
Creating display screen recordings is an important ability for internet builders. Display recordings can illustrate new options, bugs, or a wide range of different concepts. I am usually requested what app I exploit to create display screen recordings and individuals are shocked once I inform them Quicktime! Let’s assessment how you can create a display screen recording with with Mac’s native Quicktime!
In Quick:
- Open Quicktime
- Select
File->New Display Recording - Report your display screen actions
- Press
COMMAND+CONTROL+ESCto cease and save
Step 1: Open Quicktime
To get began with the method of recording your display screen, open the Quicktime app. The Quicktime app will instantly open a dialog to import or play a video — shut that dialog as you are not working with present media.
Step 2: Choose File > New Display Recording
From the primary menu, select File after which New Display Recording. Doing so supplies you a modifiable management to pick what portion of the display screen you’d prefer to file. It is often greatest to isolate the display screen to only the vital half to maintain video measurement performant and objective exact.
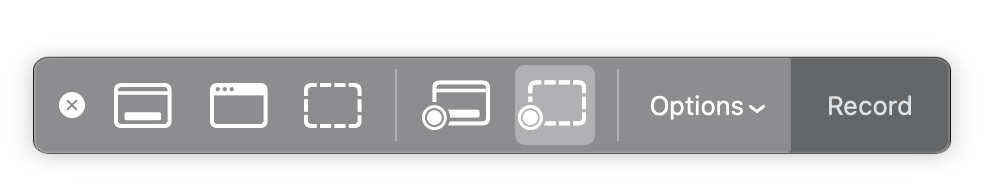
Step 3: Click on the Report Button
After deciding on the recordable space, select the Report button within the toolbar offered. Doing so will instantly begin your recording. Go forward and executes all the actions you want to seize.

Step 4: Cease and Save the Recording
While you’ve recorded all the things you hoped to, press COMMAND+CONTROL+ESC. Urgent these keys will cease the recording and immediate you to avoid wasting the display screen recording to the listing of your alternative.
Do not go looking for display screen recording utilities when Apple offers you Quicktime without spending a dime! Quicktime is dependable and covers all of the bases!

Responsive and Infinitely Scalable JS Animations
Again in late 2012 it was not straightforward to search out open supply tasks utilizing
requestAnimationFrame()– that is the hook that permits Javascript code to synchronize with an internet browser’s native paint loop. Animations utilizing this methodology can run at 60 fps and ship implausible…
5 HTML5 APIs You Didn’t Know Existed
While you say or learn “HTML5”, you half count on unique dancers and unicorns to stroll into the room to the tune of “I am Attractive and I Know It.” Are you able to blame us although? We watched the basic APIs stagnate for therefore lengthy {that a} primary characteristic…


Create Keyboard Shortcuts with Mousetrap
A few of the best elements of internet apps are hidden within the little issues. These “small particulars” can usually add as much as huge, huge good points. A kind of small good points may be present in keyboard shortcuts. Superior internet apps like Gmail and GitHub use a great deal of…
[ad_2]