
[ad_1]
Whereas I’ve put React software, there is not such a factor as React software. I imply, there are
front-end purposes written in JavaScript or TypeScript that occur to
use React as their views. Nevertheless, I feel it is not truthful to name them React
purposes, simply as we would not name a Java EE software JSP
software.
As a rule, folks squeeze various things into React
parts or hooks to make the applying work. One of these
less-organised construction is not an issue if the applying is small or
principally with out a lot enterprise logic. Nevertheless, as extra enterprise logic shifted
to front-end in lots of circumstances, this everything-in-component exhibits issues. To
be extra particular, the trouble of understanding such kind of code is
comparatively excessive, in addition to the elevated danger to code modification.
On this article, I want to focus on a couple of patterns and methods
you should utilize to reshape your “React software” into an everyday one, and solely
with React as its view (you’ll be able to even swap these views into one other view
library with out an excessive amount of efforts).
The vital level right here is it’s best to analyse what position every a part of the
code is enjoying inside an software (even on the floor, they may be
packed in the identical file). Separate view from no-view logic, cut up the
no-view logic additional by their duties and place them within the
proper locations.
The advantage of this separation is that it permits you to make adjustments in
the underlying area logic with out worrying an excessive amount of in regards to the floor
views, or vice versa. Additionally, it might improve the reusability of the area
logic elsewhere as they don’t seem to be coupled to every other elements.
React is a humble library for constructing views
It is simple to overlook that React, at its core, is a library (not a
framework) that helps you construct the person interface.
On this context, it’s emphasised that React is a JavaScript library
that concentrates on a specific facet of net improvement, specifically UI
parts, and presents ample freedom when it comes to the design of the
software and its total construction.
A JavaScript library for constructing person interfaces
It could sound fairly simple. However I’ve seen many circumstances the place
folks write the info fetching, reshaping logic proper within the place the place
it is consumed. For instance, fetching knowledge inside a React part, within the
useEffect block proper above the rendering, or performing knowledge
mapping/remodeling as soon as they acquired the response from the server facet.
useEffect(() => {
fetch("https://handle.service/api")
.then((res) => res.json())
.then((knowledge) => {
const addresses = knowledge.map((merchandise) => ({
road: merchandise.streetName,
handle: merchandise.streetAddress,
postcode: merchandise.postCode,
}));
setAddresses(addresses);
});
}, []);
// the precise rendering...
Maybe as a result of there may be but to be a common customary within the frontend
world, or it is only a dangerous programming behavior. Frontend purposes ought to
not be handled too in a different way from common software program purposes. Within the
frontend world, you continue to use separation of considerations normally to rearrange
the code construction. And all of the confirmed helpful design patterns nonetheless
apply.
Welcome to the true world React software
Most builders had been impressed by React’s simplicity and the concept that
a person interface might be expressed as a pure perform to map knowledge into the
DOM. And to a sure extent, it IS.
However builders begin to battle when they should ship a community
request to a backend or carry out web page navigation, as these negative effects
make the part much less “pure”. And when you take into account these completely different
states (both world state or native state), issues rapidly get
difficult, and the darkish facet of the person interface emerges.
Aside from the person interface
React itself doesn’t care a lot about the place to place calculation or
enterprise logic, which is truthful because it’s solely a library for constructing person
interfaces. And past that view layer, a frontend software has different
elements as properly. To make the applying work, you will want a router,
native storage, cache at completely different ranges, community requests, Third-party
integrations, Third-party login, safety, logging, efficiency tuning,
and many others.
With all this additional context, attempting to squeeze all the things into
React parts or hooks is mostly not a good suggestion. The reason being
mixing ideas in a single place usually results in extra confusion. At
first, the part units up some community request for order standing, and
then there may be some logic to trim off main house from a string and
then navigate some place else. The reader should continuously reset their
logic stream and bounce backwards and forwards from completely different ranges of particulars.
Packing all of the code into parts may match in small purposes
like a Todo or one-form software. Nonetheless, the efforts to grasp
such software can be important as soon as it reaches a sure degree.
To not point out including new options or fixing current defects.
If we may separate completely different considerations into information or folders with
buildings, the psychological load required to grasp the applying would
be considerably decreased. And also you solely should deal with one factor at a
time. Fortunately, there are already some well-proven patterns again to the
pre-web time. These design rules and patterns are explored and
mentioned properly to unravel the widespread person interface issues – however within the
desktop GUI software context.
Martin Fowler has an incredible abstract of the idea of view-model-data
layering.
On the entire I’ve discovered this to be an efficient type of
modularization for a lot of purposes and one which I repeatedly use and
encourage. It is largest benefit is that it permits me to extend my
focus by permitting me to consider the three matters (i.e., view,
mannequin, knowledge) comparatively independently.
Layered architectures have been used to manage the challenges in massive
GUI purposes, and positively we will use these established patterns of
front-end group in our “React purposes”.
The evolution of a React software
For small or one-off initiatives, you may discover that every one logic is simply
written inside React parts. You may even see one or only some parts
in whole. The code seems to be just about like HTML, with just some variable or
state used to make the web page “dynamic”. Some may ship requests to fetch
knowledge on useEffect after the parts render.
As the applying grows, and an increasing number of code are added to codebase.
With out a correct method to organise them, quickly the codebase will flip into
unmaintainable state, that means that even including small options might be
time-consuming as builders want extra time to learn the code.
So I’ll checklist a couple of steps that may assist to aid the maintainable
drawback. It usually require a bit extra efforts, however it’ll repay to
have the construction in you software. Let’s have a fast evaluate of those
steps to construct front-end purposes that scale.
Single Element Utility
It may be known as just about a Single Element Utility:

Determine 1: Single Element Utility
However quickly, you realise one single part requires a number of time
simply to learn what’s going on. For instance, there may be logic to iterate
by way of an inventory and generate every merchandise. Additionally, there may be some logic for
utilizing Third-party parts with only some configuration code, aside
from different logic.
