
[ad_1]
I used to be studying Gabby’s weblog publish in regards to the new TypeScript/JavaScript challenge expertise in Visible Studio 2022. You must learn the docs on JavaScript and TypeScript in Visible Studio 2022.
When you’re used to ASP.NET apps when you consider apps which might be JavaScript heavy, “entrance finish apps” or TypeScript centered, it may be complicated as to “the place does .NET slot in?”
It’s essential to contemplate the obligations of your varied initiatives or subsystems and the a number of completely legitimate methods you may construct a website or net app. Let’s contemplate only a few:
- An ASP.NET Net app that renders HTML on the server however makes use of TS/JS
- This will have a Net API, Razor Pages, with or with out the MVC sample.
- You possibly have simply added JavaScript through <script> tags
- Perhaps you added a script minimizer/minifier process
- May be complicated as a result of it may possibly really feel like your app must ‘construct each the shopper and the server’ from one challenge
- A largely JavaScript/TypeScript frontend app the place the HTML might be served from any net server (node, kestrel, static net apps, nginx, and so forth)
- This app might use Vue or React or Angular however it’s not an “ASP.NET app”
- It calls backend Net APIs which may be served by ASP.NET, Azure Features, third social gathering REST APIs, or the entire above
- This situation has typically been complicated for ASP.NET builders who might get confused about duty. Who builds what, the place do issues find yourself, how do I construct and deploy this?
VS2022 brings JavaScript and TypeScript assist into VS with a full JavaScript Language Service primarily based on TS. It offers a TypeScript NuGet Package deal so you may construct your entire app with MSBuild and VS will do the appropriate factor.
NEW: Beginning in Visible Studio 2022, there’s a new JavaScript/TypeScript challenge sort (.esproj) that means that you can create standalone Angular, React, and Vue initiatives in Visible Studio.
The .esproj idea is nice for folk aware of Visible Studio as we all know {that a} Resolution comprises a number of Initiatives. Visible Studio manages recordsdata for a single software in a Challenge. The challenge contains supply code, assets, and configuration recordsdata. On this case we will have a .csproj for a backend Net API and an .esproj that makes use of a shopper facet template like Angular, React, or Vue.
Factor is, traditionally when Visible Studio supported Angular, React, or Vue, it is templates had been old-fashioned and never up to date sufficient. VS2022 makes use of the native CLIs for these entrance ends, fixing that drawback with Angular CLI, Create React App, and Vue CLI.
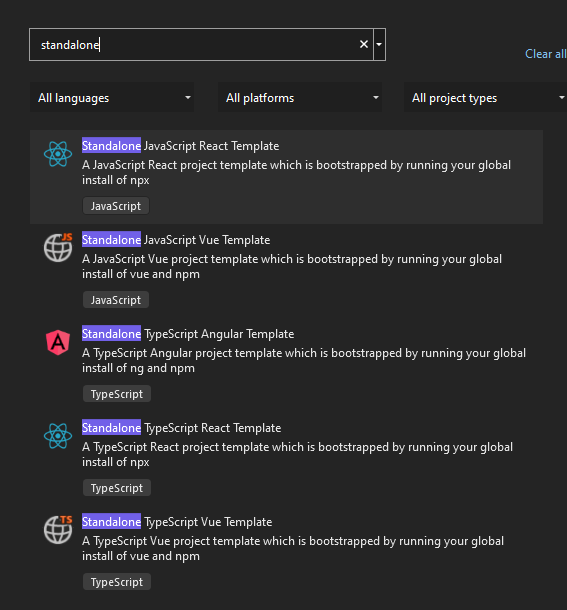
If I’m in VS and go “File New Challenge” there are Standalone templates that resolve Instance 2 above. I will decide JavaScript React.

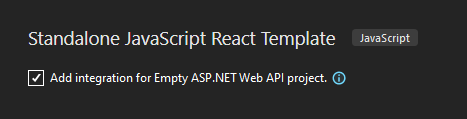
Then I will click on “Add integration for Empty ASP.NET Net API. This may give me a frontend with javascript able to name a ASP.NET Net API backend. I will observe alongside right here.

It then makes use of the React CLI to make the entrance finish, which once more, is cool because it’s no matter model I would like it to be.

