[ad_1]
For many on-line shops and ecommerce websites, your product pages are your gross sales pages. These are the pages that flip your consumers from potential prospects into precise paying prospects.
Nice product pages make your objects look, sound, and really feel like one thing consumers wish to purchase. They make it simpler to resolve to put an order.
On this article, you’ll see some nice design examples, discover ways to create the most effective product pages, and see how just a few enhancements can improve your gross sales and income.
The aim of product pages
Your product pages must ship all the things essential to persuade consumers to put an order with you, and never go someplace else.
Compelling product pages do 4 issues. They:
- Inform: Web shoppers want data that solutions their questions and reveals whether or not your product will meet their wants or resolve their issues.
- Delight: Prospects wish to be delighted by the guarantees your product will ship.
- Reassure: Consumers wish to be reassured that they’re shopping for one thing of top of the range, from a enterprise that may deal with them properly.
- Justify: Consumers want to have the ability to logically justify their buy, in their thoughts or for another person of their life who might have an opinion.
So, let’s have a look at tips on how to create product pages and the important thing components to delivering a terrific on-line buying expertise that ends in five-star evaluations and repeat prospects.
12 key components of an efficient product web page design
1. Excessive-quality product photos
In a brick-and-mortar retailer, prospects can choose up a product, learn the directions or components, research the label, and evaluate it to close by objects. In a web based retailer, you must present as shut as attainable to the in-store shopping for course of.
And that begins with high-quality photos of your merchandise.
For clothes, it’s finest to point out individuals carrying them, with photos of various sizes if attainable and related. For different merchandise, take a number of product pictures from quite a lot of angles, and permit the patron to click on on totally different views.

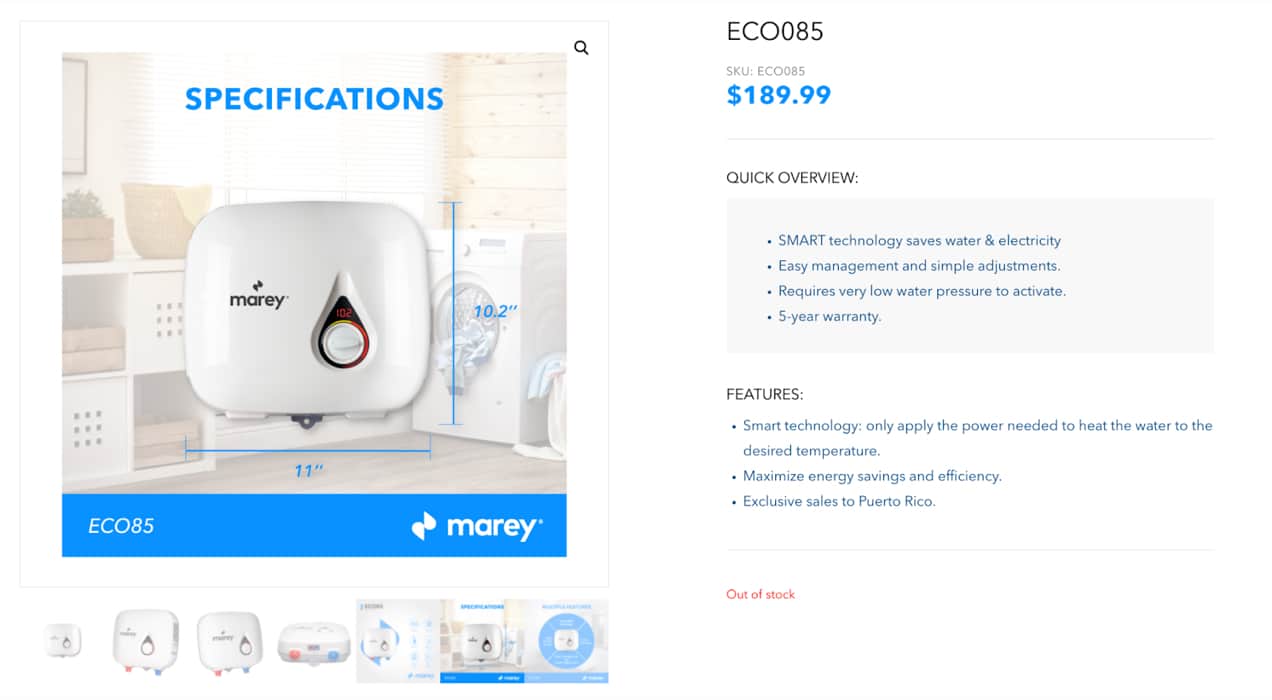
Marey.com is a web based retailer promoting numerous varieties of water heaters and associated know-how and tools. Their product pages permit the potential buyer to see every merchandise from a number of angles, view it up shut, and have a look at options, specs, and different product particulars.
Taking nice photos takes time and dedication. You want good lighting, an applicable setting, a plan for the way you’ll shoot every product, and a superb digital camera.
Use the following pointers for taking skilled product pictures, even in case you’re not a photographer.
2. Write compelling product descriptions
The perfect product descriptions don’t simply describe options and specs concerning the product. They usually don’t simply repeat no matter’s on the label.
The simplest descriptions are those that allow the patron to really feel and understand the advantages of proudly owning or consuming a product. How will it make them really feel? How will it make their lives simpler, easier, or happier? Because the saying goes, you don’t purchase a drill since you desire a drill. You purchase a drill since you need the outlet.
Concentrate on the advantages, not the options alone
So it’s about advantages, not options. Advantages are about outcomes. What’s going to the end result be when somebody purchases a specific product? In different phrases, your descriptions ought to focus in your worth proposition.
For instance, ‘wrinkle-free’ clothes is a function. However why ought to we care?
As a result of wrinkle-free clothes appears higher, so that you make a greater impression on a date, at a job interview, at social gatherings, or at college. It additionally eliminates the necessity for ironing, saving time and problem, liberating you as much as do belongings you get pleasure from. Simply itemizing “wrinkle-free” as a function, however saying nothing extra about it, received’t make an impression on most consumers.
Be particular
As this put up about writing high-converting product pages factors out, descriptions must also be particular. Don’t make generic claims like “assured to final” or “all pure.” These phrases are so commonplace that they imply subsequent to nothing. How lengthy does it final? Make particular claims and be capable to again them up.
