
[ad_1]
Whereas I’ve put React utility, there is not such a factor as React utility. I imply, there are
front-end functions written in JavaScript or TypeScript that occur to
use React as their views. Nevertheless, I believe it is not honest to name them React
functions, simply as we would not name a Java EE utility JSP
utility.
Most of the time, individuals squeeze various things into React
elements or hooks to make the applying work. The sort of
less-organised construction is not an issue if the applying is small or
largely with out a lot enterprise logic. Nevertheless, as extra enterprise logic shifted
to front-end in lots of instances, this everything-in-component exhibits issues. To
be extra particular, the trouble of understanding such kind of code is
comparatively excessive, in addition to the elevated danger to code modification.
On this article, I wish to focus on a couple of patterns and methods
you should utilize to reshape your “React utility” into an everyday one, and solely
with React as its view (you may even swap these views into one other view
library with out an excessive amount of efforts).
The vital level right here is you must analyse what position every a part of the
code is taking part in inside an utility (even on the floor, they may be
packed in the identical file). Separate view from no-view logic, cut up the
no-view logic additional by their duties and place them within the
proper locations.
The advantage of this separation is that it lets you make modifications in
the underlying area logic with out worrying an excessive amount of in regards to the floor
views, or vice versa. Additionally, it may enhance the reusability of the area
logic elsewhere as they aren’t coupled to some other elements.
React is a humble library for constructing views
It is simple to neglect that React, at its core, is a library (not a
framework) that helps you construct the consumer interface.
On this context, it’s emphasised that React is a JavaScript library
that concentrates on a selected facet of internet growth, specifically UI
elements, and provides ample freedom by way of the design of the
utility and its general construction.
A JavaScript library for constructing consumer interfaces
It might sound fairly easy. However I’ve seen many instances the place
individuals write the info fetching, reshaping logic proper within the place the place
it is consumed. For instance, fetching knowledge inside a React part, within the
useEffect block proper above the rendering, or performing knowledge
mapping/reworking as soon as they acquired the response from the server facet.
useEffect(() => {
fetch("https://deal with.service/api")
.then((res) => res.json())
.then((knowledge) => {
const addresses = knowledge.map((merchandise) => ({
road: merchandise.streetName,
deal with: merchandise.streetAddress,
postcode: merchandise.postCode,
}));
setAddresses(addresses);
});
}, []);
// the precise rendering...
Maybe as a result of there may be but to be a common customary within the frontend
world, or it is only a unhealthy programming behavior. Frontend functions ought to
not be handled too otherwise from common software program functions. Within the
frontend world, you continue to use separation of considerations usually to rearrange
the code construction. And all of the confirmed helpful design patterns nonetheless
apply.
Welcome to the true world React utility
Most builders have been impressed by React’s simplicity and the concept that
a consumer interface will be expressed as a pure operate to map knowledge into the
DOM. And to a sure extent, it IS.
However builders begin to battle when they should ship a community
request to a backend or carry out web page navigation, as these negative effects
make the part much less “pure”. And when you take into account these totally different
states (both international state or native state), issues shortly get
difficult, and the darkish facet of the consumer interface emerges.
Other than the consumer interface
React itself doesn’t care a lot about the place to place calculation or
enterprise logic, which is honest because it’s solely a library for constructing consumer
interfaces. And past that view layer, a frontend utility has different
elements as effectively. To make the applying work, you will have a router,
native storage, cache at totally different ranges, community requests, Third-party
integrations, Third-party login, safety, logging, efficiency tuning,
and so forth.
With all this further context, making an attempt to squeeze the whole lot into
React elements or hooks is usually not a good suggestion. The reason being
mixing ideas in a single place typically results in extra confusion. At
first, the part units up some community request for order standing, and
then there may be some logic to trim off main house from a string and
then navigate some place else. The reader should continually reset their
logic circulation and soar forwards and backwards from totally different ranges of particulars.
Packing all of the code into elements may fit in small functions
like a Todo or one-form utility. Nonetheless, the efforts to grasp
such utility can be important as soon as it reaches a sure degree.
To not point out including new options or fixing current defects.
If we may separate totally different considerations into information or folders with
constructions, the psychological load required to grasp the applying would
be considerably diminished. And also you solely should deal with one factor at a
time. Fortunately, there are already some well-proven patterns again to the
pre-web time. These design ideas and patterns are explored and
mentioned effectively to unravel the frequent consumer interface issues – however within the
desktop GUI utility context.
Martin Fowler has an excellent abstract of the idea of view-model-data
layering.
On the entire I’ve discovered this to be an efficient type of
modularization for a lot of functions and one which I recurrently use and
encourage. It is greatest benefit is that it permits me to extend my
focus by permitting me to consider the three subjects (i.e., view,
mannequin, knowledge) comparatively independently.
Layered architectures have been used to manage the challenges in giant
GUI functions, and definitely we are able to use these established patterns of
front-end group in our “React functions”.
The evolution of a React utility
For small or one-off initiatives, you may discover that each one logic is simply
written inside React elements. You might even see one or just a few elements
in whole. The code seems just about like HTML, with just some variable or
state used to make the web page “dynamic”. Some may ship requests to fetch
knowledge on useEffect after the elements render.
As the applying grows, and an increasing number of code are added to codebase.
With out a correct solution to organise them, quickly the codebase will flip into
unmaintainable state, that means that even including small options will be
time-consuming as builders want extra time to learn the code.
So I’ll listing a couple of steps that may assist to reduction the maintainable
downside. It typically require a bit extra efforts, however it should repay to
have the construction in you utility. Let’s have a fast evaluation of those
steps to construct front-end functions that scale.
Single Element Software
It may be referred to as just about a Single Element Software:

Determine 1: Single Element Software
However quickly, you realise one single part requires a number of time
simply to learn what’s going on. For instance, there may be logic to iterate
via a listing and generate every merchandise. Additionally, there may be some logic for
utilizing Third-party elements with just a few configuration code, aside
from different logic.
