
[ad_1]
Whereas I’ve put React software, there is not such a factor as React software. I imply, there are
front-end functions written in JavaScript or TypeScript that occur to
use React as their views. Nonetheless, I believe it isn’t truthful to name them React
functions, simply as we would not name a Java EE software JSP
software.
Most of the time, individuals squeeze various things into React
parts or hooks to make the applying work. One of these
less-organised construction is not an issue if the applying is small or
largely with out a lot enterprise logic. Nonetheless, as extra enterprise logic shifted
to front-end in lots of circumstances, this everything-in-component exhibits issues. To
be extra particular, the trouble of understanding such kind of code is
comparatively excessive, in addition to the elevated threat to code modification.
On this article, I wish to focus on a couple of patterns and strategies
you need to use to reshape your “React software” into a daily one, and solely
with React as its view (you’ll be able to even swap these views into one other view
library with out an excessive amount of efforts).
The vital level right here is you need to analyse what function every a part of the
code is enjoying inside an software (even on the floor, they is perhaps
packed in the identical file). Separate view from no-view logic, cut up the
no-view logic additional by their tasks and place them within the
proper locations.
The advantage of this separation is that it means that you can make adjustments in
the underlying area logic with out worrying an excessive amount of in regards to the floor
views, or vice versa. Additionally, it will possibly improve the reusability of the area
logic elsewhere as they aren’t coupled to another elements.
React is a humble library for constructing views
It is easy to overlook that React, at its core, is a library (not a
framework) that helps you construct the consumer interface.
On this context, it’s emphasised that React is a JavaScript library
that concentrates on a specific side of net growth, particularly UI
parts, and gives ample freedom when it comes to the design of the
software and its general construction.
A JavaScript library for constructing consumer interfaces
It could sound fairly easy. However I’ve seen many circumstances the place
individuals write the information fetching, reshaping logic proper within the place the place
it is consumed. For instance, fetching information inside a React part, within the
useEffect block proper above the rendering, or performing information
mapping/reworking as soon as they received the response from the server facet.
useEffect(() => {
fetch("https://deal with.service/api")
.then((res) => res.json())
.then((information) => {
const addresses = information.map((merchandise) => ({
avenue: merchandise.streetName,
deal with: merchandise.streetAddress,
postcode: merchandise.postCode,
}));
setAddresses(addresses);
});
}, []);
// the precise rendering...
Maybe as a result of there’s but to be a common normal within the frontend
world, or it is only a unhealthy programming behavior. Frontend functions ought to
not be handled too in a different way from common software program functions. Within the
frontend world, you continue to use separation of issues typically to rearrange
the code construction. And all of the confirmed helpful design patterns nonetheless
apply.
Welcome to the true world React software
Most builders had been impressed by React’s simplicity and the concept that
a consumer interface might be expressed as a pure operate to map information into the
DOM. And to a sure extent, it IS.
However builders begin to wrestle when they should ship a community
request to a backend or carry out web page navigation, as these unwanted side effects
make the part much less “pure”. And when you contemplate these completely different
states (both world state or native state), issues rapidly get
sophisticated, and the darkish facet of the consumer interface emerges.
Aside from the consumer interface
React itself doesn’t care a lot about the place to place calculation or
enterprise logic, which is truthful because it’s solely a library for constructing consumer
interfaces. And past that view layer, a frontend software has different
elements as nicely. To make the applying work, you will want a router,
native storage, cache at completely different ranges, community requests, Third-party
integrations, Third-party login, safety, logging, efficiency tuning,
and so on.
With all this further context, making an attempt to squeeze every part into
React parts or hooks is mostly not a good suggestion. The reason being
mixing ideas in a single place usually results in extra confusion. At
first, the part units up some community request for order standing, and
then there’s some logic to trim off main area from a string and
then navigate some place else. The reader should continually reset their
logic circulate and bounce forwards and backwards from completely different ranges of particulars.
Packing all of the code into parts may match in small functions
like a Todo or one-form software. Nonetheless, the efforts to know
such software might be vital as soon as it reaches a sure degree.
To not point out including new options or fixing current defects.
If we might separate completely different issues into information or folders with
buildings, the psychological load required to know the applying would
be considerably diminished. And also you solely should deal with one factor at a
time. Fortunately, there are already some well-proven patterns again to the
pre-web time. These design rules and patterns are explored and
mentioned nicely to unravel the frequent consumer interface issues – however within the
desktop GUI software context.
Martin Fowler has a terrific abstract of the idea of view-model-data
layering.
On the entire I’ve discovered this to be an efficient type of
modularization for a lot of functions and one which I often use and
encourage. It is greatest benefit is that it permits me to extend my
focus by permitting me to consider the three subjects (i.e., view,
mannequin, information) comparatively independently.
Layered architectures have been used to manage the challenges in giant
GUI functions, and definitely we will use these established patterns of
front-end group in our “React functions”.
The evolution of a React software
For small or one-off initiatives, you would possibly discover that every one logic is simply
written inside React parts. You may even see one or only some parts
in whole. The code seems to be just about like HTML, with just some variable or
state used to make the web page “dynamic”. Some would possibly ship requests to fetch
information on useEffect after the parts render.
As the applying grows, and increasingly code are added to codebase.
With out a correct strategy to organise them, quickly the codebase will flip into
unmaintainable state, which means that even including small options might be
time-consuming as builders want extra time to learn the code.
So I’ll checklist a couple of steps that may assist to reduction the maintainable
drawback. It usually require a bit extra efforts, however it can repay to
have the construction in you software. Let’s have a fast overview of those
steps to construct front-end functions that scale.
Single Element Utility
It may be known as just about a Single Element Utility:

Determine 1: Single Element Utility
However quickly, you realise one single part requires numerous time
simply to learn what’s going on. For instance, there’s logic to iterate
by means of a listing and generate every merchandise. Additionally, there’s some logic for
utilizing Third-party parts with only some configuration code, aside
from different logic.