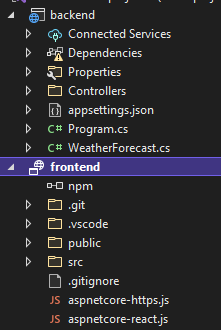
Then I will add my ASP.NET Net API backend to the identical answer, so now I’ve an esproj and a csproj like this

Now I’ve a pleasant clear two challenge system – on this case extra JavaScript centered than .NET centered. This one makes use of npm to startup the challenge utilizing their net growth server and proxyMiddleware to proxy localhost:3000 calls over to the ASP.NET Net API challenge.
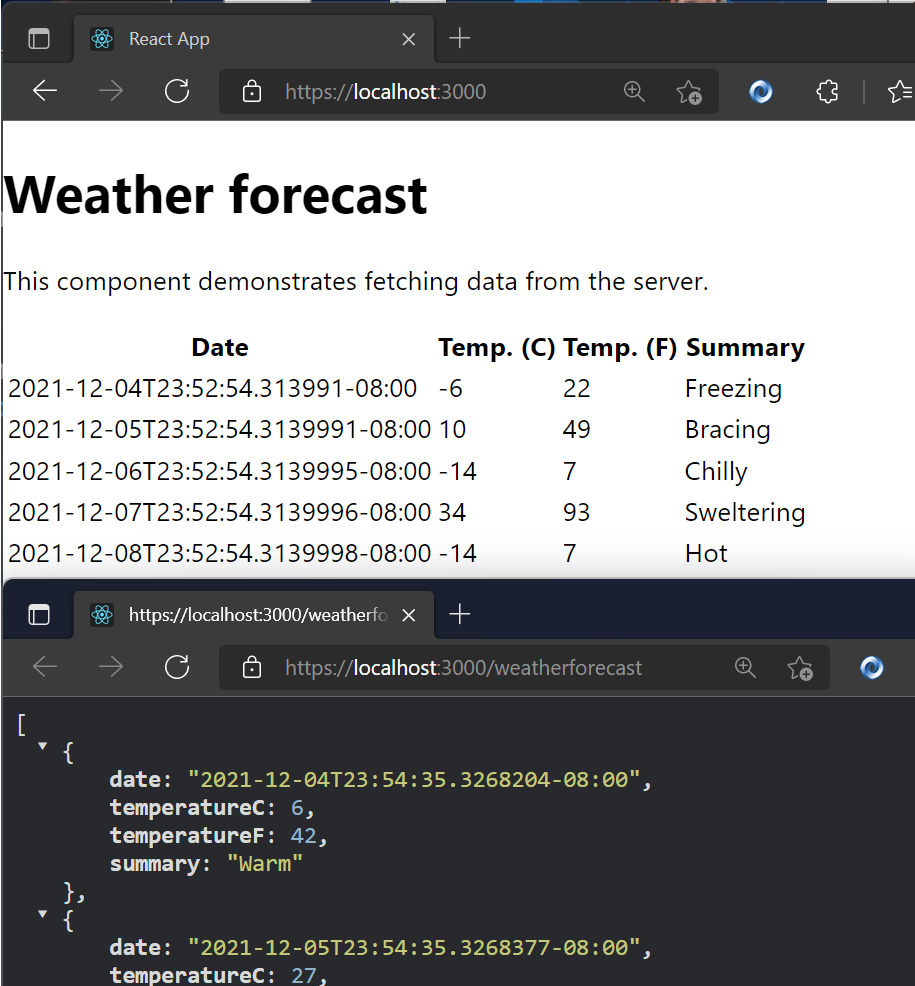
Here’s a React app served by npm calling over to the Climate service served from Kestrel on ASP.NET.

That is inverted than most ASP.NET People are used to, and that is OK. This reveals me that Visible Studio 2022 can assist both growth type, use the CLI that’s put in for no matter Frontend Framework, and permit me to decide on what net server and net browser (through Launch.json) I would like.
If you wish to flip it, and put ASP.NET Core as the first after which usher in some TypeScript/JavaScript, observe this tutorial as a result of that is additionally doable!
Sponsor: Make login Auth0’s drawback. Not yours. Present the handy login options your clients need, like social login, multi-factor authentication, single sign-on, passwordless, and extra. Get began free of charge.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, guide, father, diabetic, and Microsoft worker. He’s a failed stand-up comedian, a cornrower, and a e book creator.
[ad_2]