A number of Element Utility
You determined to separate the part into a number of parts, with
these buildings reflecting what’s occurring on the outcome HTML is a
good concept, and it lets you deal with one part at a time.

Determine 2: A number of Element Utility
And as your software grows, other than the view, there are issues
like sending community requests, changing knowledge into completely different shapes for
the view to eat, and gathering knowledge to ship again to the server. And
having this code inside parts doesn’t really feel proper as they’re not
actually about person interfaces. Additionally, some parts have too many
inside states.
State administration with hooks
It’s a greater concept to separate this logic right into a separate locations.
Fortunately in React, you’ll be able to outline your individual hooks. This can be a nice method to
share these state and the logic of at any time when states change.

Determine 3: State administration with hooks
That’s superior! You could have a bunch of parts extracted out of your
single part software, and you’ve got a couple of pure presentational
parts and a few reusable hooks that make different parts stateful.
The one drawback is that in hooks, other than the facet impact and state
administration, some logic doesn’t appear to belong to the state administration
however pure calculations.
Enterprise fashions emerged
So that you’ve began to turn into conscious that extracting this logic into but
one other place can carry you a lot advantages. For instance, with that cut up,
the logic might be cohesive and impartial of any views. Then you definately extract
a couple of area objects.
These easy objects can deal with knowledge mapping (from one format to
one other), verify nulls and use fallback values as required. Additionally, because the
quantity of those area objects grows, you discover you want some inheritance
or polymorphism to make issues even cleaner. Thus you utilized many
design patterns you discovered useful from different locations into the front-end
software right here.

Determine 4: Enterprise fashions
Layered frontend software
The applying retains evolving, and then you definitely discover some patterns
emerge. There are a bunch of objects that don’t belong to any person
interface, and so they additionally don’t care about whether or not the underlying knowledge is
from distant service, native storage or cache. After which, you wish to cut up
them into completely different layers. Here’s a detailed clarification in regards to the layer
splitting Presentation Area Information Layering.

Determine 5: Layered frontend software
The above evolution course of is a high-level overview, and it’s best to
have a style of how it’s best to construction your code or not less than what the
course ought to be. Nevertheless, there can be many particulars it is advisable to
take into account earlier than making use of the speculation in your software.
Within the following sections, I’ll stroll you thru a function I
extracted from an actual challenge to reveal all of the patterns and design
rules I feel helpful for giant frontend purposes.
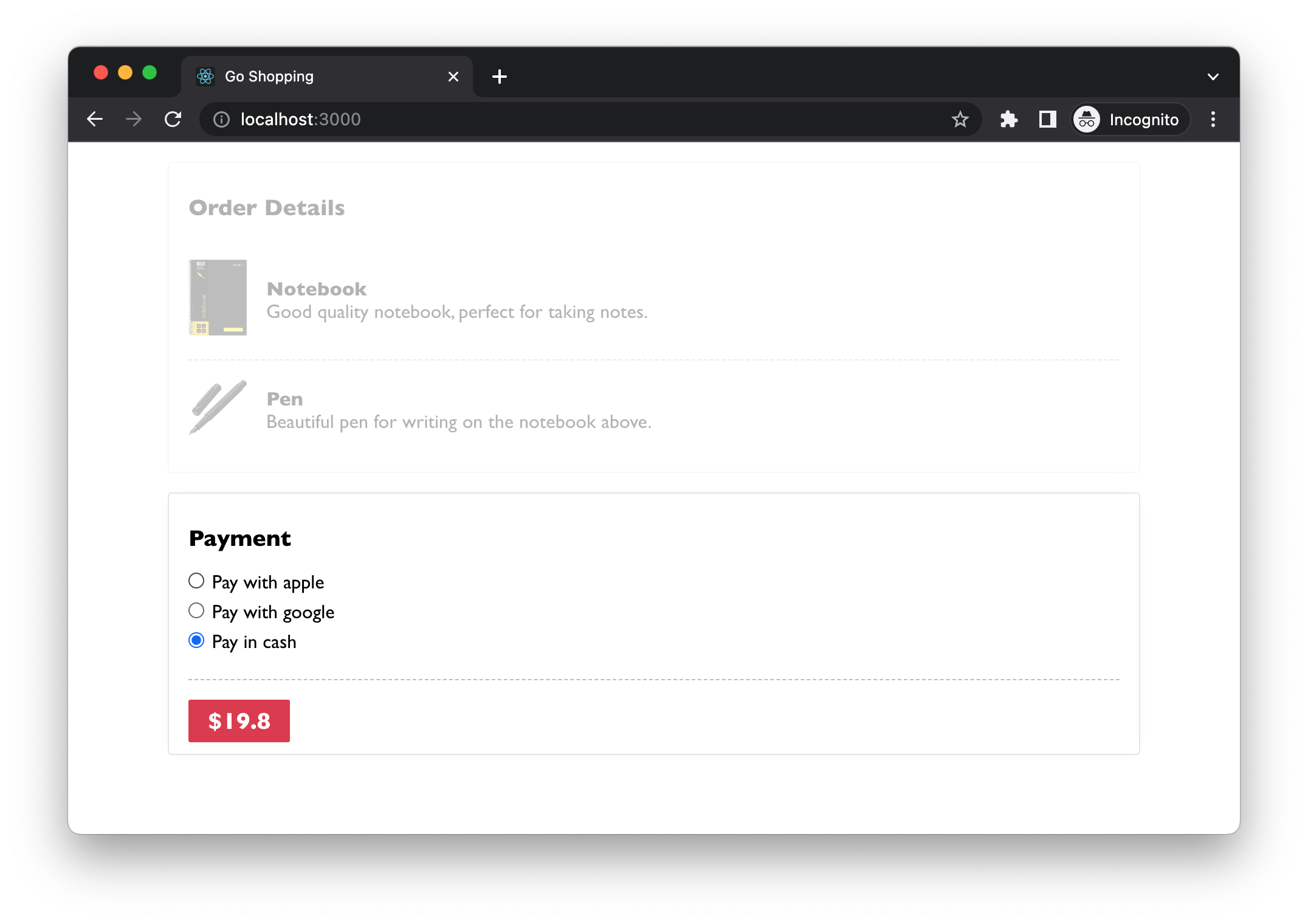
Introduction of the Cost function
I’m utilizing an oversimplified on-line ordering software as a beginning
level. On this software, a buyer can choose up some merchandise and add
them to the order, after which they might want to choose one of many fee
strategies to proceed.