A number of Element Utility
You determined to separate the part into a number of parts, with
these buildings reflecting what’s occurring on the outcome HTML is a
good thought, and it lets you deal with one part at a time.

Determine 2: A number of Element Utility
And as your software grows, other than the view, there are issues
like sending community requests, changing information into completely different shapes for
the view to eat, and gathering information to ship again to the server. And
having this code inside parts doesn’t really feel proper as they’re not
actually about consumer interfaces. Additionally, some parts have too many
inner states.
State administration with hooks
It’s a greater thought to separate this logic right into a separate locations.
Fortunately in React, you’ll be able to outline your individual hooks. This can be a nice strategy to
share these state and the logic of each time states change.

Determine 3: State administration with hooks
That’s superior! You’ve got a bunch of components extracted out of your
single part software, and you’ve got a couple of pure presentational
parts and a few reusable hooks that make different parts stateful.
The one drawback is that in hooks, other than the facet impact and state
administration, some logic doesn’t appear to belong to the state administration
however pure calculations.
Enterprise fashions emerged
So that you’ve began to change into conscious that extracting this logic into but
one other place can convey you a lot advantages. For instance, with that cut up,
the logic might be cohesive and unbiased of any views. Then you definately extract
a couple of area objects.
These easy objects can deal with information mapping (from one format to
one other), examine nulls and use fallback values as required. Additionally, because the
quantity of those area objects grows, you discover you want some inheritance
or polymorphism to make issues even cleaner. Thus you utilized many
design patterns you discovered useful from different locations into the front-end
software right here.

Determine 4: Enterprise fashions
Layered frontend software
The appliance retains evolving, and you then discover some patterns
emerge. There are a bunch of objects that don’t belong to any consumer
interface, they usually additionally don’t care about whether or not the underlying information is
from distant service, native storage or cache. After which, you need to cut up
them into completely different layers. Here’s a detailed rationalization in regards to the layer
splitting Presentation Area Information Layering.

Determine 5: Layered frontend software
The above evolution course of is a high-level overview, and you need to
have a style of how you need to construction your code or no less than what the
route needs to be. Nonetheless, there might be many particulars you must
contemplate earlier than making use of the idea in your software.
Within the following sections, I’ll stroll you thru a function I
extracted from an actual mission to exhibit all of the patterns and design
rules I believe helpful for giant frontend functions.
Introduction of the Fee function
I’m utilizing an oversimplified on-line ordering software as a beginning
level. On this software, a buyer can decide up some merchandise and add
them to the order, after which they might want to choose one of many cost
strategies to proceed.

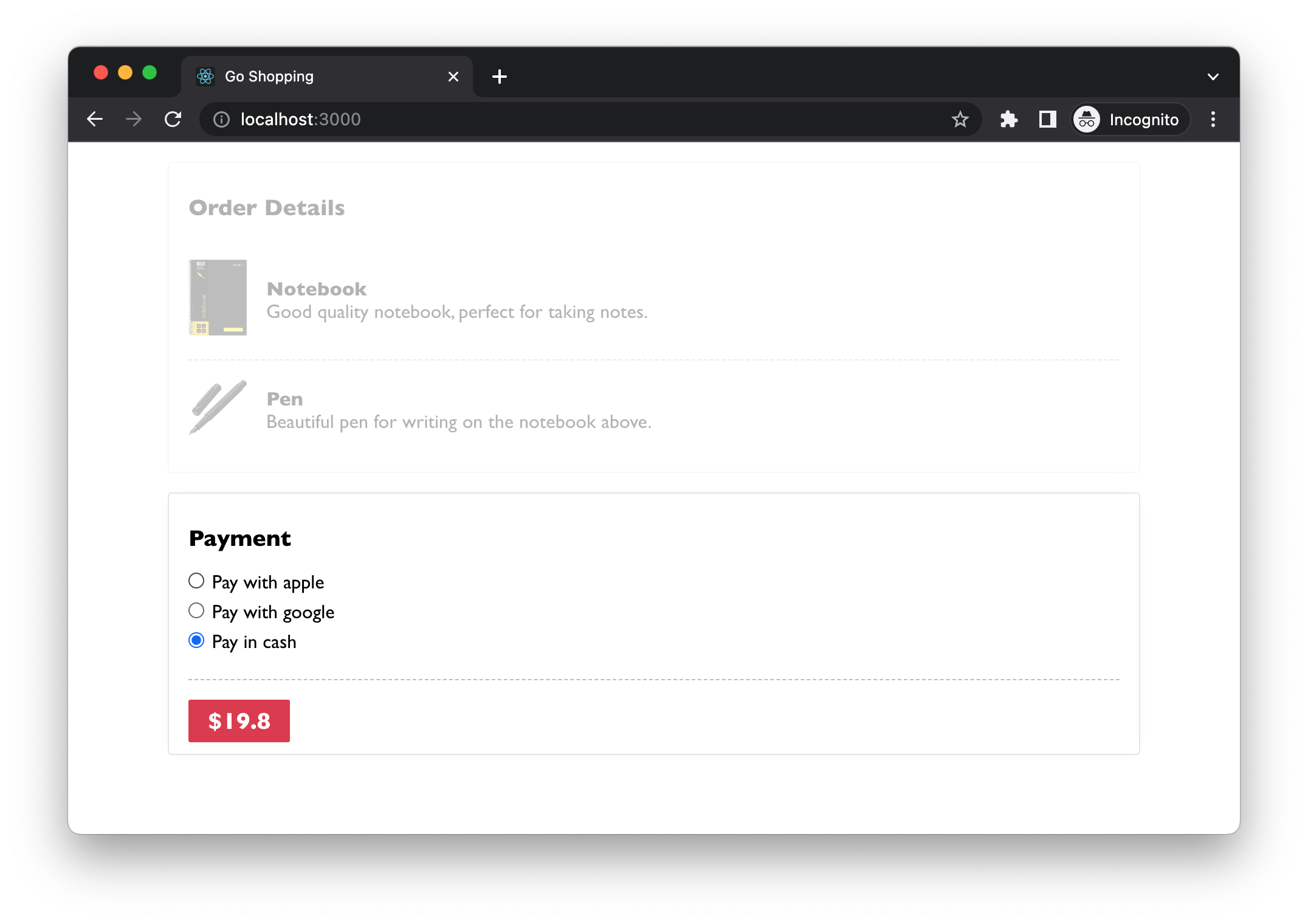
Determine 6: Fee part
These cost methodology choices are configured on the server facet, and
clients from completely different nations may even see different choices. For instance,
Apple Pay might solely be common in some nations. The radio buttons are
data-driven – no matter is fetched from the backend service might be
surfaced. The one exception is that when no configured cost strategies
are returned, we don’t present something and deal with it as “pay in money” by
default.