A number of Element Software
You determined to separate the part into a number of elements, with
these constructions reflecting what’s taking place on the consequence HTML is a
good thought, and it lets you deal with one part at a time.

Determine 2: A number of Element Software
And as your utility grows, other than the view, there are issues
like sending community requests, changing knowledge into totally different shapes for
the view to devour, and accumulating knowledge to ship again to the server. And
having this code inside elements doesn’t really feel proper as they’re not
actually about consumer interfaces. Additionally, some elements have too many
inside states.
State administration with hooks
It’s a greater thought to separate this logic right into a separate locations.
Fortunately in React, you may outline your personal hooks. This can be a nice solution to
share these state and the logic of each time states change.

Determine 3: State administration with hooks
That’s superior! You could have a bunch of parts extracted out of your
single part utility, and you’ve got a couple of pure presentational
elements and a few reusable hooks that make different elements stateful.
The one downside is that in hooks, other than the facet impact and state
administration, some logic doesn’t appear to belong to the state administration
however pure calculations.
Enterprise fashions emerged
So that you’ve began to develop into conscious that extracting this logic into but
one other place can carry you a lot advantages. For instance, with that cut up,
the logic will be cohesive and impartial of any views. Then you definately extract
a couple of area objects.
These easy objects can deal with knowledge mapping (from one format to
one other), test nulls and use fallback values as required. Additionally, because the
quantity of those area objects grows, you discover you want some inheritance
or polymorphism to make issues even cleaner. Thus you utilized many
design patterns you discovered useful from different locations into the front-end
utility right here.

Determine 4: Enterprise fashions
Layered frontend utility
The applying retains evolving, and you then discover some patterns
emerge. There are a bunch of objects that don’t belong to any consumer
interface, they usually additionally don’t care about whether or not the underlying knowledge is
from distant service, native storage or cache. After which, you need to cut up
them into totally different layers. Here’s a detailed rationalization in regards to the layer
splitting Presentation Area Information Layering.

Determine 5: Layered frontend utility
The above evolution course of is a high-level overview, and you must
have a style of how you must construction your code or a minimum of what the
route must be. Nevertheless, there can be many particulars it is advisable to
take into account earlier than making use of the speculation in your utility.
Within the following sections, I’ll stroll you thru a function I
extracted from an actual undertaking to exhibit all of the patterns and design
ideas I believe helpful for large frontend functions.
Introduction of the Cost function
I’m utilizing an oversimplified on-line ordering utility as a beginning
level. On this utility, a buyer can decide up some merchandise and add
them to the order, after which they might want to choose one of many cost
strategies to proceed.

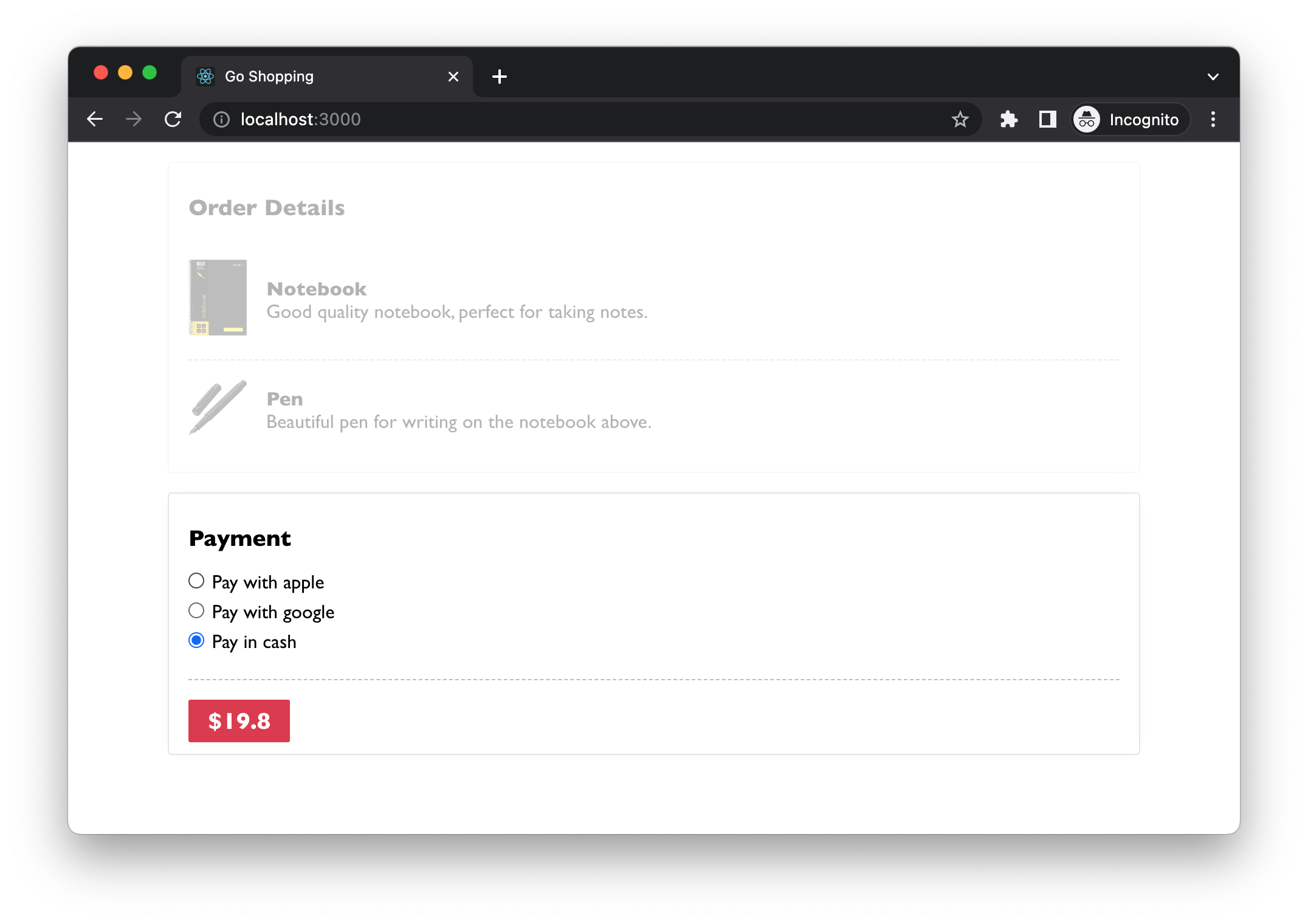
Determine 6: Cost part
These cost methodology choices are configured on the server facet, and
prospects from totally different nations may even see different choices. For instance,
Apple Pay might solely be in style in some nations. The radio buttons are
data-driven – no matter is fetched from the backend service can be
surfaced. The one exception is that when no configured cost strategies
are returned, we don’t present something and deal with it as “pay in money” by
default.