Determine 6: Cost part
These fee technique choices are configured on the server facet, and
clients from completely different international locations may even see different choices. For instance,
Apple Pay might solely be widespread in some international locations. The radio buttons are
data-driven – no matter is fetched from the backend service can be
surfaced. The one exception is that when no configured fee strategies
are returned, we don’t present something and deal with it as “pay in money” by
default.
For simplicity, I’ll skip the precise fee course of and deal with the
Cost part. Let’s say that after studying the React howdy world
doc and a few stackoverflow searches, you got here up with some code
like this:
src/Cost.tsx…
export const Cost = ({ quantity }: { quantity: quantity }) => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((technique) => ({
supplier: technique.title,
label: `Pay with ${technique.title}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return (
<div>
<h3>Cost</h3>
<div>
{paymentMethods.map((technique) => (
<label key={technique.supplier}>
<enter
kind="radio"
title="fee"
worth={technique.supplier}
defaultChecked={technique.supplier === "money"}
/>
<span>{technique.label}</span>
</label>
))}
</div>
<button>${quantity}</button>
</div>
);
};
The code above is fairly typical. You may need seen it within the get
began tutorial someplace. And it is not needed dangerous. Nevertheless, as we
talked about above, the code has combined completely different considerations all in a single
part and makes it a bit troublesome to learn.
The issue with the preliminary implementation
The primary situation I want to handle is how busy the part
is. By that, I imply Cost offers with various things and makes the
code troublesome to learn as you need to change context in your head as you
learn.
So as to make any adjustments you need to comprehend
easy methods to initialise community request
,
easy methods to map the info to an area format that the part can perceive
,
easy methods to render every fee technique
,
and
the rendering logic for Cost part itself
.
src/Cost.tsx…
export const Cost = ({ quantity }: { quantity: quantity }) => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((technique) => ({
supplier: technique.title,
label: `Pay with ${technique.title}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return (
<div>
<h3>Cost</h3>
<div>
{paymentMethods.map((technique) => (
<label key={technique.supplier}>
<enter
kind="radio"
title="fee"
worth={technique.supplier}
defaultChecked={technique.supplier === "money"}
/>
<span>{technique.label}</span>
</label>
))}
</div>
<button>${quantity}</button>
</div>
);
};
It isn’t a giant drawback at this stage for this easy instance.
Nevertheless, because the code will get larger and extra advanced, we’ll have to
refactoring them a bit.
It’s good observe to separate view and non-view code into separate
locations. The reason being, normally, views are altering extra regularly than
non-view logic. Additionally, as they cope with completely different elements of the
software, separating them permits you to deal with a specific
self-contained module that’s rather more manageable when implementing new
options.
The cut up of view and non-view code
In React, we will use a customized hook to take care of state of a part
whereas maintaining the part itself roughly stateless. We will
use
to create a perform known as usePaymentMethods (the
prefix use is a conference in React to point the perform is a hook
and dealing with some states in it):
src/Cost.tsx…
const usePaymentMethods = () => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((technique) => ({
supplier: technique.title,
label: `Pay with ${technique.title}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return {
paymentMethods,
};
};
This returns a paymentMethods array (in kind LocalPaymentMethod) as
inside state and is prepared for use in rendering. So the logic in
Cost might be simplified as:
src/Cost.tsx…
export const Cost = ({ quantity }: { quantity: quantity }) => {
const { paymentMethods } = usePaymentMethods();
return (
<div>
<h3>Cost</h3>
<div>
{paymentMethods.map((technique) => (
<label key={technique.supplier}>
<enter
kind="radio"
title="fee"
worth={technique.supplier}
defaultChecked={technique.supplier === "money"}
/>
<span>{technique.label}</span>
</label>
))}
</div>
<button>${quantity}</button>
</div>
);
};
This helps relieve the ache within the Cost part. Nevertheless, for those who
take a look at the block for iterating by way of paymentMethods, it appears a
idea is lacking right here. In different phrases, this block deserves its personal
part. Ideally, we would like every part to deal with, just one
factor.
Information modelling to encapsulate logic
To date, the adjustments we now have made are all about splitting view and
non-view code into completely different locations. It really works properly. The hook handles knowledge
fetching and reshaping. Each Cost and PaymentMethods are comparatively
small and straightforward to grasp.
Nevertheless, for those who look intently, there may be nonetheless room for enchancment. To
begin with, within the pure perform part PaymentMethods, we now have a bit
of logic to verify if a fee technique ought to be checked by default:
src/Cost.tsx…
const PaymentMethods = ({
paymentMethods,
}: {
paymentMethods: LocalPaymentMethod[];
}) => (
<>
{paymentMethods.map((technique) => (
<label key={technique.supplier}>
<enter
kind="radio"
title="fee"
worth={technique.supplier}
defaultChecked={technique.supplier === "money"}
/>
<span>{technique.label}</span>
</label>
))}
</>
);
These take a look at statements in a view might be thought of a logic leak, and
steadily they are often scatted in other places and make modification
tougher.
One other level of potential logic leakage is within the knowledge conversion
the place we fetch knowledge:
src/Cost.tsx…
const usePaymentMethods = () => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((technique) => ({
supplier: technique.title,
label: `Pay with ${technique.title}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return {
paymentMethods,
};
};
Observe the nameless perform inside strategies.map does the conversion
silently, and this logic, together with the technique.supplier === "money"
above might be extracted into a category.