For simplicity, I’ll skip the precise cost course of and deal with the
Fee part. Let’s say that after studying the React good day world
doc and a few stackoverflow searches, you got here up with some code
like this:
src/Fee.tsx…
export const Fee = ({ quantity }: { quantity: quantity }) => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((methodology) => ({
supplier: methodology.title,
label: `Pay with ${methodology.title}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return (
<div>
<h3>Fee</h3>
<div>
{paymentMethods.map((methodology) => (
<label key={methodology.supplier}>
<enter
kind="radio"
title="cost"
worth={methodology.supplier}
defaultChecked={methodology.supplier === "money"}
/>
<span>{methodology.label}</span>
</label>
))}
</div>
<button>${quantity}</button>
</div>
);
};
The code above is fairly typical. You may need seen it within the get
began tutorial someplace. And it isn’t mandatory unhealthy. Nonetheless, as we
talked about above, the code has combined completely different issues all in a single
part and makes it a bit troublesome to learn.
The issue with the preliminary implementation
The primary challenge I wish to deal with is how busy the part
is. By that, I imply Fee offers with various things and makes the
code troublesome to learn as it’s important to change context in your head as you
learn.
In an effort to make any adjustments it’s important to comprehend
easy methods to initialise community request
,
easy methods to map the information to a neighborhood format that the part can perceive
,
easy methods to render every cost methodology
,
and
the rendering logic for Fee part itself
.
src/Fee.tsx…
export const Fee = ({ quantity }: { quantity: quantity }) => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((methodology) => ({
supplier: methodology.title,
label: `Pay with ${methodology.title}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return (
<div>
<h3>Fee</h3>
<div>
{paymentMethods.map((methodology) => (
<label key={methodology.supplier}>
<enter
kind="radio"
title="cost"
worth={methodology.supplier}
defaultChecked={methodology.supplier === "money"}
/>
<span>{methodology.label}</span>
</label>
))}
</div>
<button>${quantity}</button>
</div>
);
};
It isn’t a giant drawback at this stage for this straightforward instance.
Nonetheless, because the code will get larger and extra advanced, we’ll must
refactoring them a bit.
It’s good follow to separate view and non-view code into separate
locations. The reason being, typically, views are altering extra incessantly than
non-view logic. Additionally, as they cope with completely different points of the
software, separating them means that you can deal with a specific
self-contained module that’s rather more manageable when implementing new
options.
The cut up of view and non-view code
In React, we will use a customized hook to take care of state of a part
whereas protecting the part itself kind of stateless. We will
use
to create a operate known as usePaymentMethods (the
prefix use is a conference in React to point the operate is a hook
and dealing with some states in it):
src/Fee.tsx…
const usePaymentMethods = () => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((methodology) => ({
supplier: methodology.title,
label: `Pay with ${methodology.title}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return {
paymentMethods,
};
};
This returns a paymentMethods array (in kind LocalPaymentMethod) as
inner state and is prepared for use in rendering. So the logic in
Fee might be simplified as:
src/Fee.tsx…
export const Fee = ({ quantity }: { quantity: quantity }) => {
const { paymentMethods } = usePaymentMethods();
return (
<div>
<h3>Fee</h3>
<div>
{paymentMethods.map((methodology) => (
<label key={methodology.supplier}>
<enter
kind="radio"
title="cost"
worth={methodology.supplier}
defaultChecked={methodology.supplier === "money"}
/>
<span>{methodology.label}</span>
</label>
))}
</div>
<button>${quantity}</button>
</div>
);
};
This helps relieve the ache within the Fee part. Nonetheless, when you
have a look at the block for iterating by means of paymentMethods, it appears a
idea is lacking right here. In different phrases, this block deserves its personal
part. Ideally, we wish every part to deal with, just one
factor.
Information modelling to encapsulate logic
Up to now, the adjustments we have now made are all about splitting view and
non-view code into completely different locations. It really works nicely. The hook handles information
fetching and reshaping. Each Fee and PaymentMethods are comparatively
small and simple to know.
Nonetheless, when you look carefully, there’s nonetheless room for enchancment. To
begin with, within the pure operate part PaymentMethods, we have now a bit
of logic to examine if a cost methodology needs to be checked by default:
src/Fee.tsx…
const PaymentMethods = ({
paymentMethods,
}: {
paymentMethods: LocalPaymentMethod[];
}) => (
<>
{paymentMethods.map((methodology) => (
<label key={methodology.supplier}>
<enter
kind="radio"
title="cost"
worth={methodology.supplier}
defaultChecked={methodology.supplier === "money"}
/>
<span>{methodology.label}</span>
</label>
))}
</>
);
These check statements in a view might be thought of a logic leak, and
step by step they are often scatted in other places and make modification
more durable.
One other level of potential logic leakage is within the information conversion
the place we fetch information:
src/Fee.tsx…
const usePaymentMethods = () => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((methodology) => ({
supplier: methodology.title,
label: `Pay with ${methodology.title}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return {
paymentMethods,
};
};
Observe the nameless operate inside strategies.map does the conversion
silently, and this logic, together with the methodology.supplier === "money"
above might be extracted into a category.