Product descriptions may take away doubts. Do not forget that these pages must justify the acquisition and reassure the client. Doubts come from objections.
What makes your potential prospects hesitate to purchase an merchandise, apart from the worth? Your descriptions want to deal with objections.
Be succinct
Does all of this imply you must write lengthy product descriptions?
Not essentially. While you do it properly, you may merely rewrite your options as advantages, and you may match a whole lot of persuasive data into the identical bullet factors.
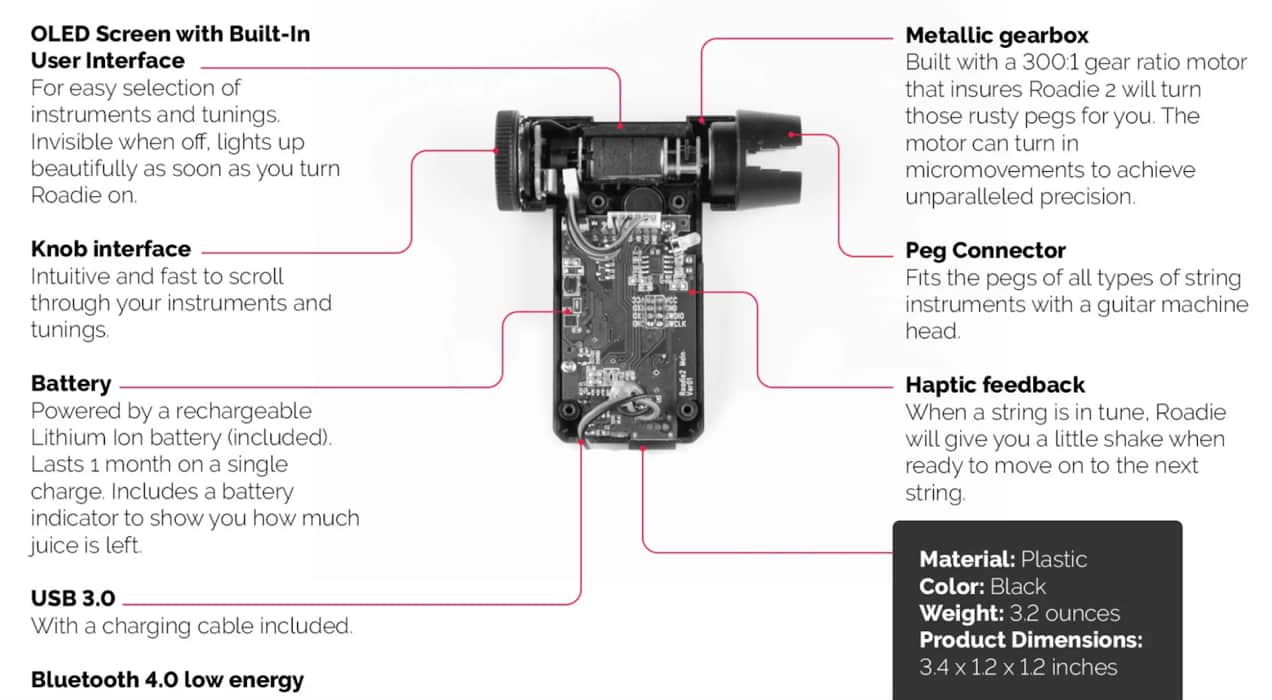
The Roadie 2 is likely one of the finest product web page examples. It packs loads of data on a single web page, however the main profit is brief, candy, and sits proper close to the highest, “Makes Tuning Simpler & Sooner.”
In a while the web page, it lists technical options, however every is accompanied by extra particulars that specify the advantages of the know-how. For instance, one function is, “OLED Display with Constructed-In Consumer Interface.”
Straight beneath that line? “For straightforward number of devices and tunings. Invisible when off, lights up fantastically whenever you flip Roadie on.”
The web page does an excellent job of itemizing options and instantly speaking why they matter with out wasted house or pointless particulars.

Study extra about writing nice product descriptions.
3. Use product movies that convey objects to life
Of their heyday, infomercials usually resulted in hundreds of thousands of {dollars} in gross sales due to the facility of product demonstration. Seeing that incredible knife reduce by way of tomatoes proper after you watched it noticed by way of a T-bone steak – together with the bone – was all it took to persuade you that you simply completely needed to have the knife.
In case your merchandise are fitted to demonstration, transcend pictures and insert product movies in your pages. It’s not as tough as you would possibly suppose, and the payoff is value it.
The Vimeo for WooCommerce extension makes it even simpler so as to add product movies to your ecommerce web site. And movies make buying extra pleasurable and nearer to the in-store expertise.
4. Embrace product particulars consumers wish to know
Each product web page wants some factual data to go along with it. Which dimension will match finest? Does the half combine with the opposite parts I have already got? What are the measurements? What are the components?
Regardless of the product, make sure to present all the small print individuals will must be positive they’re shopping for the appropriate merchandise. In the end, this may result in fewer inquiries to gross sales reps, a decrease return fee, and happier prospects.