For simplicity, I’ll skip the precise cost course of and deal with the
Cost part. Let’s say that after studying the React good day world
doc and a few stackoverflow searches, you got here up with some code
like this:
src/Cost.tsx…
export const Cost = ({ quantity }: { quantity: quantity }) => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((methodology) => ({
supplier: methodology.identify,
label: `Pay with ${methodology.identify}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return (
<div>
<h3>Cost</h3>
<div>
{paymentMethods.map((methodology) => (
<label key={methodology.supplier}>
<enter
kind="radio"
identify="cost"
worth={methodology.supplier}
defaultChecked={methodology.supplier === "money"}
/>
<span>{methodology.label}</span>
</label>
))}
</div>
<button>${quantity}</button>
</div>
);
};
The code above is fairly typical. You might need seen it within the get
began tutorial someplace. And it is not needed unhealthy. Nevertheless, as we
talked about above, the code has blended totally different considerations all in a single
part and makes it a bit troublesome to learn.
The issue with the preliminary implementation
The primary subject I wish to deal with is how busy the part
is. By that, I imply Cost offers with various things and makes the
code troublesome to learn as it’s important to swap context in your head as you
learn.
As a way to make any modifications it’s important to comprehend
the best way to initialise community request
,
the best way to map the info to an area format that the part can perceive
,
the best way to render every cost methodology
,
and
the rendering logic for Cost part itself
.
src/Cost.tsx…
export const Cost = ({ quantity }: { quantity: quantity }) => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((methodology) => ({
supplier: methodology.identify,
label: `Pay with ${methodology.identify}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return (
<div>
<h3>Cost</h3>
<div>
{paymentMethods.map((methodology) => (
<label key={methodology.supplier}>
<enter
kind="radio"
identify="cost"
worth={methodology.supplier}
defaultChecked={methodology.supplier === "money"}
/>
<span>{methodology.label}</span>
</label>
))}
</div>
<button>${quantity}</button>
</div>
);
};
It isn’t an enormous downside at this stage for this straightforward instance.
Nevertheless, because the code will get larger and extra advanced, we’ll have to
refactoring them a bit.
It’s good observe to separate view and non-view code into separate
locations. The reason being, usually, views are altering extra steadily than
non-view logic. Additionally, as they take care of totally different points of the
utility, separating them lets you deal with a selected
self-contained module that’s way more manageable when implementing new
options.
The cut up of view and non-view code
In React, we are able to use a customized hook to keep up state of a part
whereas preserving the part itself roughly stateless. We will
use
to create a operate referred to as usePaymentMethods (the
prefix use is a conference in React to point the operate is a hook
and dealing with some states in it):
src/Cost.tsx…
const usePaymentMethods = () => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((methodology) => ({
supplier: methodology.identify,
label: `Pay with ${methodology.identify}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return {
paymentMethods,
};
};
This returns a paymentMethods array (in kind LocalPaymentMethod) as
inside state and is prepared for use in rendering. So the logic in
Cost will be simplified as:
src/Cost.tsx…
export const Cost = ({ quantity }: { quantity: quantity }) => {
const { paymentMethods } = usePaymentMethods();
return (
<div>
<h3>Cost</h3>
<div>
{paymentMethods.map((methodology) => (
<label key={methodology.supplier}>
<enter
kind="radio"
identify="cost"
worth={methodology.supplier}
defaultChecked={methodology.supplier === "money"}
/>
<span>{methodology.label}</span>
</label>
))}
</div>
<button>${quantity}</button>
</div>
);
};
This helps relieve the ache within the Cost part. Nevertheless, in case you
have a look at the block for iterating via paymentMethods, it appears a
idea is lacking right here. In different phrases, this block deserves its personal
part. Ideally, we would like every part to deal with, just one
factor.
Information modelling to encapsulate logic
To this point, the modifications we now have made are all about splitting view and
non-view code into totally different locations. It really works effectively. The hook handles knowledge
fetching and reshaping. Each Cost and PaymentMethods are comparatively
small and straightforward to grasp.
Nevertheless, in case you look carefully, there may be nonetheless room for enchancment. To
begin with, within the pure operate part PaymentMethods, we now have a bit
of logic to test if a cost methodology must be checked by default:
src/Cost.tsx…
const PaymentMethods = ({
paymentMethods,
}: {
paymentMethods: LocalPaymentMethod[];
}) => (
<>
{paymentMethods.map((methodology) => (
<label key={methodology.supplier}>
<enter
kind="radio"
identify="cost"
worth={methodology.supplier}
defaultChecked={methodology.supplier === "money"}
/>
<span>{methodology.label}</span>
</label>
))}
</>
);
These check statements in a view will be thought of a logic leak, and
steadily they are often scatted somewhere else and make modification
more durable.