We might have a category PaymentMethod with the information and behavior
centralised right into a single place:
src/PaymentMethod.ts…
class PaymentMethod {
non-public remotePaymentMethod: RemotePaymentMethod;
constructor(remotePaymentMethod: RemotePaymentMethod) {
this.remotePaymentMethod = remotePaymentMethod;
}
get supplier() {
return this.remotePaymentMethod.title;
}
get label() {
if(this.supplier === 'money') {
return `Pay in ${this.supplier}`
}
return `Pay with ${this.supplier}`;
}
get isDefaultMethod() {
return this.supplier === "money";
}
}
With the category, I can outline the default money cost methodology:
const payInCash = new PaymentMethod({ title: "money" });
And throughout the conversion – after the cost strategies are fetched from
the distant service – I can assemble the PaymentMethod object in-place. And even
extract a small operate known as convertPaymentMethods:
src/usePaymentMethods.ts…
const convertPaymentMethods = (strategies: RemotePaymentMethod[]) => {
if (strategies.size === 0) {
return [];
}
const prolonged: PaymentMethod[] = strategies.map(
(methodology) => new PaymentMethod(methodology)
);
prolonged.push(payInCash);
return prolonged;
};
Additionally, within the PaymentMethods part, we don’t use the
methodology.supplier === "money"to examine anymore, and as a substitute name the
getter:
src/PaymentMethods.tsx…
export const PaymentMethods = ({ choices }: { choices: PaymentMethod[] }) => (
<>
{choices.map((methodology) => (
<label key={methodology.supplier}>
<enter
kind="radio"
title="cost"
worth={methodology.supplier}
defaultChecked={methodology.isDefaultMethod}
/>
<span>{methodology.label}</span>
</label>
))}
</>
);
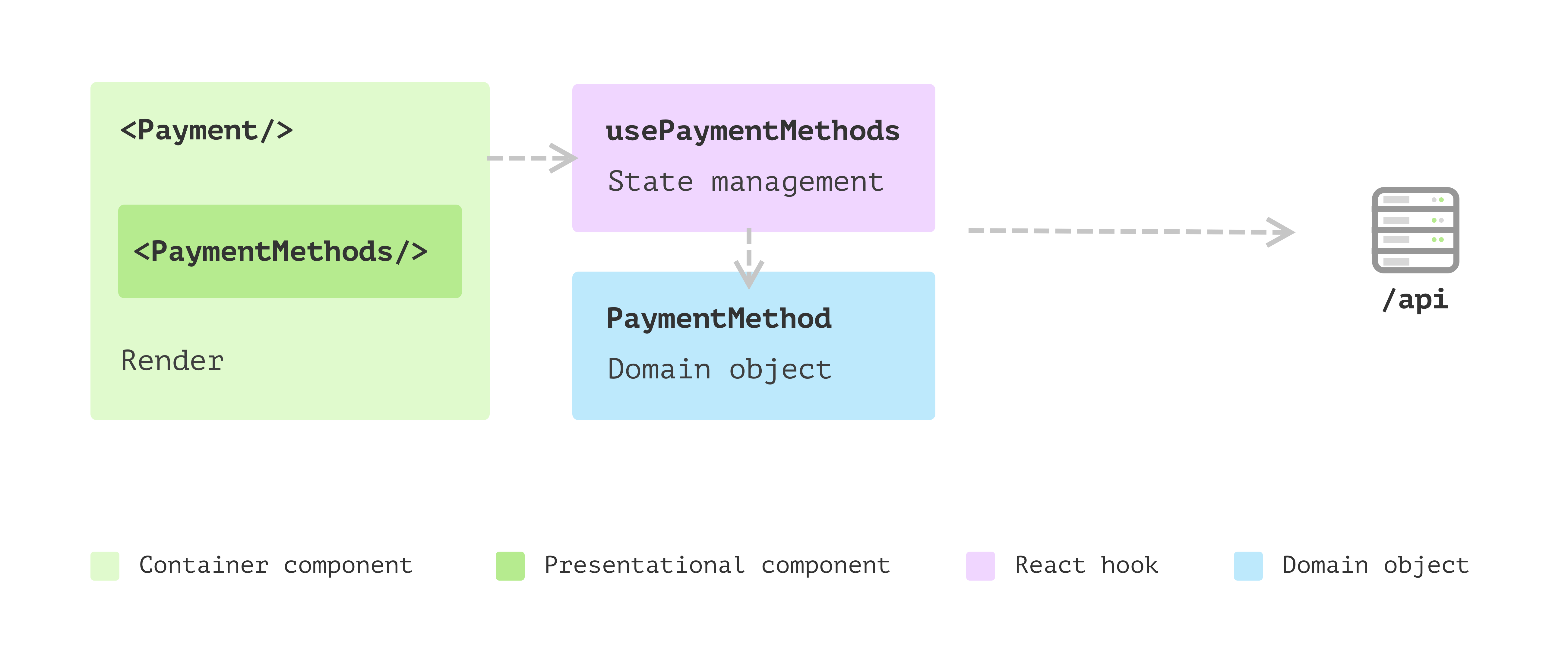
Now we’re restructuring our Fee part right into a bunch of smaller
elements that work collectively to complete the work.

Determine 7: Refactored Fee with extra elements that may be composed simply
The advantages of the brand new construction
- Having a category encapsulates all of the logic round a cost methodology. It’s a
area object and doesn’t have any UI-related data. So testing and
doubtlessly modifying logic right here is way simpler than when embedded in a
view. - The brand new extracted part
PaymentMethodsis a pure operate and solely
is dependent upon a website object array, which makes it tremendous straightforward to check and reuse
elsewhere. We would must go in aonSelectcallback to it, however even in
that case, it’s a pure operate and doesn’t have to the touch any exterior
states. - Every a part of the function is evident. If a brand new requirement comes, we will
navigate to the appropriate place with out studying all of the code.