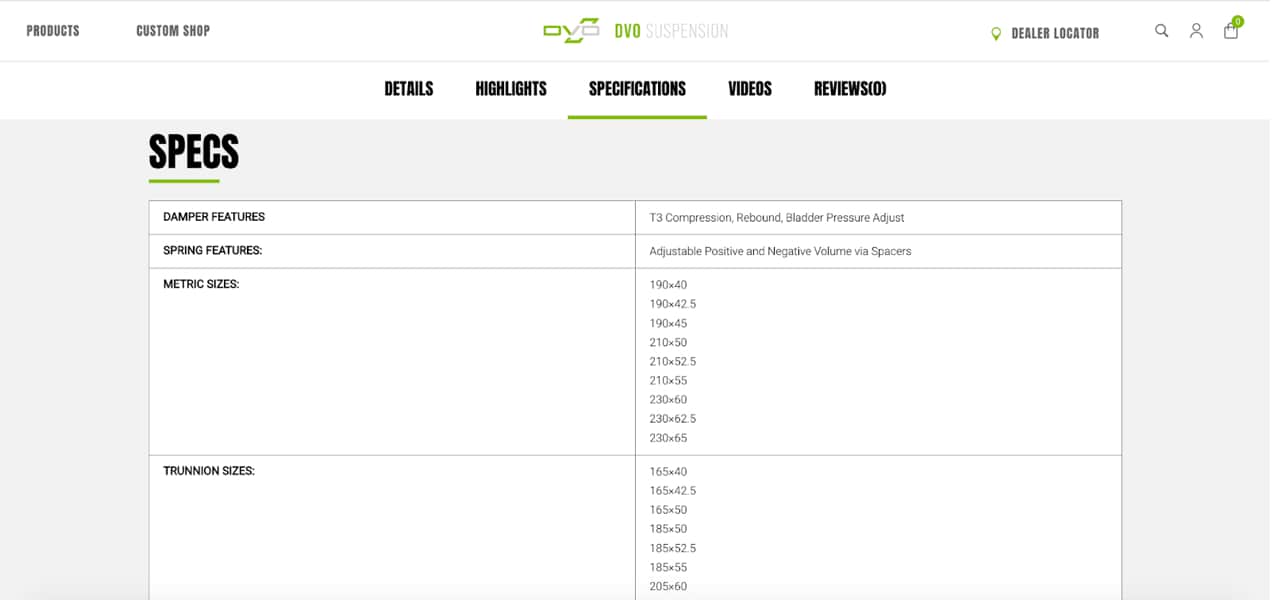
For instance, DVO Suspension sells quite a lot of bicycle shocks and associated tools. This product web page consists of detailed specs that bikers would want to know to make sure this product will match with their bikes. If it doesn’t, the web page additionally recommends different shocks that consumers can discover.
5. Present product pricing and stock ranges
Probably the most irritating elements about on-line buying occurs when you must hunt for the worth – and that’s the best element so as to add to a product web page. However with all the opposite content material your website guests will see, you must create the web page such that the worth is not possible to overlook.
Massive textual content, totally different colours, totally different fonts, and repetition are a number of the instruments you should use to make sure nobody will get confused concerning the worth.
When you’re providing choices like product bundles or bulk reductions, be clear about these costs too.
And in case your stock is low otherwise you’re out of an merchandise, you must embody that data on the product web page so prospects don’t purchase one thing, then discover out they’ve to attend weeks or months for it to be restocked.

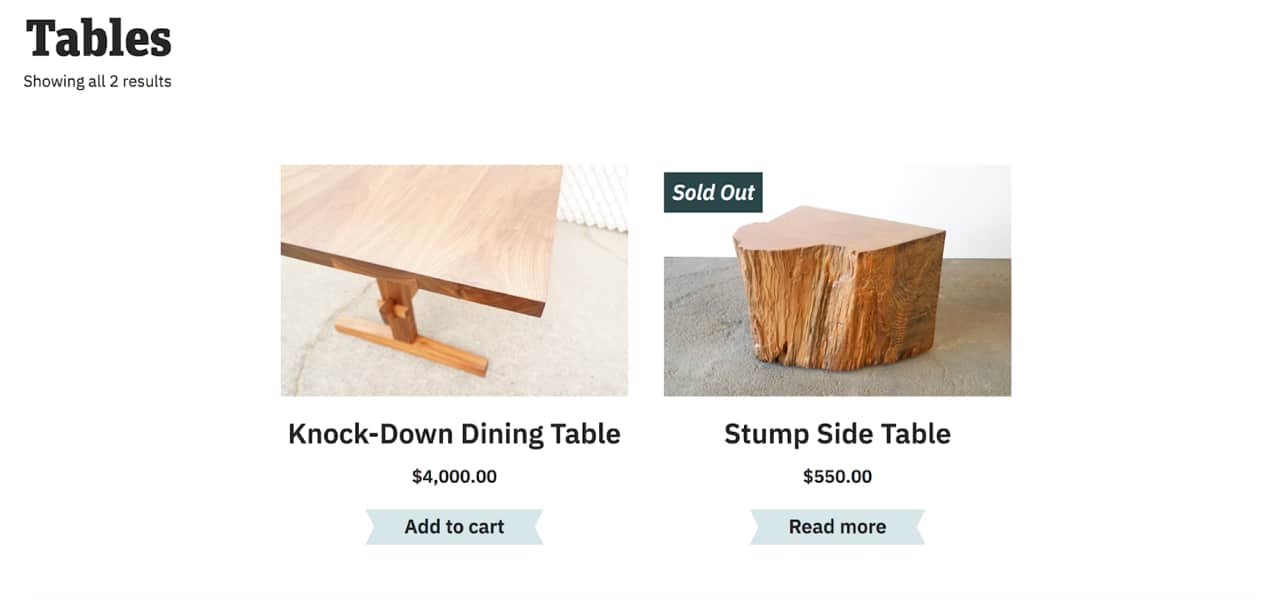
For instance, Offerman Woodshop creates customized wooden furnishings, amongst different objects. This product web page options two of their tables, and the costs are proper there, not possible to overlook. On the time of this writing, one of many tables additionally had a “offered out” graphic included within the product photograph, telling potential prospects curious about that desk that they’ll have to attend to purchase it.
6. Use a product configurator, if relevant
When you promote personalized merchandise or product kits that allow the client to assemble the elements they need, make this simpler through the use of a product configurator in your product pages.