One other level of potential logic leakage is within the knowledge conversion
the place we fetch knowledge:
src/Cost.tsx…
const usePaymentMethods = () => {
const [paymentMethods, setPaymentMethods] = useState<LocalPaymentMethod[]>(
[]
);
useEffect(() => {
const fetchPaymentMethods = async () => {
const url = "https://online-ordering.com/api/payment-methods";
const response = await fetch(url);
const strategies: RemotePaymentMethod[] = await response.json();
if (strategies.size > 0) {
const prolonged: LocalPaymentMethod[] = strategies.map((methodology) => ({
supplier: methodology.identify,
label: `Pay with ${methodology.identify}`,
}));
prolonged.push({ supplier: "money", label: "Pay in money" });
setPaymentMethods(prolonged);
} else {
setPaymentMethods([]);
}
};
fetchPaymentMethods();
}, []);
return {
paymentMethods,
};
};
Observe the nameless operate inside strategies.map does the conversion
silently, and this logic, together with the methodology.supplier === "money"
above will be extracted into a category.
We may have a category PaymentMethod with the info and behavior
centralised right into a single place:
src/PaymentMethod.ts…
class PaymentMethod {
personal remotePaymentMethod: RemotePaymentMethod;
constructor(remotePaymentMethod: RemotePaymentMethod) {
this.remotePaymentMethod = remotePaymentMethod;
}
get supplier() {
return this.remotePaymentMethod.identify;
}
get label() {
if(this.supplier === 'money') {
return `Pay in ${this.supplier}`
}
return `Pay with ${this.supplier}`;
}
get isDefaultMethod() {
return this.supplier === "money";
}
}
With the category, I can outline the default money cost methodology:
const payInCash = new PaymentMethod({ identify: "money" });
And through the conversion – after the cost strategies are fetched from
the distant service – I can assemble the PaymentMethod object in-place. And even
extract a small operate referred to as convertPaymentMethods:
src/usePaymentMethods.ts…
const convertPaymentMethods = (strategies: RemotePaymentMethod[]) => {
if (strategies.size === 0) {
return [];
}
const prolonged: PaymentMethod[] = strategies.map(
(methodology) => new PaymentMethod(methodology)
);
prolonged.push(payInCash);
return prolonged;
};
Additionally, within the PaymentMethods part, we don’t use the
methodology.supplier === "money"to test anymore, and as an alternative name the
getter:
src/PaymentMethods.tsx…
export const PaymentMethods = ({ choices }: { choices: PaymentMethod[] }) => (
<>
{choices.map((methodology) => (
<label key={methodology.supplier}>
<enter
kind="radio"
identify="cost"
worth={methodology.supplier}
defaultChecked={methodology.isDefaultMethod}
/>
<span>{methodology.label}</span>
</label>
))}
</>
);
Now we’re restructuring our Cost part right into a bunch of smaller
elements that work collectively to complete the work.

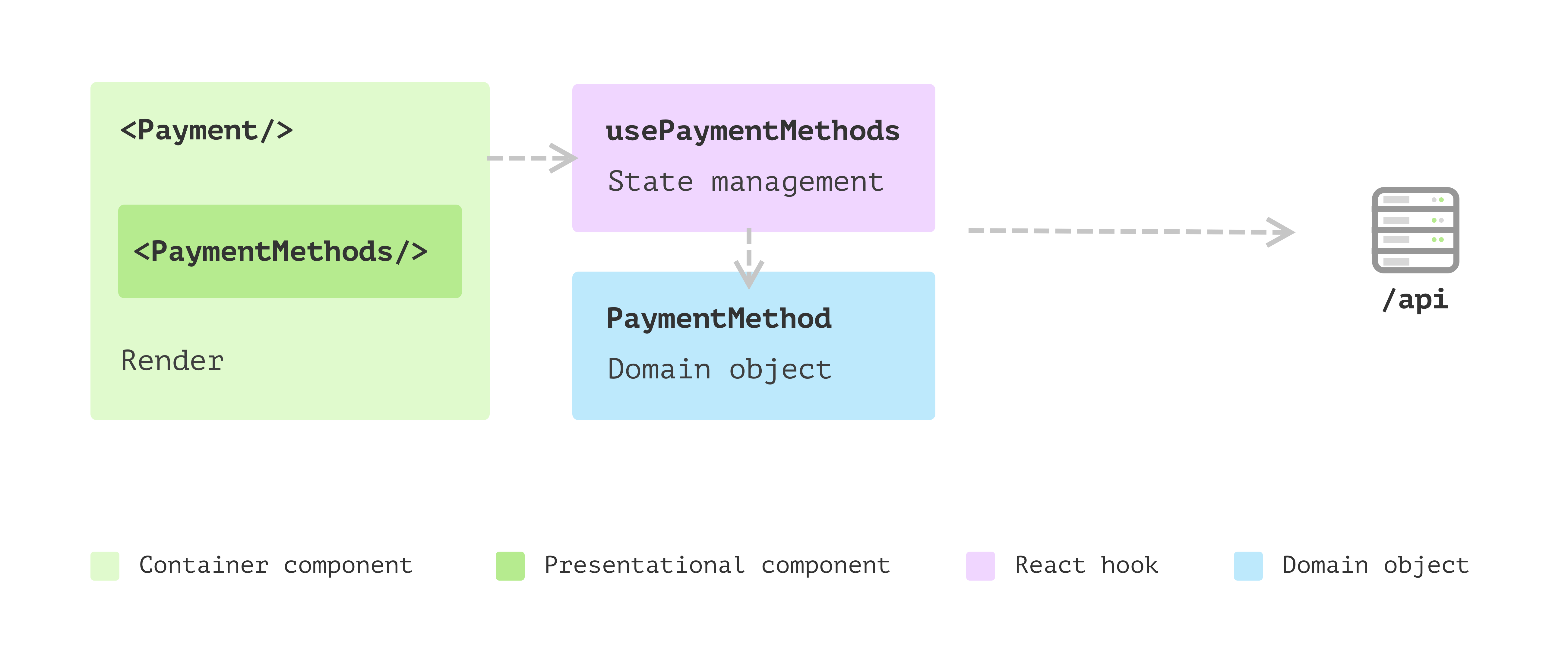
Determine 7: Refactored Cost with extra elements that may be composed simply
The advantages of the brand new construction
- Having a category encapsulates all of the logic round a cost methodology. It’s a
area object and doesn’t have any UI-related data. So testing and
doubtlessly modifying logic right here is way simpler than when embedded in a
view. - The brand new extracted part
PaymentMethodsis a pure operate and solely
will depend on a website object array, which makes it tremendous straightforward to check and reuse
elsewhere. We’d have to go in aonSelectcallback to it, however even in
that case, it’s a pure operate and doesn’t have to the touch any exterior
states. - Every a part of the function is evident. If a brand new requirement comes, we are able to
navigate to the correct place with out studying all of the code.