I’ve to make the instance on this article sufficiently advanced in order that
many patterns might be extracted. All these patterns and rules are
there to assist simplify our code’s modifications.
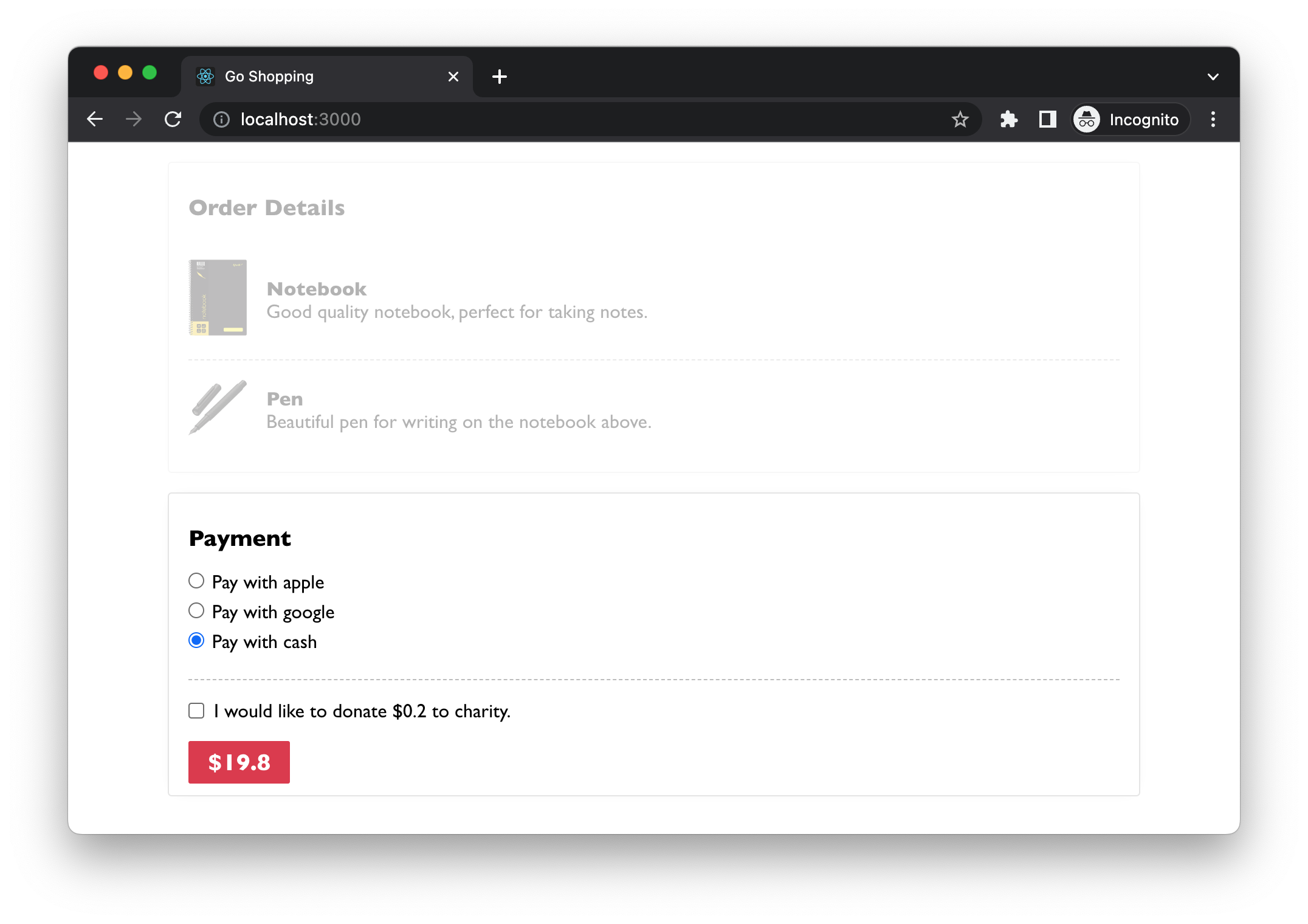
New requirement: donate to a charity
Let’s look at the idea right here with some additional adjustments to the
software. The brand new requirement is that we need to supply an possibility for
clients to donate a small amount of cash as a tip to a charity alongside
with their order.
For instance, if the order quantity is $19.80, we ask if they want
to donate $0.20. And if a consumer agrees to donate it, we’ll present the overall
quantity on the button.

Determine 8: Donate to a charity
Earlier than we make any adjustments, let’s have a fast have a look at the present code
construction. I desire have completely different elements of their folder so it is easy for
me to navigate when it grows larger.
src
├── App.tsx
├── parts
│ ├── Fee.tsx
│ └── PaymentMethods.tsx
├── hooks
│ └── usePaymentMethods.ts
├── fashions
│ └── PaymentMethod.ts
└── sorts.ts
App.tsx is the primary entry, it makes use of Fee part, and Fee
makes use of PaymentMethods for rendering completely different cost choices. The hook
usePaymentMethods is accountable for fetching information from distant service
after which convert it to a PaymentMethod area object that’s used to
maintain label and the isDefaultChecked flag.
Inner state: conform to donation
To make these adjustments in Fee, we’d like a boolean state
agreeToDonate to point whether or not a consumer chosen the checkbox on the
web page.
src/Fee.tsx…
const [agreeToDonate, setAgreeToDonate] = useState<boolean>(false); const { whole, tip } = useMemo( () => ({ whole: agreeToDonate ? Math.flooring(quantity + 1) : quantity, tip: parseFloat((Math.flooring(quantity + 1) - quantity).toPrecision(10)), }), [amount, agreeToDonate] );
The operate Math.flooring will around the quantity down so we will get the
right amount when the consumer selects agreeToDonate, and the distinction
between the rounded-up worth and the unique quantity might be assigned to tip.