We may have a category PaymentMethod with the info and behavior
centralised right into a single place:
src/PaymentMethod.ts…
class PaymentMethod {
non-public remotePaymentMethod: RemotePaymentMethod;
constructor(remotePaymentMethod: RemotePaymentMethod) {
this.remotePaymentMethod = remotePaymentMethod;
}
get supplier() {
return this.remotePaymentMethod.title;
}
get label() {
if(this.supplier === 'money') {
return `Pay in ${this.supplier}`
}
return `Pay with ${this.supplier}`;
}
get isDefaultMethod() {
return this.supplier === "money";
}
}
With the category, I can outline the default money fee technique:
const payInCash = new PaymentMethod({ title: "money" });
And in the course of the conversion – after the fee strategies are fetched from
the distant service – I can assemble the PaymentMethod object in-place. And even
extract a small perform known as convertPaymentMethods:
src/usePaymentMethods.ts…
const convertPaymentMethods = (strategies: RemotePaymentMethod[]) => {
if (strategies.size === 0) {
return [];
}
const prolonged: PaymentMethod[] = strategies.map(
(technique) => new PaymentMethod(technique)
);
prolonged.push(payInCash);
return prolonged;
};
Additionally, within the PaymentMethods part, we don’t use the
technique.supplier === "money"to verify anymore, and as a substitute name the
getter:
src/PaymentMethods.tsx…
export const PaymentMethods = ({ choices }: { choices: PaymentMethod[] }) => (
<>
{choices.map((technique) => (
<label key={technique.supplier}>
<enter
kind="radio"
title="fee"
worth={technique.supplier}
defaultChecked={technique.isDefaultMethod}
/>
<span>{technique.label}</span>
</label>
))}
</>
);
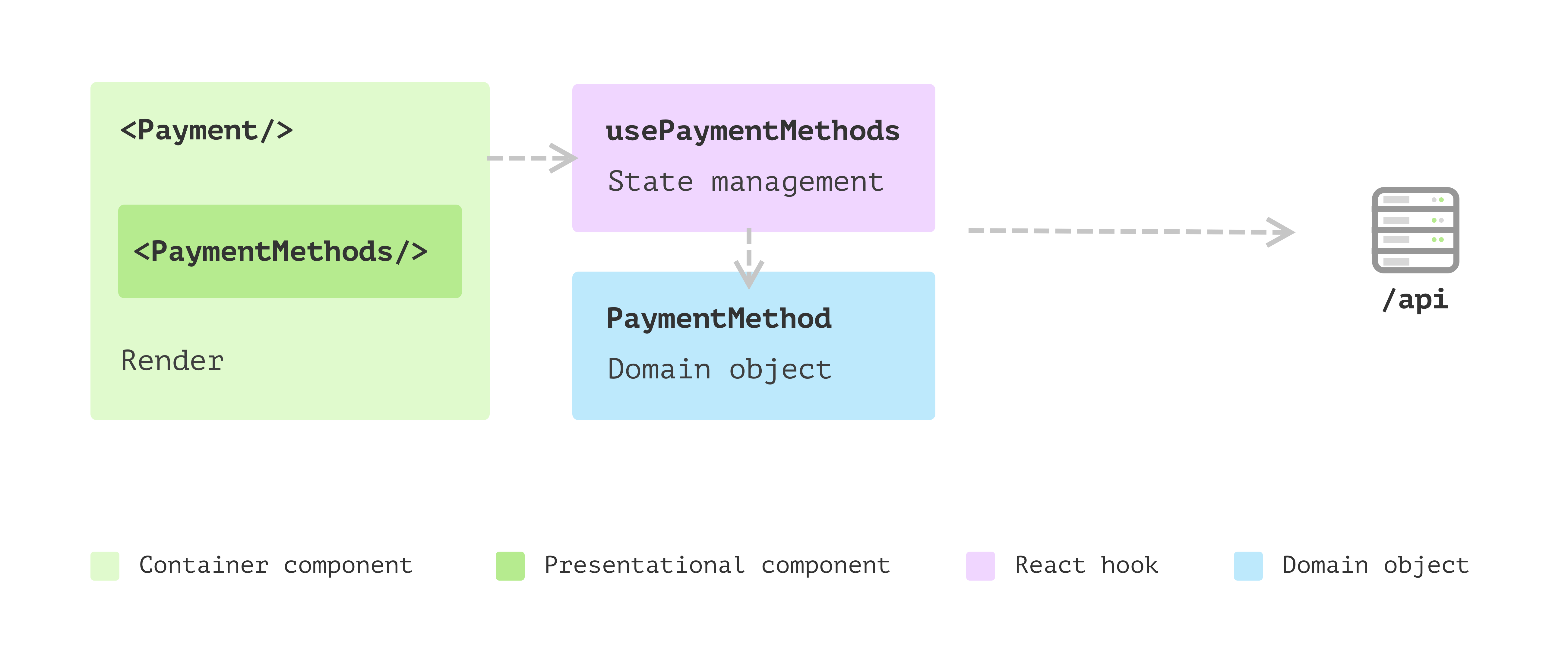
Now we’re restructuring our Cost part right into a bunch of smaller
elements that work collectively to complete the work.

Determine 7: Refactored Cost with extra elements that may be composed simply
The advantages of the brand new construction
- Having a category encapsulates all of the logic round a fee technique. It’s a
area object and doesn’t have any UI-related info. So testing and
doubtlessly modifying logic right here is way simpler than when embedded in a
view. - The brand new extracted part
PaymentMethodsis a pure perform and solely
is determined by a site object array, which makes it tremendous straightforward to check and reuse
elsewhere. We would have to cross in aonSelectcallback to it, however even in
that case, it’s a pure perform and doesn’t have to the touch any exterior
states. - Every a part of the function is evident. If a brand new requirement comes, we will
navigate to the suitable place with out studying all of the code.
