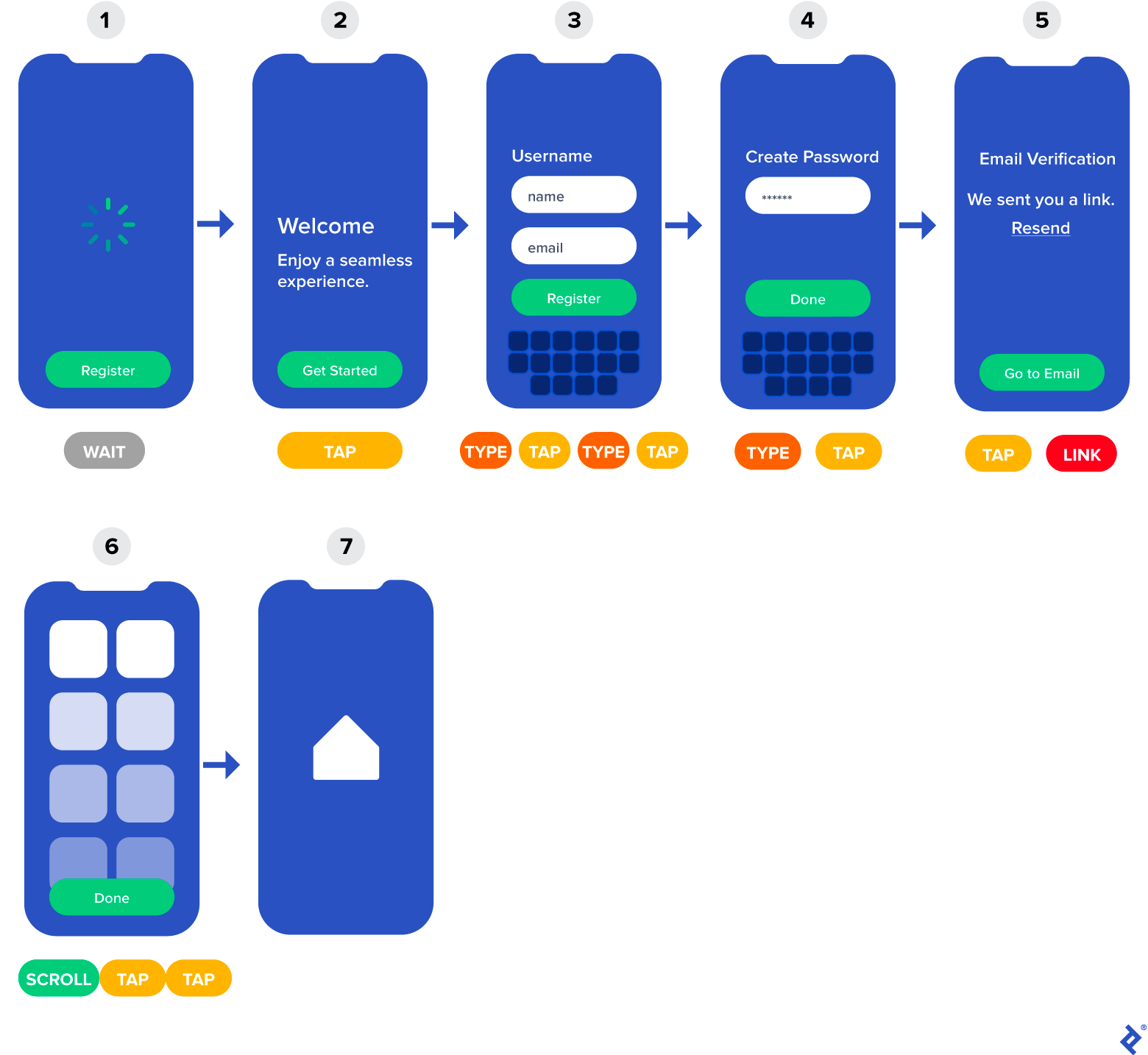
In our consumer movement instance, screens two via 5 are advertising and marketing microcopy and a welcome message. There’s no want to make use of a number of screens for that data, so we are able to mix them. You might additionally make the keyboard robotically open at any time when there’s a display screen with an enter area so the consumer doesn’t should faucet earlier than typing. Some enter fields might be mixed into one display screen, such because the username and e mail tackle. Whereas not relevant in our instance, one other technique to make onboarding extra environment friendly is to incorporate superior options, comparable to permitting customers to scan cost playing cards as a substitute of typing the credentials.
Lowering this movement from 15 screens to seven makes it simpler for the consumer to finish the important job of account setup. Most apps don’t want in depth onboarding processes or explanations. As a substitute, it’s greatest to maintain onboarding temporary and targeted on mandatory steps.
Calculate Affect
You might have to show to your consumer or different stakeholders that the streamlined consumer movement you’ve created is price implementing. For instance, the consumer might be hesitant to take away onboarding screens that showcase the app’s many options. In case you obtain pushback in your proposed modifications, it’s greatest to assist your case with numbers. Spotlight the variety of customers who go away the app earlier than finishing onboarding, or who obtain the app and don’t use it once more. You can even share examples of apps which have extra seamless onboarding flows with the consumer to reveal the distinction in expertise.
Even additional, with this consumer movement evaluation methodology you’ll be able to quantify the affect of the improved movement. To do that, calculate the whole effort rating of the brand new model, and examine it to the unique rating.
Understanding the trouble scores of each consumer flows, we are able to quantify a change in usability between the 2 variations and use the end result to assist our design selections to stakeholders. To take action, merely divide the distinction between the brand new and unique flows (29 factors) by the primary rating (78 factors) and multiply by 100. Within the case of our instance, the brand new onboarding movement is 37% easier than the unique.
I prefer to share the modifications with shoppers in a presentation to underscore the affect of the updates and the logic behind eradicating actions or steps. Testing the movement with a couple of customers might help you validate the outcomes of the design course of. If wanted, you’ll be able to repeat all 4 steps to additional streamline the movement.
A Extra Environment friendly Product Improvement Course of
After utilizing this methodology, affirm that the movement equips customers to efficiently navigate the product and obtain their targets by gathering suggestions. As well as, analytics will present the place customers go away the product or fail to finish a job and any modifications within the bounce price because of the updates. With the fintech app I first tried this method on, we decided via qualitative testing that customers had been happy with the brand new onboarding course of and didn’t expertise interruptions when the product was up to date.
I’ve discovered that this four-step consumer movement evaluation method is a fast, efficient approach to enhance UX and maximize effectivity within the product improvement course of. Use it to simplify duties for customers and to quantify the affect of your design selections.
[ad_2]