And for the view, the JSX might be a checkbox plus a brief
description:
src/Fee.tsx…
return (
<div>
<h3>Fee</h3>
<PaymentMethods choices={paymentMethods} />
<div>
<label>
<enter
kind="checkbox"
onChange={handleChange}
checked={agreeToDonate}
/>
<p>
{agreeToDonate
? "Thanks to your donation."
: `I wish to donate $${tip} to charity.`}
</p>
</label>
</div>
<button>${whole}</button>
</div>
);
With these new adjustments, our code begins dealing with a number of issues once more.
It’s important to remain alert for potential mixing of view and non-view
code. If you happen to discover any pointless mixing, search for methods to separate them.
Observe that it isn’t a set-in-stone rule. Hold issues all collectively good
and tidy for small and cohesive parts, so you do not have to look in
a number of locations to know the general behaviour. Typically, you need to
remember to keep away from the part file rising too massive to understand.
Extra adjustments about round-up logic
The round-up seems to be good thus far, and because the enterprise expands to different
nations, it comes with new necessities. The identical logic doesn’t work in
Japan market as 0.1 Yen is simply too small as a donation, and it must spherical
as much as the closest hundred for the Japanese foreign money. And for Denmark, it
must spherical as much as the closest tens.
It feels like a simple repair. All I would like is a countryCode handed into
the Fee part, proper?
<Fee quantity={3312} countryCode="JP" />;
And since all the logic is now outlined within the useRoundUp hook, I
may also go the countryCode by means of to the hook.
const useRoundUp = (quantity: quantity, countryCode: string) => {
//...
const { whole, tip } = useMemo(
() => ({
whole: agreeToDonate
? countryCode === "JP"
? Math.flooring(quantity / 100 + 1) * 100
: Math.flooring(quantity + 1)
: quantity,
//...
}),
[amount, agreeToDonate, countryCode]
);
//...
};
You’ll discover that the if-else can go on and on as a brand new
countryCode is added within the useEffect block. And for the
getTipMessage, we’d like the identical if-else checks as a distinct nation
might use different foreign money signal (as a substitute of a greenback signal by default):
const formatCheckboxLabel = (
agreeToDonate: boolean,
tip: quantity,
countryCode: string
) => {
const currencySign = countryCode === "JP" ? "¥" : "$";
return agreeToDonate
? "Thanks to your donation."
: `I wish to donate ${currencySign}${tip} to charity.`;
};
One final thing we additionally want to vary is the foreign money signal on the
button:
<button>
{countryCode === "JP" ? "¥" : "$"}
{whole}
</button>;
The shotgun surgical procedure drawback
This situation is the well-known “shotgun surgical procedure” scent we see in
many locations (not notably in React functions). This basically
says that we’ll have to the touch a number of modules each time we have to modify
the code for both a bug fixing or including a brand new function. And certainly, it’s
simpler to make errors with this many adjustments, particularly when your exams
are inadequate.

Determine 10: The shotgun surgical procedure scent
As illustrated above, the colored traces point out branches of nation
code checks that cross many information. In views, we’ll must do separate
issues for various nation code, whereas in hooks, we’ll want related
branches. And each time we have to add a brand new nation code, we’ll should
contact all these elements.
For instance, if we contemplate Denmark as a brand new nation the enterprise is
increasing to, we’ll find yourself with code in lots of locations like:
const currencySignMap = {
JP: "¥",
DK: "Kr.",
AU: "$",
};
const getCurrencySign = (countryCode: CountryCode) =>
currencySignMap[countryCode];
One potential answer for the issue of getting branches scattered in
completely different locations is to make use of polymorphism to interchange these change circumstances or
desk look-up logic. We will use Extract Class on these
properties after which Substitute Conditional with Polymorphism.
Polymorphism to the rescue
The very first thing we will do is look at all of the variations to see what
have to be extracted into a category. For instance, completely different nations have
completely different foreign money indicators, so getCurrencySign might be extracted right into a
public interface. Additionally ,nations may need completely different round-up
algorithms, thus getRoundUpAmount and getTip can go to the
interface.
export interface PaymentStrategy {
getRoundUpAmount(quantity: quantity): quantity;
getTip(quantity: quantity): quantity;
}
A concrete implementation of the technique interface can be like
following the code snippet: PaymentStrategyAU.
export class PaymentStrategyAU implements PaymentStrategy {
get currencySign(): string {
return "$";
}
getRoundUpAmount(quantity: quantity): quantity {
return Math.flooring(quantity + 1);
}
getTip(quantity: quantity): quantity {
return parseFloat((this.getRoundUpAmount(quantity) - quantity).toPrecision(10));
}
}
Observe right here the interface and lessons don’t have anything to do with the UI
instantly. This logic might be shared elsewhere within the software or
even moved to backend providers (if the backend is written in Node, for
instance).
We might have subclasses for every nation, and every has the nation particular
round-up logic. Nonetheless, as operate is first-class citizen in JavaScript, we
can go within the round-up algorithm into the technique implementation to make the
code much less overhead with out subclasses. And becaues we have now just one
implementation of the interface, we will use Inline Class to
scale back the single-implementation-interface.