I’ve to make the instance on this article sufficiently advanced in order that
many patterns might be extracted. All these patterns and rules are
there to assist simplify our code’s modifications.
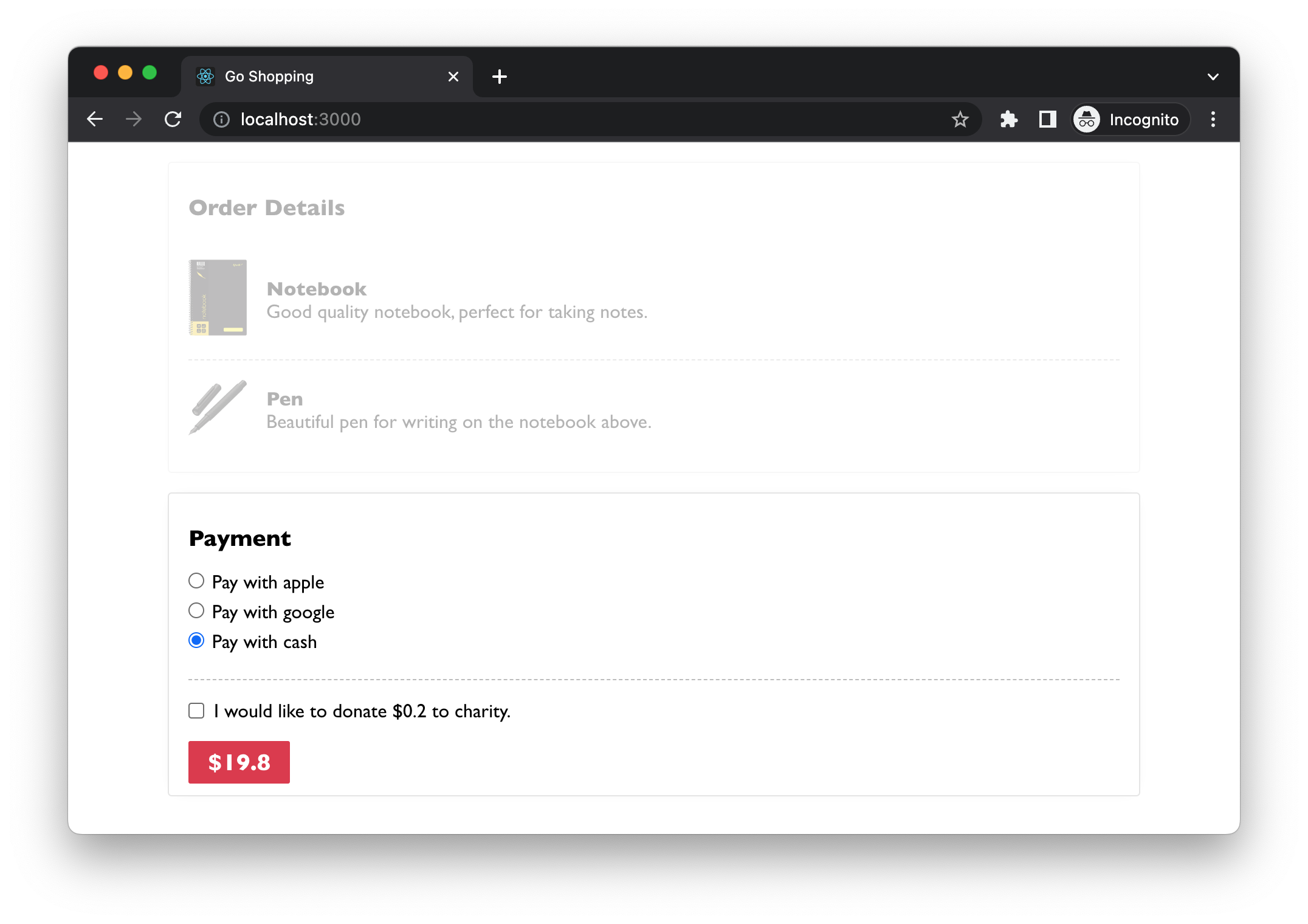
New requirement: donate to a charity
Let’s study the speculation right here with some additional adjustments to the
software. The brand new requirement is that we wish to supply an choice for
clients to donate a small sum of money as a tip to a charity alongside
with their order.
For instance, if the order quantity is $19.80, we ask if they want
to donate $0.20. And if a person agrees to donate it, we’ll present the overall
quantity on the button.

Determine 8: Donate to a charity
Earlier than we make any adjustments, let’s have a fast take a look at the present code
construction. I choose have completely different elements of their folder so it is easy for
me to navigate when it grows larger.
src
├── App.tsx
├── parts
│ ├── Cost.tsx
│ └── PaymentMethods.tsx
├── hooks
│ └── usePaymentMethods.ts
├── fashions
│ └── PaymentMethod.ts
└── sorts.ts
App.tsx is the primary entry, it makes use of Cost part, and Cost
makes use of PaymentMethods for rendering completely different fee choices. The hook
usePaymentMethods is liable for fetching knowledge from distant service
after which convert it to a PaymentMethod area object that’s used to
maintain label and the isDefaultChecked flag.
Inside state: comply with donation
To make these adjustments in Cost, we’d like a boolean state
agreeToDonate to point whether or not a person chosen the checkbox on the
web page.
src/Cost.tsx…
const [agreeToDonate, setAgreeToDonate] = useState<boolean>(false); const { whole, tip } = useMemo( () => ({ whole: agreeToDonate ? Math.flooring(quantity + 1) : quantity, tip: parseFloat((Math.flooring(quantity + 1) - quantity).toPrecision(10)), }), [amount, agreeToDonate] );
The perform Math.flooring will around the quantity down so we will get the
right amount when the person selects agreeToDonate, and the distinction
between the rounded-up worth and the unique quantity can be assigned to tip.