I’ve to make the instance on this article sufficiently advanced in order that
many patterns will be extracted. All these patterns and ideas are
there to assist simplify our code’s modifications.
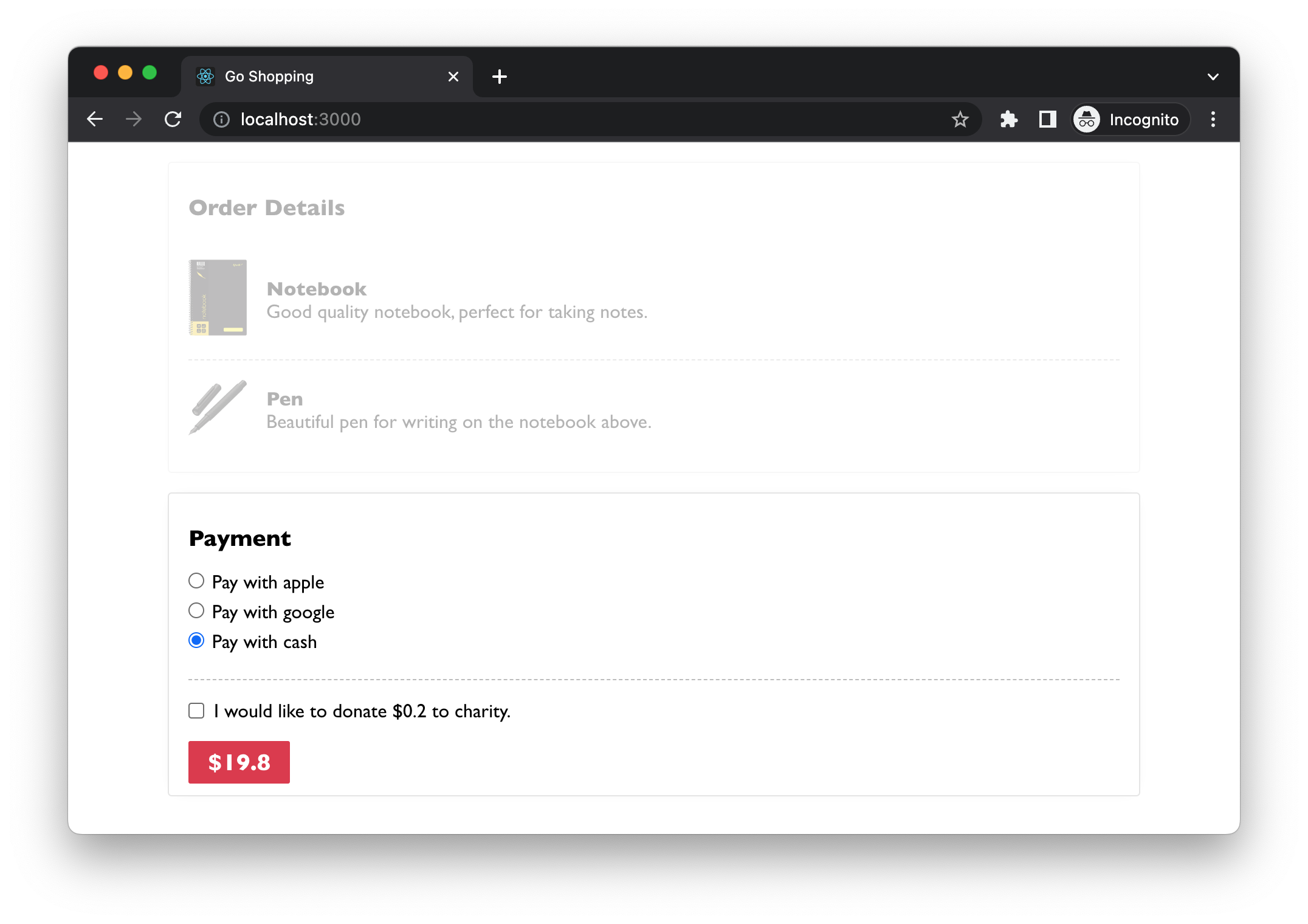
New requirement: donate to a charity
Let’s study the speculation right here with some additional modifications to the
utility. The brand new requirement is that we need to supply an choice for
prospects to donate a small amount of cash as a tip to a charity alongside
with their order.
For instance, if the order quantity is $19.80, we ask if they want
to donate $0.20. And if a consumer agrees to donate it, we’ll present the overall
quantity on the button.

Determine 8: Donate to a charity
Earlier than we make any modifications, let’s have a fast have a look at the present code
construction. I favor have totally different elements of their folder so it is simple for
me to navigate when it grows larger.
src
├── App.tsx
├── elements
│ ├── Cost.tsx
│ └── PaymentMethods.tsx
├── hooks
│ └── usePaymentMethods.ts
├── fashions
│ └── PaymentMethod.ts
└── varieties.ts
App.tsx is the primary entry, it makes use of Cost part, and Cost
makes use of PaymentMethods for rendering totally different cost choices. The hook
usePaymentMethods is answerable for fetching knowledge from distant service
after which convert it to a PaymentMethod area object that’s used to
maintain label and the isDefaultChecked flag.
Inner state: comply with donation
To make these modifications in Cost, we’d like a boolean state
agreeToDonate to point whether or not a consumer chosen the checkbox on the
web page.
src/Cost.tsx…
const [agreeToDonate, setAgreeToDonate] = useState<boolean>(false); const { whole, tip } = useMemo( () => ({ whole: agreeToDonate ? Math.ground(quantity + 1) : quantity, tip: parseFloat((Math.ground(quantity + 1) - quantity).toPrecision(10)), }), [amount, agreeToDonate] );
The operate Math.ground will around the quantity down so we are able to get the
right amount when the consumer selects agreeToDonate, and the distinction
between the rounded-up worth and the unique quantity can be assigned to tip.