src/fashions/CountryPayment.ts…
export class CountryPayment {
non-public readonly _currencySign: string;
non-public readonly algorithm: RoundUpStrategy;
public constructor(currencySign: string, roundUpAlgorithm: RoundUpStrategy) {
this._currencySign = currencySign;
this.algorithm = roundUpAlgorithm;
}
get currencySign(): string {
return this._currencySign;
}
getRoundUpAmount(quantity: quantity): quantity {
return this.algorithm(quantity);
}
getTip(quantity: quantity): quantity {
return calculateTipFor(this.getRoundUpAmount.bind(this))(quantity);
}
}
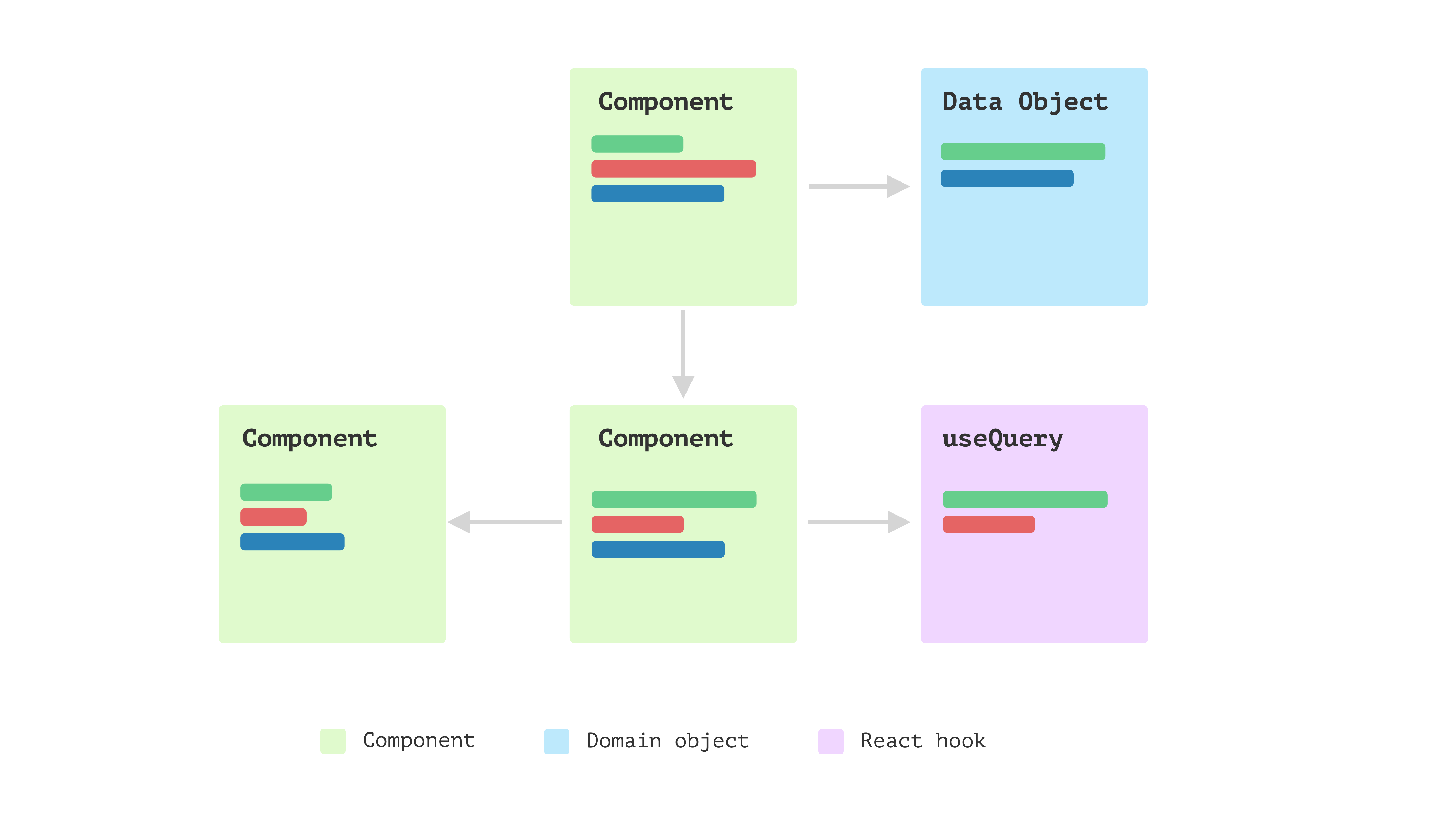
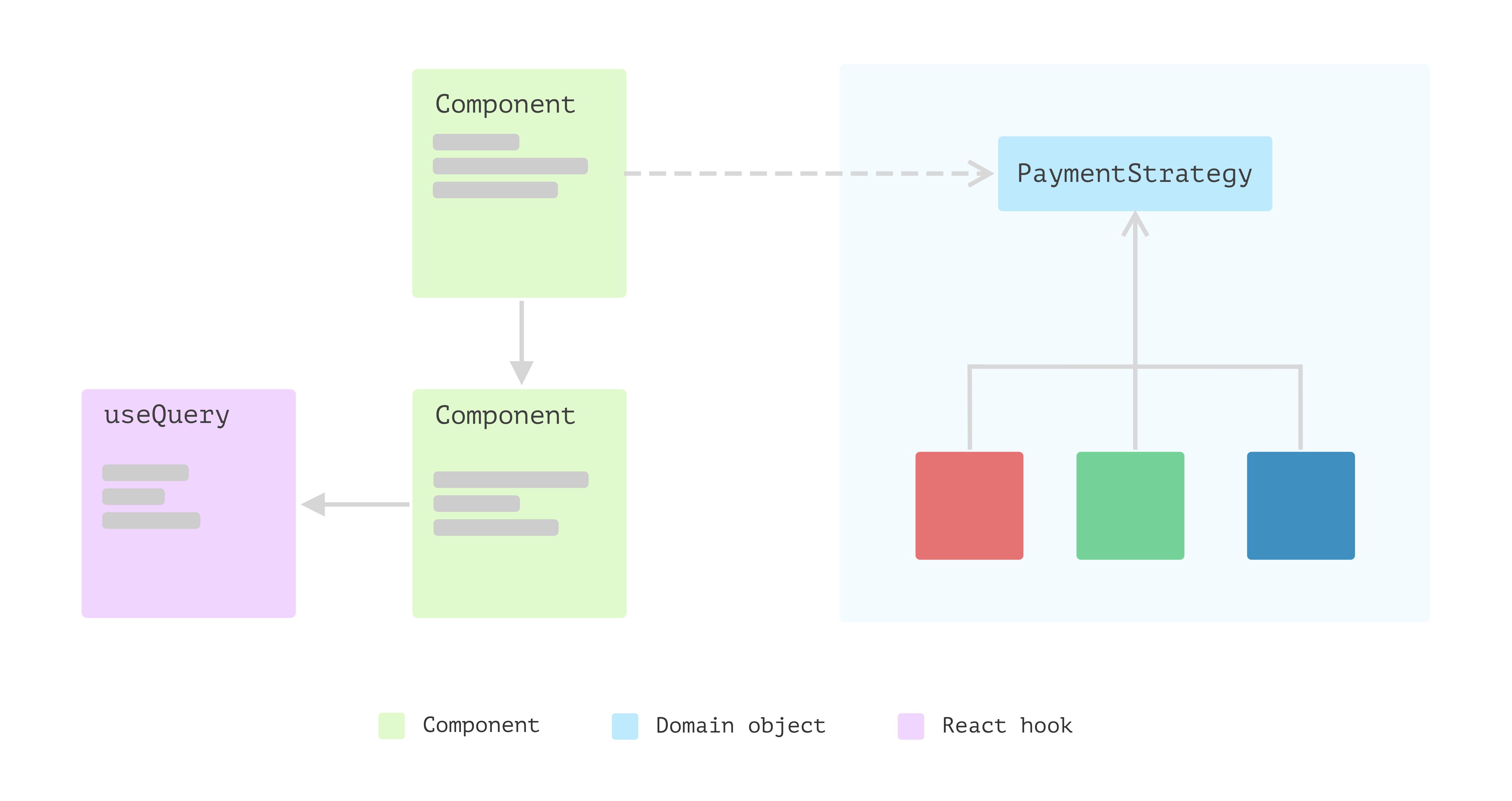
As illustrated beneath, as a substitute of rely upon scattered logic in
parts and hooks, they now solely depend on a single class
PaymentStrategy. And at runtime, we will simply substitute one occasion
of PaymentStrategy for an additional (the purple, inexperienced and blue sq. signifies
completely different cases of PaymentStrategy class).

Determine 11: Extract class to encapsulate logic
And the useRoundUp hook, the code could possibly be simplified as:
src/hooks/useRoundUp.ts…
export const useRoundUp = (quantity: quantity, technique: PaymentStrategy) => { const [agreeToDonate, setAgreeToDonate] = useState<boolean>(false); const { whole, tip } = useMemo( () => ({ whole: agreeToDonate ? technique.getRoundUpAmount(quantity) : quantity, tip: technique.getTip(quantity), }), [agreeToDonate, amount, strategy] ); const updateAgreeToDonate = () => { setAgreeToDonate((agreeToDonate) => !agreeToDonate); }; return { whole, tip, agreeToDonate, updateAgreeToDonate, }; };
Within the Fee part, we go the technique from props by means of
to the hook:
src/parts/Fee.tsx…
export const Fee = ({
quantity,
technique = new PaymentStrategy("$", roundUpToNearestInteger),
}: {
quantity: quantity;
technique?: PaymentStrategy;
}) => {
const { paymentMethods } = usePaymentMethods();
const { whole, tip, agreeToDonate, updateAgreeToDonate } = useRoundUp(
quantity,
technique
);
return (
<div>
<h3>Fee</h3>
<PaymentMethods choices={paymentMethods} />
<DonationCheckbox
onChange={updateAgreeToDonate}
checked={agreeToDonate}
content material={formatCheckboxLabel(agreeToDonate, tip, technique)}
/>
<button>{formatButtonLabel(technique, whole)}</button>
</div>
);
};
And I then did a bit clear as much as extract a couple of helper capabilities for
producing the labels:
src/utils.ts…
export const formatCheckboxLabel = (
agreeToDonate: boolean,
tip: quantity,
technique: CountryPayment
) => {
return agreeToDonate
? "Thanks to your donation."
: `I wish to donate ${technique.currencySign}${tip} to charity.`;
};
I hope you may have seen that we’re making an attempt to instantly extract non-view