And for the view, the JSX can be a checkbox plus a brief
description:
src/Cost.tsx…
return (
<div>
<h3>Cost</h3>
<PaymentMethods choices={paymentMethods} />
<div>
<label>
<enter
kind="checkbox"
onChange={handleChange}
checked={agreeToDonate}
/>
<p>
{agreeToDonate
? "Thanks on your donation."
: `I want to donate $${tip} to charity.`}
</p>
</label>
</div>
<button>${whole}</button>
</div>
);
With these new adjustments, our code begins dealing with a number of issues once more.
It’s important to remain alert for potential mixing of view and non-view
code. When you discover any pointless mixing, search for methods to separate them.
Observe that it is not a set-in-stone rule. Hold issues all collectively good
and tidy for small and cohesive parts, so you do not have to look in
a number of locations to grasp the general behaviour. Typically, it’s best to
remember to keep away from the part file rising too huge to grasp.
Extra adjustments about round-up logic
The round-up seems to be good thus far, and because the enterprise expands to different
international locations, it comes with new necessities. The identical logic doesn’t work in
Japan market as 0.1 Yen is just too small as a donation, and it must spherical
as much as the closest hundred for the Japanese forex. And for Denmark, it
must spherical as much as the closest tens.
It feels like a straightforward repair. All I would like is a countryCode handed into
the Cost part, proper?
<Cost quantity={3312} countryCode="JP" />;
And since all the logic is now outlined within the useRoundUp hook, I
can even cross the countryCode by way of to the hook.
const useRoundUp = (quantity: quantity, countryCode: string) => {
//...
const { whole, tip } = useMemo(
() => ({
whole: agreeToDonate
? countryCode === "JP"
? Math.flooring(quantity / 100 + 1) * 100
: Math.flooring(quantity + 1)
: quantity,
//...
}),
[amount, agreeToDonate, countryCode]
);
//...
};
You’ll discover that the if-else can go on and on as a brand new
countryCode is added within the useEffect block. And for the
getTipMessage, we’d like the identical if-else checks as a distinct nation
might use different forex signal (as a substitute of a greenback signal by default):
const formatCheckboxLabel = (
agreeToDonate: boolean,
tip: quantity,
countryCode: string
) => {
const currencySign = countryCode === "JP" ? "¥" : "$";
return agreeToDonate
? "Thanks on your donation."
: `I want to donate ${currencySign}${tip} to charity.`;
};
One last item we additionally want to vary is the forex signal on the
button:
<button>
{countryCode === "JP" ? "¥" : "$"}
{whole}
</button>;
The shotgun surgical procedure drawback
This situation is the well-known “shotgun surgical procedure” odor we see in
many locations (not notably in React purposes). This basically
says that we’ll have to the touch a number of modules at any time when we have to modify
the code for both a bug fixing or including a brand new function. And certainly, it’s
simpler to make errors with this many adjustments, particularly when your exams
are inadequate.

Determine 10: The shotgun surgical procedure odor
As illustrated above, the colored strains point out branches of nation
code checks that cross many information. In views, we’ll have to do separate
issues for various nation code, whereas in hooks, we’ll want comparable
branches. And at any time when we have to add a brand new nation code, we’ll should
contact all these elements.
For instance, if we take into account Denmark as a brand new nation the enterprise is
increasing to, we’ll find yourself with code in lots of locations like:
const currencySignMap = {
JP: "¥",
DK: "Kr.",
AU: "$",
};
const getCurrencySign = (countryCode: CountryCode) =>
currencySignMap[countryCode];
One potential answer for the issue of getting branches scattered in
completely different locations is to make use of polymorphism to exchange these change circumstances or
desk look-up logic. We will use Extract Class on these
properties after which Exchange Conditional with Polymorphism.
Polymorphism to the rescue
The very first thing we will do is study all of the variations to see what
must be extracted into a category. For instance, completely different international locations have
completely different forex indicators, so getCurrencySign might be extracted right into a
public interface. Additionally ,international locations may need completely different round-up
algorithms, thus getRoundUpAmount and getTip can go to the
interface.
export interface PaymentStrategy {
getRoundUpAmount(quantity: quantity): quantity;
getTip(quantity: quantity): quantity;
}
A concrete implementation of the technique interface could be like
following the code snippet: PaymentStrategyAU.
export class PaymentStrategyAU implements PaymentStrategy {
get currencySign(): string {
return "$";
}
getRoundUpAmount(quantity: quantity): quantity {
return Math.flooring(quantity + 1);
}
getTip(quantity: quantity): quantity {
return parseFloat((this.getRoundUpAmount(quantity) - quantity).toPrecision(10));
}
}
Observe right here the interface and courses don’t have anything to do with the UI
immediately. This logic might be shared elsewhere within the software or
even moved to backend providers (if the backend is written in Node, for
instance).
We may have subclasses for every nation, and every has the nation particular
round-up logic. Nevertheless, as perform is first-class citizen in JavaScript, we
can cross within the round-up algorithm into the technique implementation to make the
code much less overhead with out subclasses. And becaues we now have just one
implementation of the interface, we will use Inline Class to
scale back the single-implementation-interface.