And for the view, the JSX can be a checkbox plus a brief
description:
src/Cost.tsx…
return (
<div>
<h3>Cost</h3>
<PaymentMethods choices={paymentMethods} />
<div>
<label>
<enter
kind="checkbox"
onChange={handleChange}
checked={agreeToDonate}
/>
<p>
{agreeToDonate
? "Thanks in your donation."
: `I wish to donate $${tip} to charity.`}
</p>
</label>
</div>
<button>${whole}</button>
</div>
);
With these new modifications, our code begins dealing with a number of issues once more.
It’s important to remain alert for potential mixing of view and non-view
code. If you happen to discover any pointless mixing, search for methods to separate them.
Observe that it is not a set-in-stone rule. Maintain issues all collectively good
and tidy for small and cohesive elements, so you do not have to look in
a number of locations to grasp the general behaviour. Typically, you must
remember to keep away from the part file rising too massive to grasp.
Extra modifications about round-up logic
The round-up seems good to this point, and because the enterprise expands to different
nations, it comes with new necessities. The identical logic doesn’t work in
Japan market as 0.1 Yen is simply too small as a donation, and it must spherical
as much as the closest hundred for the Japanese foreign money. And for Denmark, it
must spherical as much as the closest tens.
It feels like a simple repair. All I would like is a countryCode handed into
the Cost part, proper?
<Cost quantity={3312} countryCode="JP" />;
And since all the logic is now outlined within the useRoundUp hook, I
also can go the countryCode via to the hook.
const useRoundUp = (quantity: quantity, countryCode: string) => {
//...
const { whole, tip } = useMemo(
() => ({
whole: agreeToDonate
? countryCode === "JP"
? Math.ground(quantity / 100 + 1) * 100
: Math.ground(quantity + 1)
: quantity,
//...
}),
[amount, agreeToDonate, countryCode]
);
//...
};
You’ll discover that the if-else can go on and on as a brand new
countryCode is added within the useEffect block. And for the
getTipMessage, we’d like the identical if-else checks as a special nation
might use different foreign money signal (as an alternative of a greenback signal by default):
const formatCheckboxLabel = (
agreeToDonate: boolean,
tip: quantity,
countryCode: string
) => {
const currencySign = countryCode === "JP" ? "¥" : "$";
return agreeToDonate
? "Thanks in your donation."
: `I wish to donate ${currencySign}${tip} to charity.`;
};
One final thing we additionally want to alter is the foreign money signal on the
button:
<button>
{countryCode === "JP" ? "¥" : "$"}
{whole}
</button>;
The shotgun surgical procedure downside
This situation is the well-known “shotgun surgical procedure” scent we see in
many locations (not significantly in React functions). This primarily
says that we’ll have to the touch a number of modules each time we have to modify
the code for both a bug fixing or including a brand new function. And certainly, it’s
simpler to make errors with this many modifications, particularly when your checks
are inadequate.

Determine 10: The shotgun surgical procedure scent
As illustrated above, the colored traces point out branches of nation
code checks that cross many information. In views, we’ll have to do separate
issues for various nation code, whereas in hooks, we’ll want related
branches. And each time we have to add a brand new nation code, we’ll should
contact all these elements.
For instance, if we take into account Denmark as a brand new nation the enterprise is
increasing to, we’ll find yourself with code in lots of locations like:
const currencySignMap = {
JP: "¥",
DK: "Kr.",
AU: "$",
};
const getCurrencySign = (countryCode: CountryCode) =>
currencySignMap[countryCode];
One potential answer for the issue of getting branches scattered in
totally different locations is to make use of polymorphism to switch these swap instances or
desk look-up logic. We will use Extract Class on these
properties after which Exchange Conditional with Polymorphism.
Polymorphism to the rescue
The very first thing we are able to do is study all of the variations to see what
have to be extracted into a category. For instance, totally different nations have
totally different foreign money indicators, so getCurrencySign will be extracted right into a
public interface. Additionally ,nations might need totally different round-up
algorithms, thus getRoundUpAmount and getTip can go to the
interface.
export interface PaymentStrategy {
getRoundUpAmount(quantity: quantity): quantity;
getTip(quantity: quantity): quantity;
}
A concrete implementation of the technique interface could be like
following the code snippet: PaymentStrategyAU.
export class PaymentStrategyAU implements PaymentStrategy {
get currencySign(): string {
return "$";
}
getRoundUpAmount(quantity: quantity): quantity {
return Math.ground(quantity + 1);
}
getTip(quantity: quantity): quantity {
return parseFloat((this.getRoundUpAmount(quantity) - quantity).toPrecision(10));
}
}
Observe right here the interface and lessons don’t have anything to do with the UI
immediately. This logic will be shared elsewhere within the utility or
even moved to backend providers (if the backend is written in Node, for
instance).
We may have subclasses for every nation, and every has the nation particular
round-up logic. Nevertheless, as operate is first-class citizen in JavaScript, we
can go within the round-up algorithm into the technique implementation to make the
code much less overhead with out subclasses. And becaues we now have just one
implementation of the interface, we are able to use Inline Class to
cut back the single-implementation-interface.