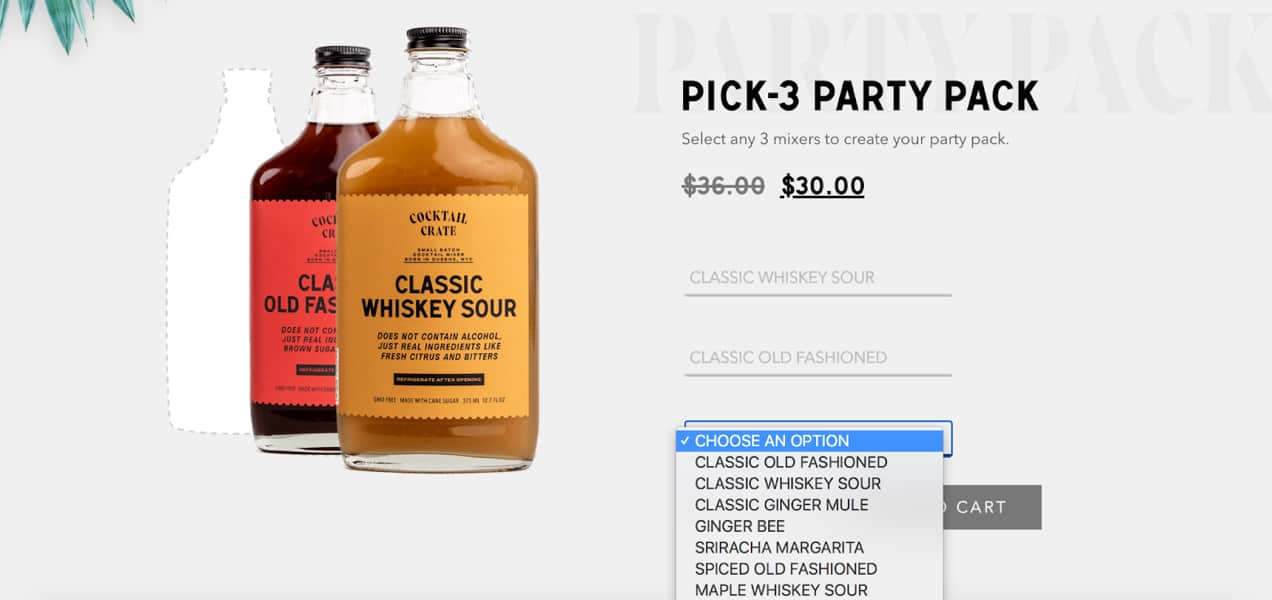
For instance, Cocktail Crate lets consumers select any three mixers they wish to purchase as a part of a bundle. Their product web page walks the shopper by way of selecting every merchandise till they’ve accomplished their three-pack.
7. Embrace social proof
Testimonials and evaluations proceed to be very efficient at assembly the third aim of a product web page – reassure the client that they’re getting a superb deal and dealing with a good model. Because of this social proof is so efficient and necessary.
On a product web page, buyer testimonials and social proof can take a number of kinds. Video testimonials are particularly efficient as a result of they get rid of doubt that the assessment is perhaps created by a bot or an AI software.
You may as well embody star evaluations in your pages, and different user-generated content material from social media, comparable to screenshots of raving evaluations and pictures of shoppers utilizing or displaying your merchandise.
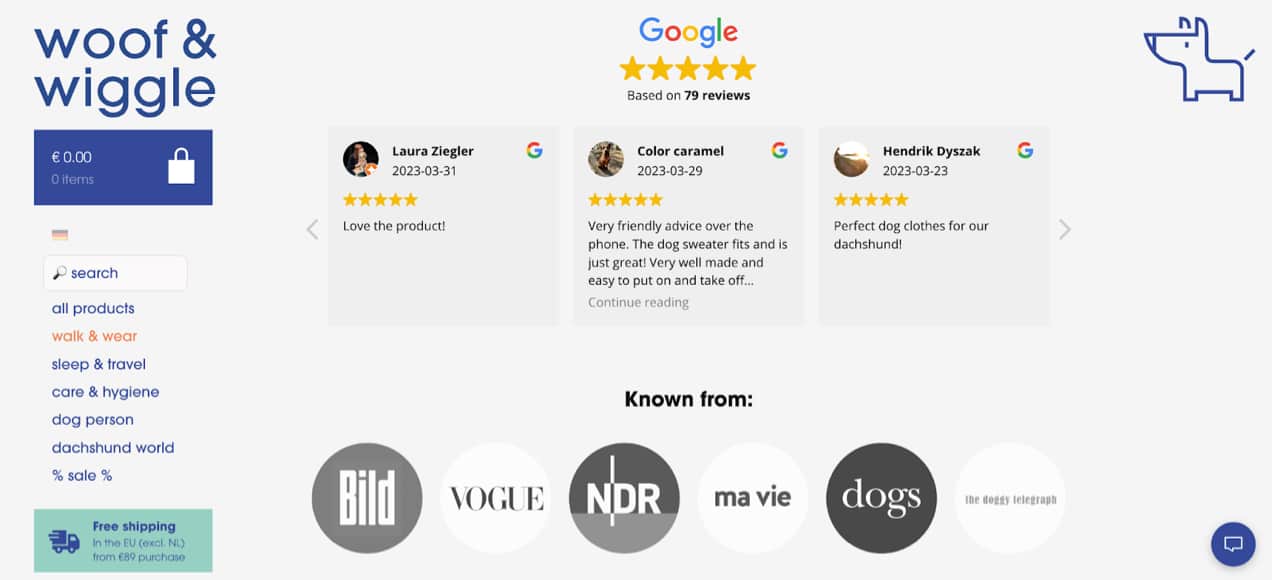
Woof & Wiggle does an excellent job highlighting actual buyer evaluations with five-star icons and additional validation from options in well-known media retailers. It’s a strong, pungent, proof-building masterpiece.
How will you beat that?

8. Characteristic incentives to shut the sale
Bear in mind – the job of a terrific product element web page is to promote the product. Descriptions and product particulars matter, however so does the worth. And generally consumers want a bit additional incentive to step over the road and resolve to put an order.
If you wish to use gross sales incentives comparable to bundles, free transport, coupons, first-time buyer offers, discounted costs for bulk purchases, buy-one-get-one offers, or another particular provides, make sure to function them prominently on the product web page.