src/fashions/CountryPayment.ts…
export class CountryPayment {
non-public readonly _currencySign: string;
non-public readonly algorithm: RoundUpStrategy;
public constructor(currencySign: string, roundUpAlgorithm: RoundUpStrategy) {
this._currencySign = currencySign;
this.algorithm = roundUpAlgorithm;
}
get currencySign(): string {
return this._currencySign;
}
getRoundUpAmount(quantity: quantity): quantity {
return this.algorithm(quantity);
}
getTip(quantity: quantity): quantity {
return calculateTipFor(this.getRoundUpAmount.bind(this))(quantity);
}
}
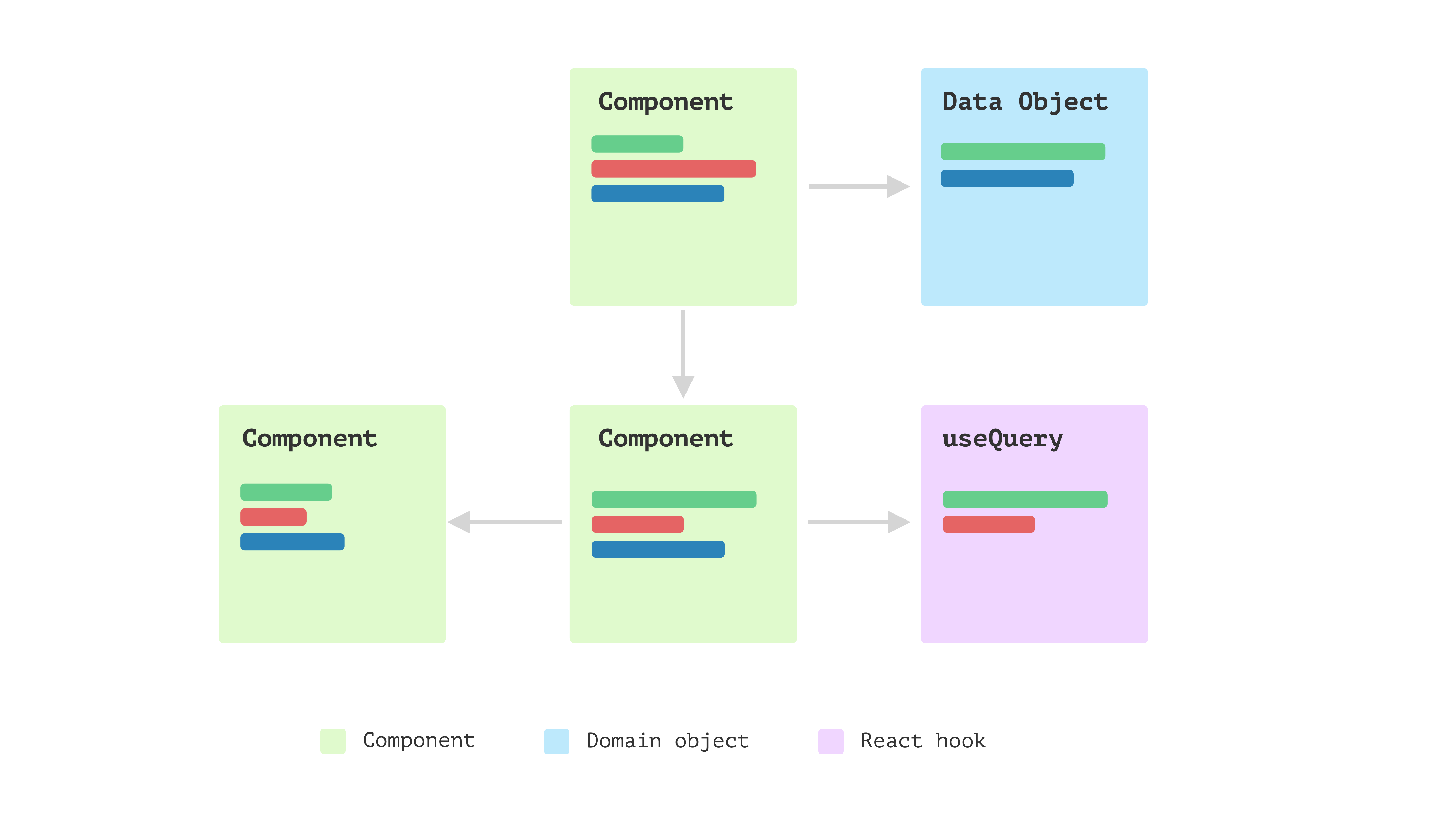
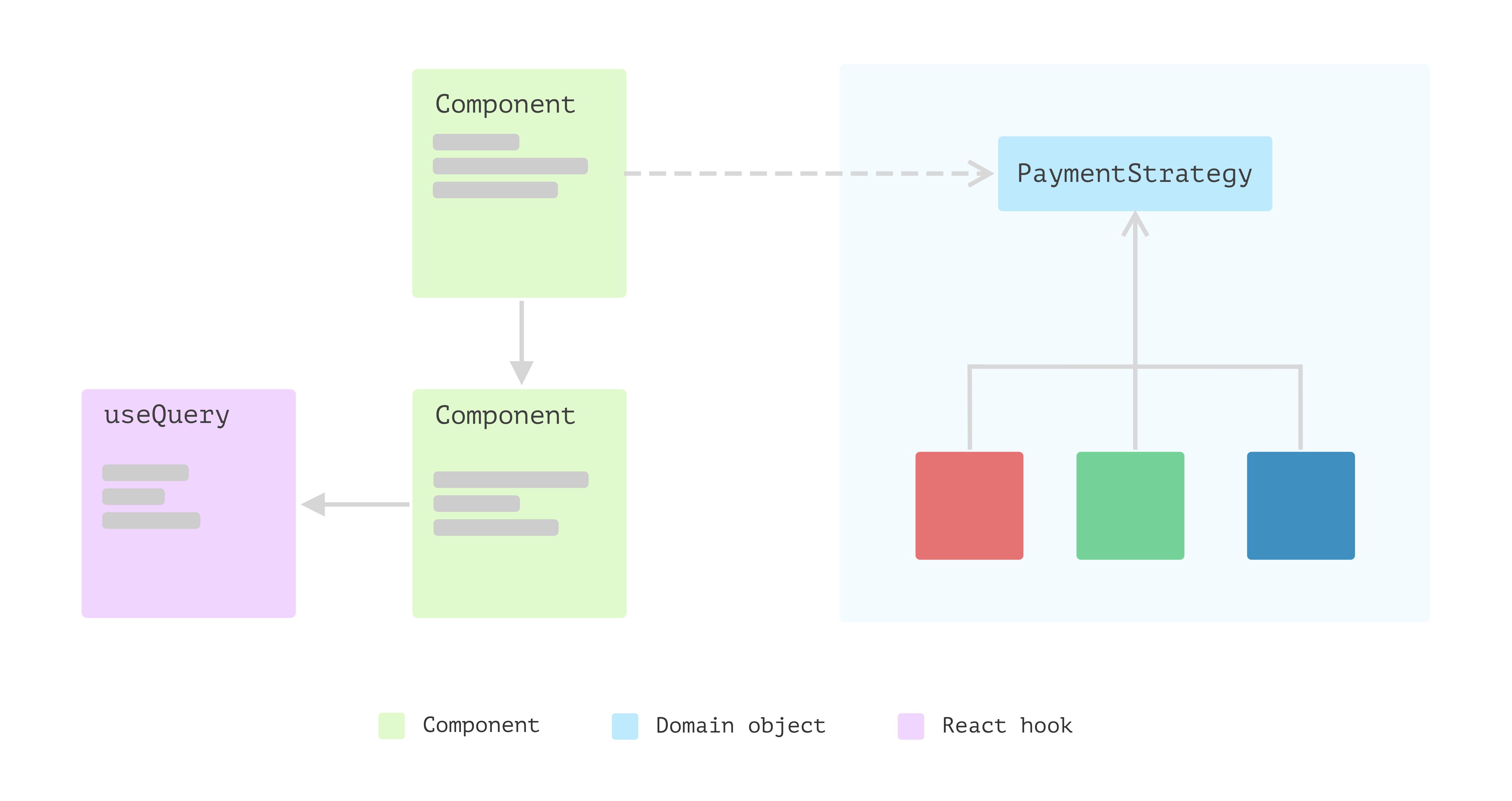
As illustrated under, as a substitute of rely on scattered logic in
parts and hooks, they now solely depend on a single class
PaymentStrategy. And at runtime, we will simply substitute one occasion
of PaymentStrategy for one more (the purple, inexperienced and blue sq. signifies
completely different cases of PaymentStrategy class).

Determine 11: Extract class to encapsulate logic
And the useRoundUp hook, the code might be simplified as:
src/hooks/useRoundUp.ts…
export const useRoundUp = (quantity: quantity, technique: PaymentStrategy) => { const [agreeToDonate, setAgreeToDonate] = useState<boolean>(false); const { whole, tip } = useMemo( () => ({ whole: agreeToDonate ? technique.getRoundUpAmount(quantity) : quantity, tip: technique.getTip(quantity), }), [agreeToDonate, amount, strategy] ); const updateAgreeToDonate = () => { setAgreeToDonate((agreeToDonate) => !agreeToDonate); }; return { whole, tip, agreeToDonate, updateAgreeToDonate, }; };
Within the Cost part, we cross the technique from props by way of
to the hook:
src/parts/Cost.tsx…
export const Cost = ({
quantity,
technique = new PaymentStrategy("$", roundUpToNearestInteger),
}: {
quantity: quantity;
technique?: PaymentStrategy;
}) => {
const { paymentMethods } = usePaymentMethods();
const { whole, tip, agreeToDonate, updateAgreeToDonate } = useRoundUp(
quantity,
technique
);
return (
<div>
<h3>Cost</h3>
<PaymentMethods choices={paymentMethods} />
<DonationCheckbox
onChange={updateAgreeToDonate}
checked={agreeToDonate}
content material={formatCheckboxLabel(agreeToDonate, tip, technique)}
/>
<button>{formatButtonLabel(technique, whole)}</button>
</div>
);
};
And I then did a bit clear as much as extract a couple of helper features for
producing the labels:
src/utils.ts…
export const formatCheckboxLabel = (
agreeToDonate: boolean,
tip: quantity,
technique: CountryPayment
) => {
return agreeToDonate
? "Thanks on your donation."
: `I want to donate ${technique.currencySign}${tip} to charity.`;
};
I hope you might have observed that we’re attempting to immediately extract non-view