src/fashions/CountryPayment.ts…
export class CountryPayment {
personal readonly _currencySign: string;
personal readonly algorithm: RoundUpStrategy;
public constructor(currencySign: string, roundUpAlgorithm: RoundUpStrategy) {
this._currencySign = currencySign;
this.algorithm = roundUpAlgorithm;
}
get currencySign(): string {
return this._currencySign;
}
getRoundUpAmount(quantity: quantity): quantity {
return this.algorithm(quantity);
}
getTip(quantity: quantity): quantity {
return calculateTipFor(this.getRoundUpAmount.bind(this))(quantity);
}
}
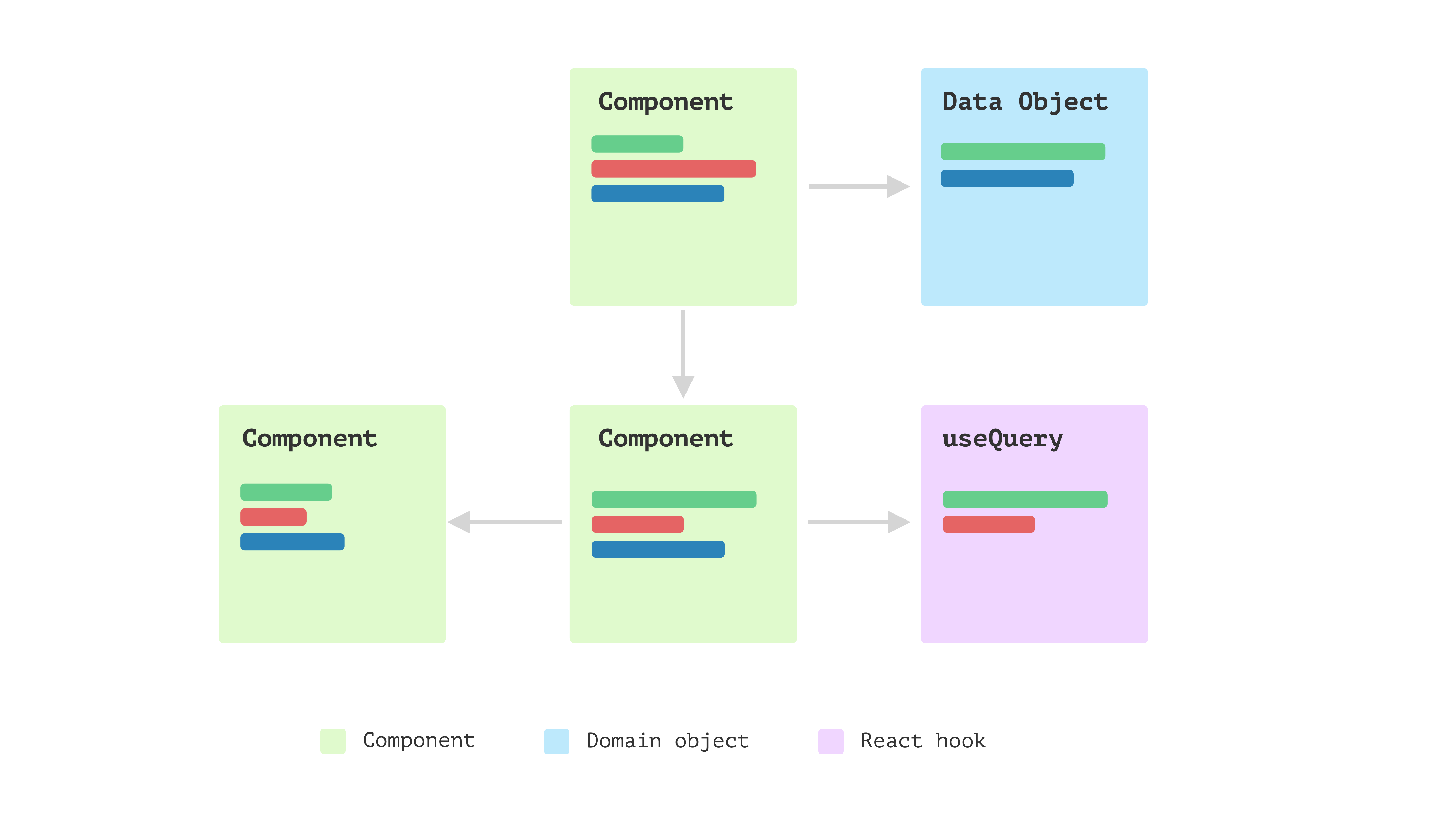
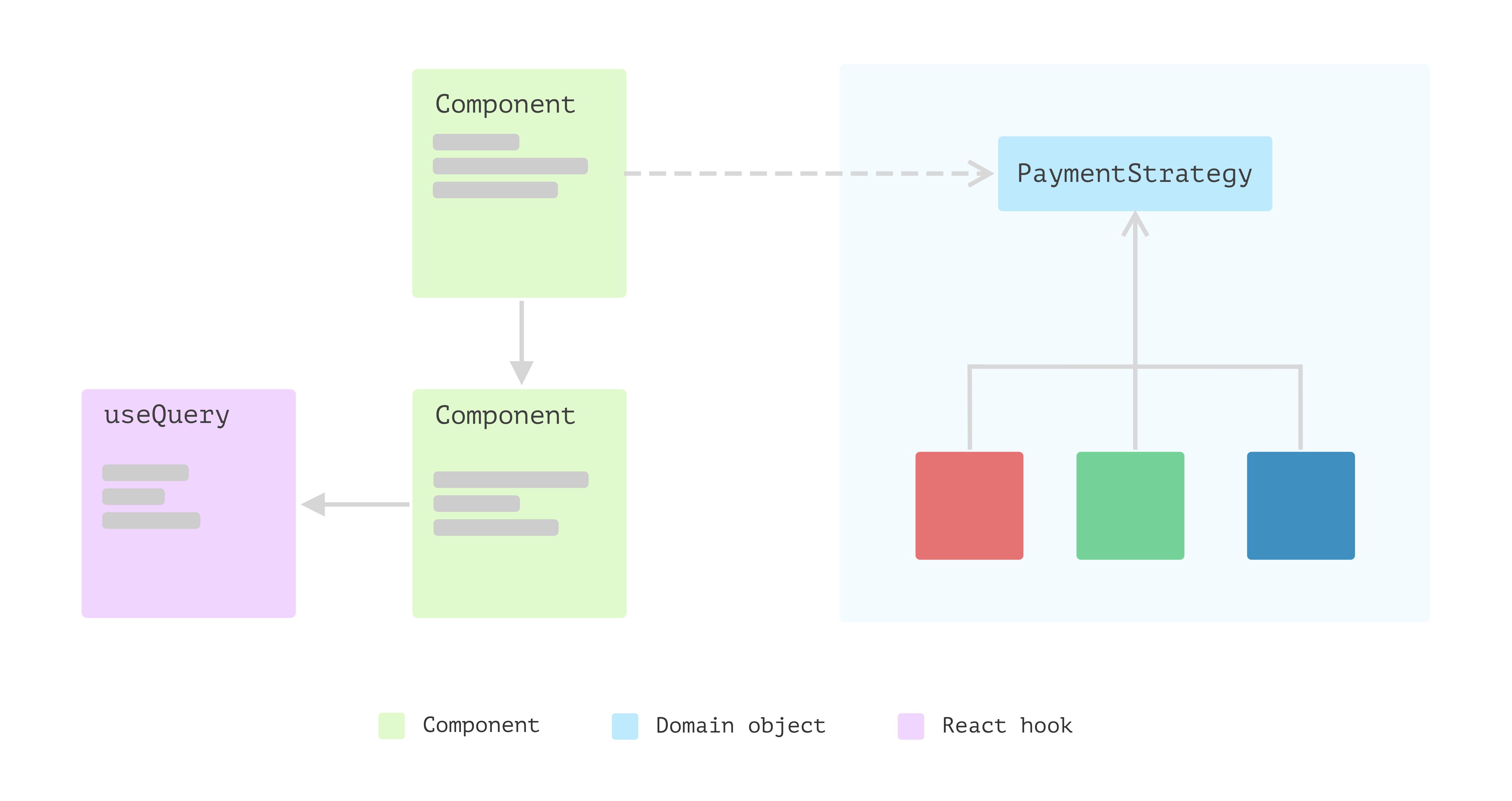
As illustrated under, as an alternative of depend upon scattered logic in
elements and hooks, they now solely depend on a single class
PaymentStrategy. And at runtime, we are able to simply substitute one occasion
of PaymentStrategy for an additional (the crimson, inexperienced and blue sq. signifies
totally different situations of PaymentStrategy class).

Determine 11: Extract class to encapsulate logic
And the useRoundUp hook, the code could possibly be simplified as:
src/hooks/useRoundUp.ts…
export const useRoundUp = (quantity: quantity, technique: PaymentStrategy) => { const [agreeToDonate, setAgreeToDonate] = useState<boolean>(false); const { whole, tip } = useMemo( () => ({ whole: agreeToDonate ? technique.getRoundUpAmount(quantity) : quantity, tip: technique.getTip(quantity), }), [agreeToDonate, amount, strategy] ); const updateAgreeToDonate = () => { setAgreeToDonate((agreeToDonate) => !agreeToDonate); }; return { whole, tip, agreeToDonate, updateAgreeToDonate, }; };
Within the Cost part, we go the technique from props via
to the hook:
src/elements/Cost.tsx…
export const Cost = ({
quantity,
technique = new PaymentStrategy("$", roundUpToNearestInteger),
}: {
quantity: quantity;
technique?: PaymentStrategy;
}) => {
const { paymentMethods } = usePaymentMethods();
const { whole, tip, agreeToDonate, updateAgreeToDonate } = useRoundUp(
quantity,
technique
);
return (
<div>
<h3>Cost</h3>
<PaymentMethods choices={paymentMethods} />
<DonationCheckbox
onChange={updateAgreeToDonate}
checked={agreeToDonate}
content material={formatCheckboxLabel(agreeToDonate, tip, technique)}
/>
<button>{formatButtonLabel(technique, whole)}</button>
</div>
);
};
And I then did a bit clear as much as extract a couple of helper features for
producing the labels:
src/utils.ts…
export const formatCheckboxLabel = (
agreeToDonate: boolean,
tip: quantity,
technique: CountryPayment
) => {
return agreeToDonate
? "Thanks in your donation."
: `I wish to donate ${technique.currencySign}${tip} to charity.`;
};
I hope you have got observed that we’re making an attempt to immediately extract non-view