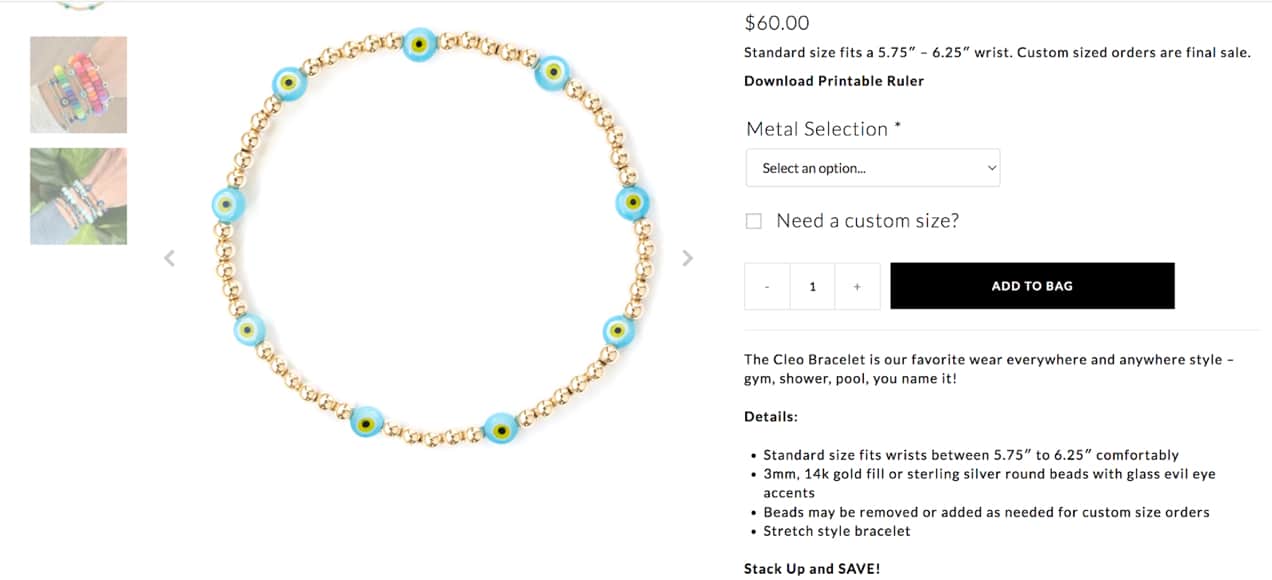
This product web page promoting bracelets from April Soderstrom features a message close to the top telling prospects they will save 15% on purchases over $200, and it features a coupon code.
It is a good use of coupons – utilizing the Good Coupons extension from WooCommerce – as a result of it will increase the acquisition dimension, and thus reduces the income hit from the coupon.
9. Embrace product suggestions
Any retailer can do that utilizing the Product Suggestions extension, which helps you to create quite a lot of rule-based ideas that may change relying on the patron and different elements.

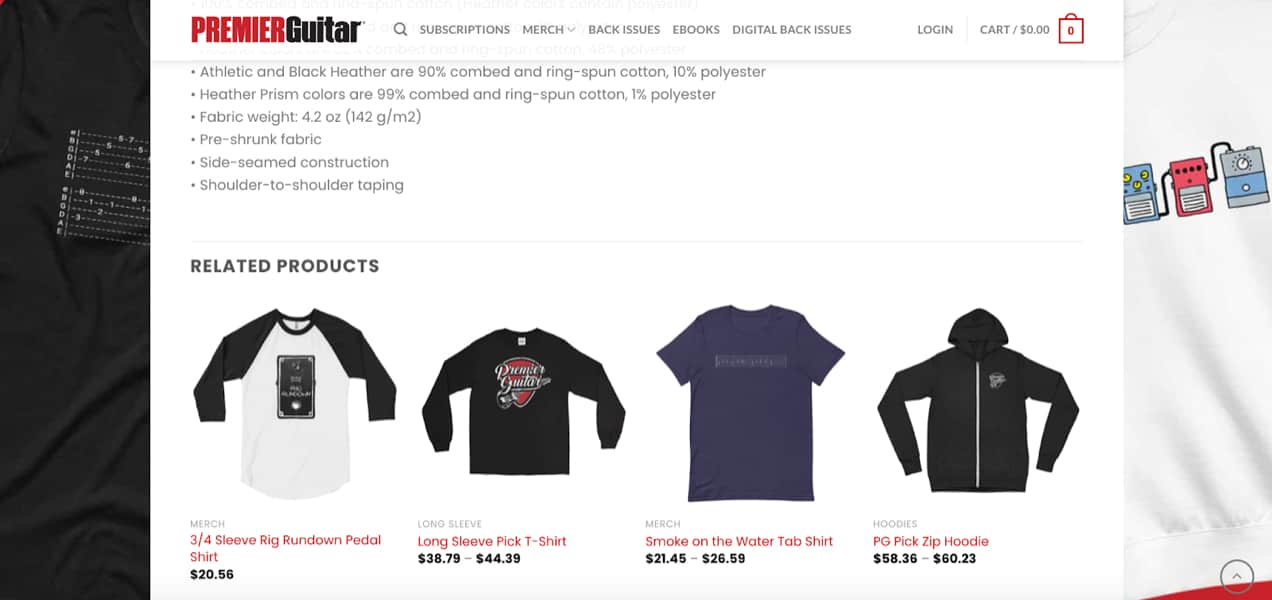
Premier Guitar, for instance, presents an array of associated merchandise on the backside of their product pages.
One use of product suggestions is to assist consumers discover what they’re on the lookout for if the product they’re presently isn’t assembly their wants.
One other use is to complement what somebody has already bought with extra or associated objects that may go properly with it, comparable to a hat with a shirt, or an extra taste of the identical meals merchandise.
Product suggestions serve prospects with related choices and improve your common order dimension on the identical time.
10. Supply product add-ons comparable to reward wrapping
Many instances, it’s the little additional touches and personalization that seal the acquisition choice to your prospects, particularly when the merchandise is a present. Giving them the choice to put in writing particular messages, add reward wrapping, and embody different distinctive options with their buy makes it extra doubtless that they’ll purchase out of your on-line retailer.
With the Product Add-Ons extension, you are able to do all that and a lot extra. For example, particular messages may go on T-shirts or different objects.
You may as well allow prospects with an possibility to pick colours utilizing an array of product pictures, and you may alter the worth accordingly primarily based on their choice.