code into separate locations or summary new mechanisms to reform it to be
extra modular.
You may consider it this manner: the React view is barely one of many
customers of your non-view code. For instance, for those who would construct a brand new
interface – possibly with Vue or perhaps a command line device – how a lot code
are you able to reuse along with your present implementation?
The advantages of getting these layers
As demonstrated above, these layers brings us many benefits:
- Enhanced maintainability: by separating a part into distinct elements,
it’s simpler to find and repair defects in particular elements of the code. This may
save time and scale back the chance of introducing new bugs whereas making adjustments. - Elevated modularity: the layered construction is extra modular, which might
make it simpler to reuse code and construct new options. Even in every layer, take
views for instance, are typically extra composable. - Enhanced readability: it is a lot simpler to grasp and observe the logic
of the code. This may be particularly useful for different builders who’re studying
and dealing with the code. That is the core of creating adjustments to the
codebase. - Improved scalability: with decreased complixity in every particular person module,
the applying is commonly extra scalable, as it’s simpler so as to add new options or
make adjustments with out affecting the complete system. This may be particularly
essential for big, advanced purposes which can be anticipated to evolve over
time. - Migrate to different techstack: if we now have to (even not possible in most
initiatives), we will substitute the view layer with out altering the underlying fashions
and logic. All as a result of the area logic is encapsulated in pure JavaScript (or
TypeScript) code and is not conscious of the existence of views.
Conclusion
Constructing React software, or a frontend software with React as its
view, shouldn’t be handled as a brand new kind of software program. A lot of the patterns
and rules for constructing the standard person interface nonetheless apply. Even
the patterns for developing a headless service within the backend are additionally
legitimate within the frontend discipline. We will use layers within the frontend and have the
person interface as skinny as potential, sink the logic right into a supporting mannequin
layer, and knowledge entry into one other.
The advantage of having these layers in frontend purposes is that you just
solely want to grasp one piece with out worrying about others. Additionally, with
the development of reusability, making adjustments to current code could be
comparatively extra manageable than earlier than.
[ad_2]