code into separate locations or summary new mechanisms to reform it to be
extra modular.
You possibly can consider it this fashion: the React view is simply one of many
customers of your non-view code. For instance, in case you would construct a brand new
interface – possibly with Vue or perhaps a command line instrument – how a lot code
are you able to reuse together with your present implementation?
The advantages of getting these layers
As demonstrated above, these layers brings us many benefits:
- Enhanced maintainability: by separating a part into distinct elements,
it’s simpler to find and repair defects in particular elements of the code. This may
save time and cut back the danger of introducing new bugs whereas making modifications. - Elevated modularity: the layered construction is extra modular, which might
make it simpler to reuse code and construct new options. Even in every layer, take
views for instance, are typically extra composable. - Enhanced readability: it is a lot simpler to grasp and observe the logic
of the code. This may be particularly useful for different builders who’re studying
and dealing with the code. That is the core of constructing modifications to the
codebase. - Improved scalability: with diminished complixity in every particular person module,
the applying is usually extra scalable, as it’s simpler so as to add new options or
make modifications with out affecting the whole system. This may be particularly
necessary for big, advanced functions which are anticipated to evolve over
time. - Migrate to different techstack: if we now have to (even impossible in most
initiatives), we are able to change the view layer with out altering the underlying fashions
and logic. All as a result of the area logic is encapsulated in pure JavaScript (or
TypeScript) code and is not conscious of the existence of views.
Conclusion
Constructing React utility, or a frontend utility with React as its
view, shouldn’t be handled as a brand new kind of software program. Many of the patterns
and ideas for constructing the normal consumer interface nonetheless apply. Even
the patterns for developing a headless service within the backend are additionally
legitimate within the frontend discipline. We will use layers within the frontend and have the
consumer interface as skinny as potential, sink the logic right into a supporting mannequin
layer, and knowledge entry into one other.
The advantage of having these layers in frontend functions is that you just
solely want to grasp one piece with out worrying about others. Additionally, with
the advance of reusability, making modifications to current code could be
comparatively extra manageable than earlier than.
[ad_2]