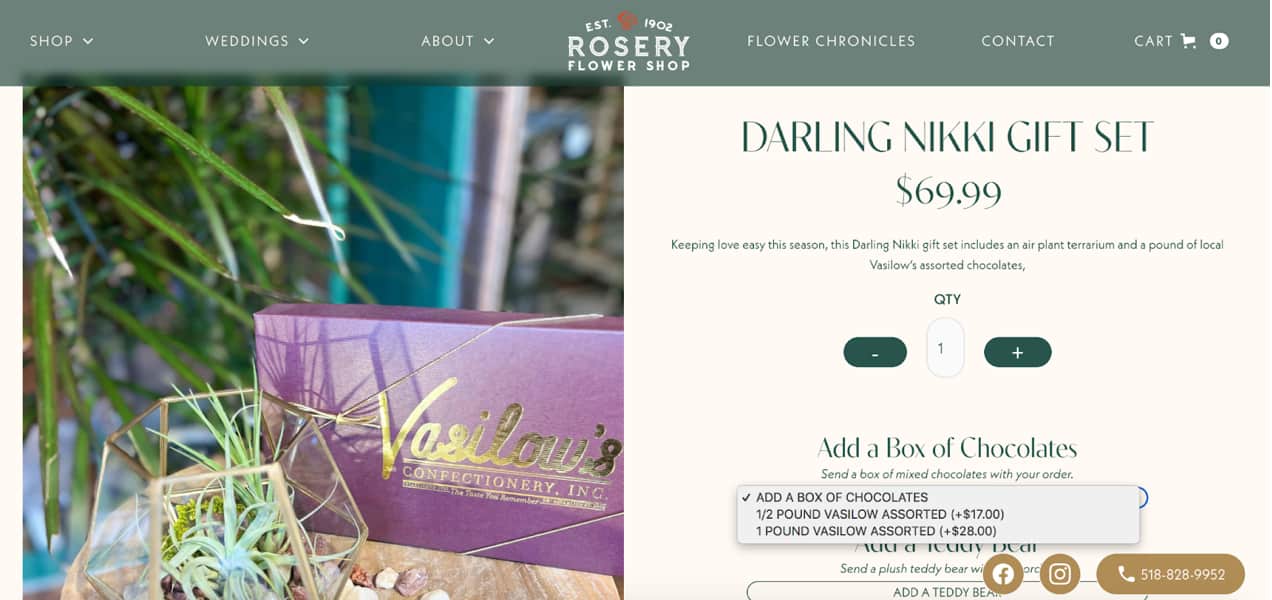
Right here’s an instance of a product web page from Rosery Flower Store providing add-ons for considered one of their reward units. Discover how every add-on merchandise features a worth so there’s no confusion or surprises.
11. Supply buyer help comparable to dwell chat
Typically your prospects have fast questions that simply must be answered, proper now. Dwell chat is a quick and easy answer for purchasers. In case your ecommerce web site visitors quantity is excessive sufficient to justify utilizing this, it’s a terrific addition to a product web page and can show you how to shut extra gross sales.
You may as well embody cellphone and electronic mail help, and that too will be clearly introduced proper in your product pages.
It’s necessary to place this data there and never simply the checkout web page, as a result of if individuals want a query answered earlier than including an merchandise to their cart, they received’t attain the checkout web page to start with.

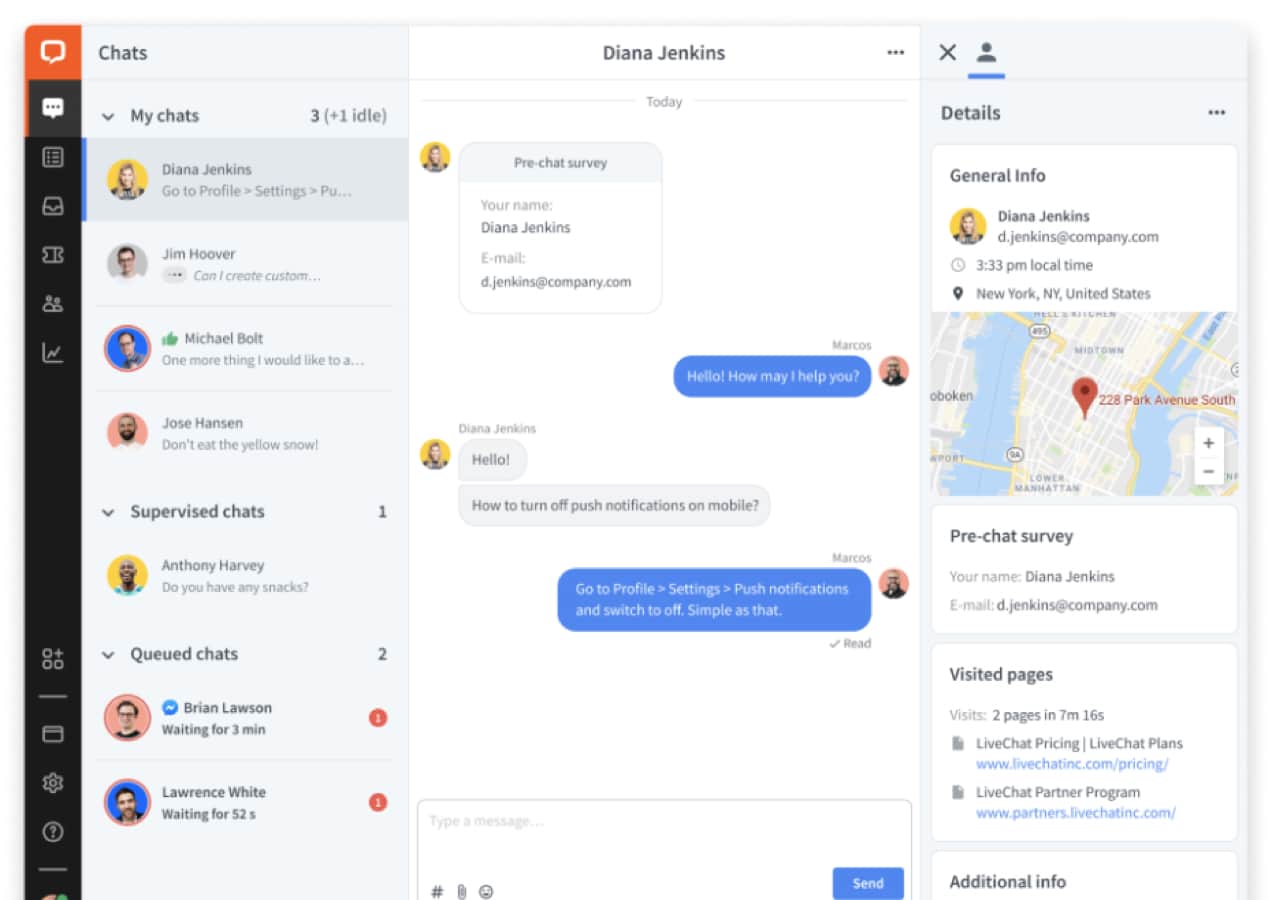
The LiveChat for WooCommerce extension is a superb possibility, even permitting you to supply buyer help by way of exterior platforms.