code into separate locations or summary new mechanisms to reform it to be
extra modular.
You possibly can consider it this manner: the React view is simply one of many
shoppers of your non-view code. For instance, when you would construct a brand new
interface – possibly with Vue or perhaps a command line instrument – how a lot code
are you able to reuse together with your present implementation?
The advantages of getting these layers
As demonstrated above, these layers brings us many benefits:
- Enhanced maintainability: by separating a part into distinct elements,
it’s simpler to find and repair defects in particular elements of the code. This will
save time and scale back the chance of introducing new bugs whereas making adjustments. - Elevated modularity: the layered construction is extra modular, which might
make it simpler to reuse code and construct new options. Even in every layer, take
views for instance, are usually extra composable. - Enhanced readability: it is a lot simpler to know and comply with the logic
of the code. This may be particularly useful for different builders who’re studying
and dealing with the code. That is the core of constructing adjustments to the
codebase. - Improved scalability: with diminished complixity in every particular person module,
the applying is usually extra scalable, as it’s simpler so as to add new options or
make adjustments with out affecting your entire system. This may be particularly
necessary for giant, advanced functions which might be anticipated to evolve over
time. - Migrate to different techstack: if we have now to (even impossible in most
initiatives), we will substitute the view layer with out altering the underlying fashions
and logic. All as a result of the area logic is encapsulated in pure JavaScript (or
TypeScript) code and is not conscious of the existence of views.
Conclusion
Constructing React software, or a frontend software with React as its
view, shouldn’t be handled as a brand new kind of software program. A lot of the patterns
and rules for constructing the normal consumer interface nonetheless apply. Even
the patterns for establishing a headless service within the backend are additionally
legitimate within the frontend subject. We will use layers within the frontend and have the
consumer interface as skinny as potential, sink the logic right into a supporting mannequin
layer, and information entry into one other.
The advantage of having these layers in frontend functions is that you just
solely want to know one piece with out worrying about others. Additionally, with
the advance of reusability, making adjustments to current code can be
comparatively extra manageable than earlier than.
[ad_2]