[ad_1]
You may have invested time and sources into making your digital product (internet, app) occur. We’re speaking about conceptualizing, designing, understanding the consumer’s wants, and making an attempt to show them into functionalities.
You may have put in place a method to implement a strategy of fixed optimization that ensures each your self and your customers have a greater shopping expertise, higher content material, and higher internet structure. What are your subsequent steps? You set your targets and begin brainstorming, A/B testing, analyzing, and iterating till when? You begin seeing that your initiatives or experiments are much less impactful as time goes by. Why is that?
A lot of you studying this weblog submit could have encountered this drawback, I’ve encountered it myself. And plenty of instances, inside our methods, roadmaps, effort-impact matrix, we uncover that we have now been ignoring small modifications that, a priori we might imagine are usually not related or might result in progress. However let’s not idiot ourselves, they’re what give life to our product and elevate our parts by way of design and usefulness. I’m speaking about micro interactions.
What are micro interactions?
A extra formal definition by Nielsen Norman Group is:
“Micro interactions are trigger-feedback pairs through which the set off is usually a consumer motion or an alteration within the system’s state; and the suggestions is a narrowly focused response to the set off, and is communicated by way of small, extremely contextual, often visible, modifications within the consumer interface.”
In easier phrases, micro interactions assist the consumer by offering suggestions and displaying info in a transparent method, whereas stopping errors of their digital journey.
Listed below are some examples to higher perceive what I’m speaking about. Take into consideration the response of your machine when swiping right down to refresh the information, or while you’re liking content material, or the best way a menu slides in when tapped, the scroll bar when you find yourself scrolling down, the hovering over a button. All of those actions appear easy and easy when correctly designed and these are what micro interactions really are.

Why are micro interactions necessary?
Now that we all know what they’re, let’s consider an instance: you might be buying one thing on-line, you click on on the ‘Place Order’ button, and nothing occurs.
There are a number of questions that can cross your thoughts in lower than 10 seconds: Have I stuffed out all of the fields appropriately? Is the button not working? Have I forgotten one thing? Is that this a pretend web site? Ought to I click on on the button once more?
On this state of affairs, how are you going to guarantee that the consumer doesn’t get pissed off or abandons their journey? There is perhaps different parts to discover right here, however since we’re speaking about micro interactions, let’s attempt to deal with every one among them.
1. Type fill validations for error prevention
By including an inline validation message when filling the shape, inexperienced checks when the consumer has accomplished it appropriately, or displaying error messages when the enter from the consumer is unsuitable – this can assist cut back the sensation of uncertainty and can reassure the consumer that each one the knowledge offered within the type is appropriate or that they may have to evaluation one thing.
2. Present Instant suggestions
When designing your CTAs, be sure to are offering the appropriate suggestions for them, equivalent to a unique standing for the buttons that can assist and information the consumer. For instance, one thing to point to the consumer that they can not go to the following step and, if the earlier step has been completed appropriately, the consumer will know the place to look subsequent.
However, as soon as all of the inputs are appropriately stuffed in, show a transparent enabled CTA to point that the consumer can go to the following step and that the motion has been appropriately accomplished.
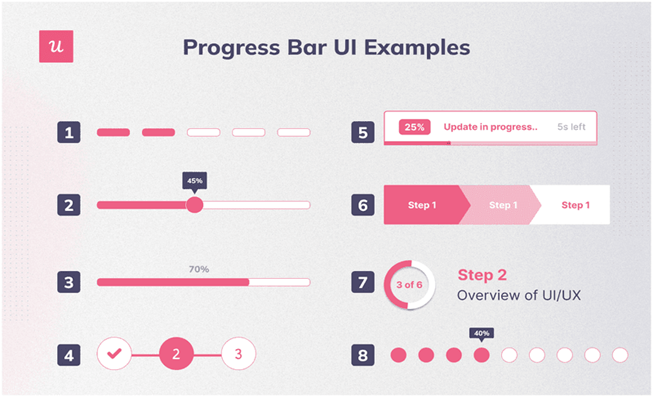
3. Progress bar
Let’s take a checkout course of that has a number of steps for a client to undergo. On this case, you will need to clearly state through which web page or at which step the consumer is within the circulation and the way far-off from finishing the motion they’re.

Supply: JavaScript in Plain English
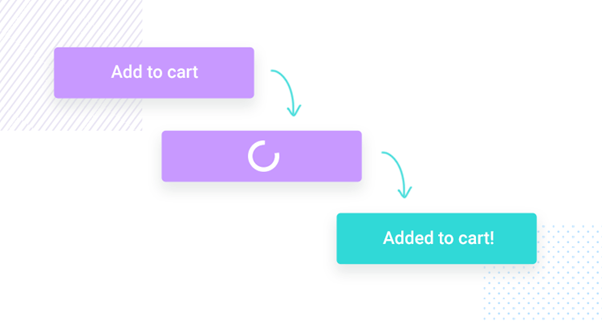
4. Loaders and loading spinners
One problem which may generate uncertainty when clicking on a CTA button is the ignorance when the order is being processed proper in entrance of us. Subsequently, in reference to the necessity of ‘offering instant suggestions’, you must embody loaders with displayed messages so the consumer can perceive what is going on.
On this state of affairs, the consumer will click on on the ‘Place Order’ button, and they need to see a message with a loader indicating that the order is being processed. With are reassuring them that one thing is going on till the completion of their order, whereas eradicating insecurity or lack of belief within the web site or product.

How can we additional polish the design and consumer expertise by way of micro interactions?
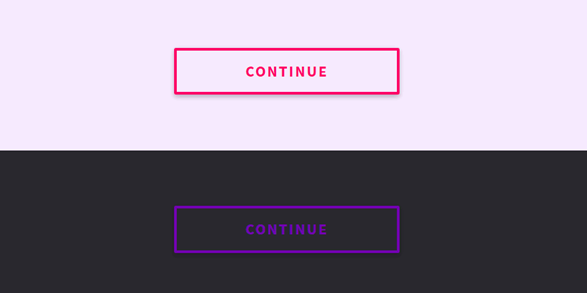
Hover animations
Hover animations are a beneficial useful resource on the subject of offering extra info. A tooltip is likely one of the handiest examples that involves thoughts. Additionally, be sure to change the cursor form or design when the consumer hovers over a component and switch it into an excellent micro interplay.
This manner, your buyers will know which parts are clickable and actionable and can work together with them in the best way your product intends for them to take action.

Supply: Code my UI
Toggle Switches
In step with the thought of providing a right away response, toggle switches are a digital on/off change which can be often among the best choices for altering the state of functionalities or your consumer’s preferences relying on the variety of choices given. This may simplify your customers’ journey tremendous shortly.
What’s the affect of those micro interactions on the subject of Conversion Fee Optimization?
We’ve seen within the earlier examples the advantages immediately related from together with nicely designed micro interactions, advantages equivalent to:
- Higher consumer engagement
- Improved usability
- Errors prevention
- Consumer steering
- Decreased frustration and friction
- Higher understanding of the product
By taking good care of micro interactions, you will notice a constructive affect in your Conversion Charges and one other metric that shall be impacted by optimizing your micro interactions shall be a decrease Exit Fee.
Conclusion
Because the guide Micro interactions says, “The distinction between an excellent product and an amazing one are its particulars: the micro interactions that make up the small moments inside and round options.”
By understanding micro interactions, the function they play in your product technique and never underestimating them, you may make a constructive affect on the consumer journey, on how your buyers have interaction together with your product and in the end generate income progress.
[ad_2]