12. Embrace FAQs for extra sophisticated merchandise
In case your customer support workforce retains getting requested the identical questions on a product, it is perhaps a good suggestion to reply them proper on the product web page.
An FAQ web page isn’t at all times the most effective method for this, as a result of some individuals received’t suppose to search for one, and it’s unlikely that questions on particular merchandise can be answered there.

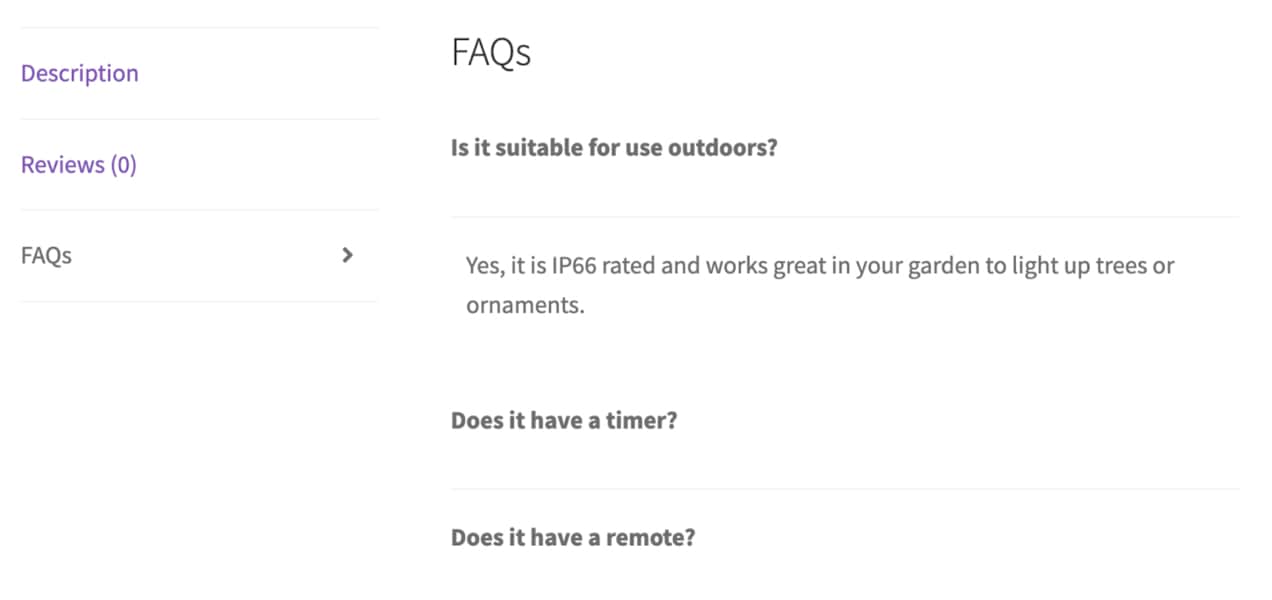
So if applicable for the product and if it’s going to assist your prospects, reply frequent questions on a particular merchandise proper on the product web page.
The right way to construct product pages with WooCommerce
Now that you recognize what you must embody in your product pages, it’s time to create them with WooCommerce.
1. Add product data in your WordPress dashboard
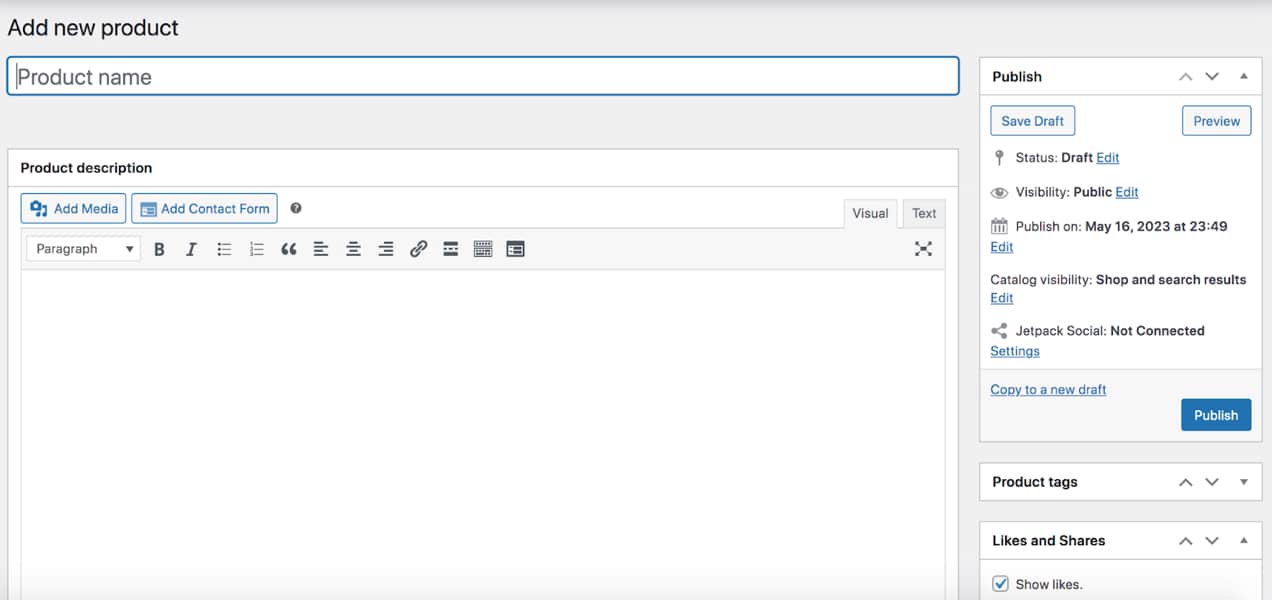
To create a brand new product, log into your web site and go to Merchandise → Add New. This can open up a clean product web page, the place you may fill within the data for that merchandise. Let’s undergo the choices right here separately.
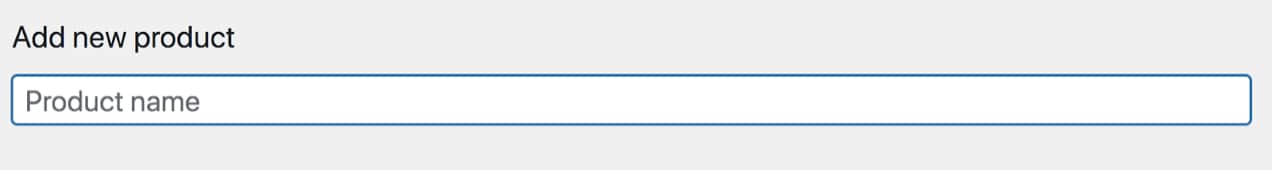
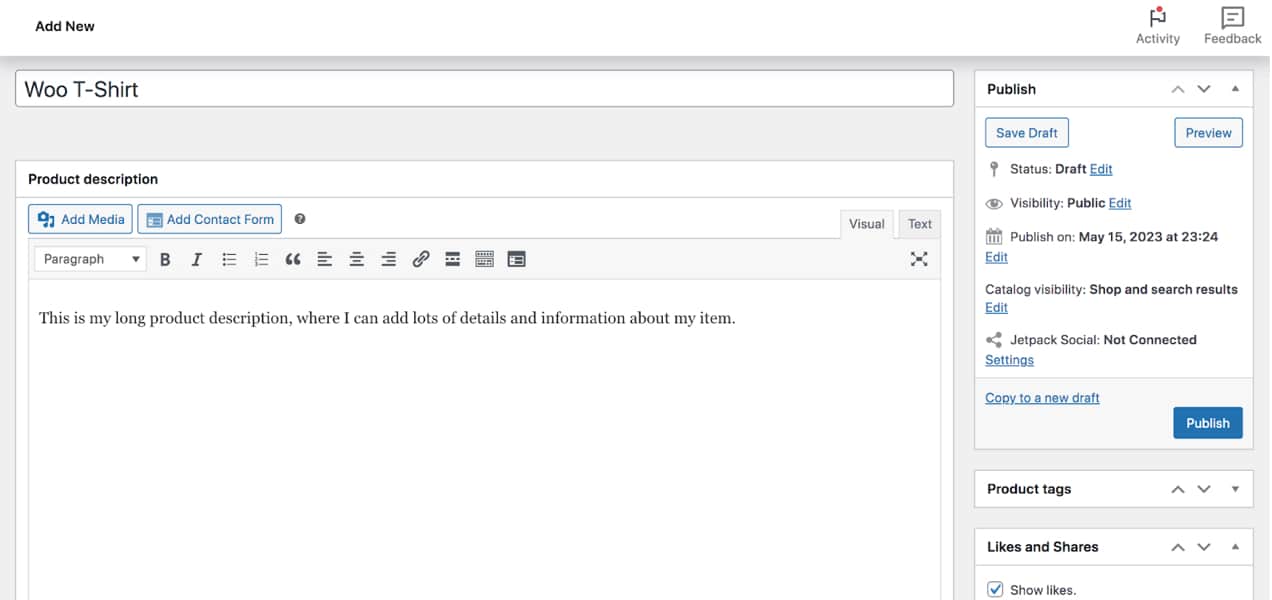
Add your product title and lengthy description
On the prime of the web page, you’ll see a clean discipline to your product title. If attainable, maintain this quick and clear.

Beneath the title, there’s a big, clean textual content field the place you may add a number of particulars and data. This article will present up beneath the extra pertinent product data, so that you’ll wish to embody all of the “extras” right here for individuals who wish to study much more. You may as well attempt breaking apart any lengthy our bodies of content material with bullet factors, to make it simpler to learn.

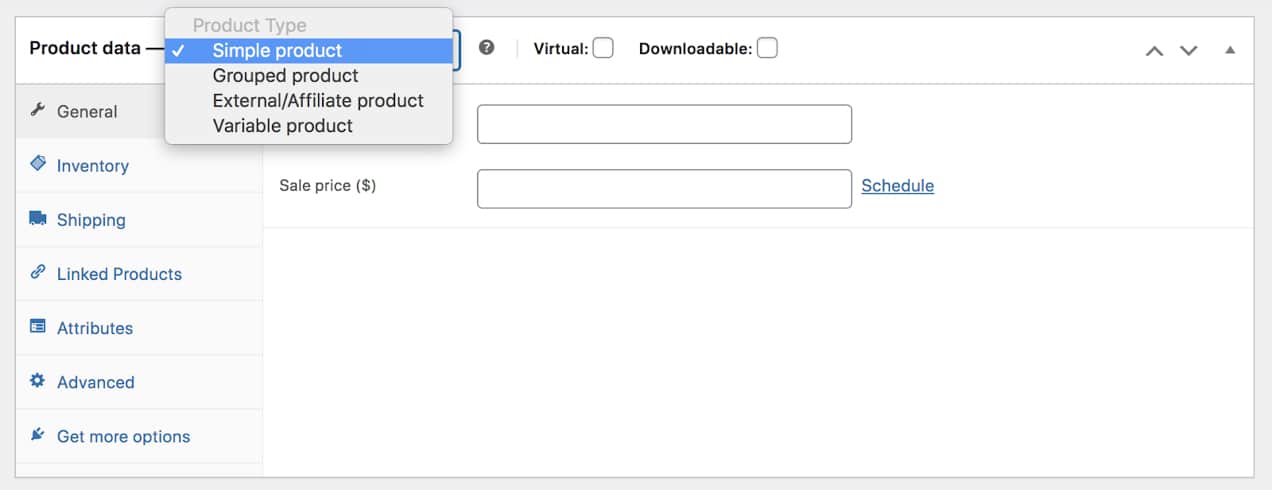
Select your product sort and set your costs
Beneath the outline, you’ll see the Product Knowledge field. On the prime of this field, there’s a dropdown for product sort.
By default, you may select between:
- Easy product (an merchandise with out decisions)
- Grouped product (a product that’s a part of a set)
- Exterior/affiliate product (an merchandise that’s listed in your website however offered elsewhere)
- Variable product (an merchandise with decisions, like dimension or shade)
You may as well verify bins for Digital and Downloadable merchandise. Digital merchandise aren’t shipped to consumers, and embody objects like companies. Downloadable merchandise aren’t shipped, however are delivered by way of digital obtain to prospects, like PDFs and pictures.

Within the Common Worth field, set the worth of your merchandise. You may as well set a Sale worth if the product is on sale, and click on Schedule to set a begin and finish time for the sale.
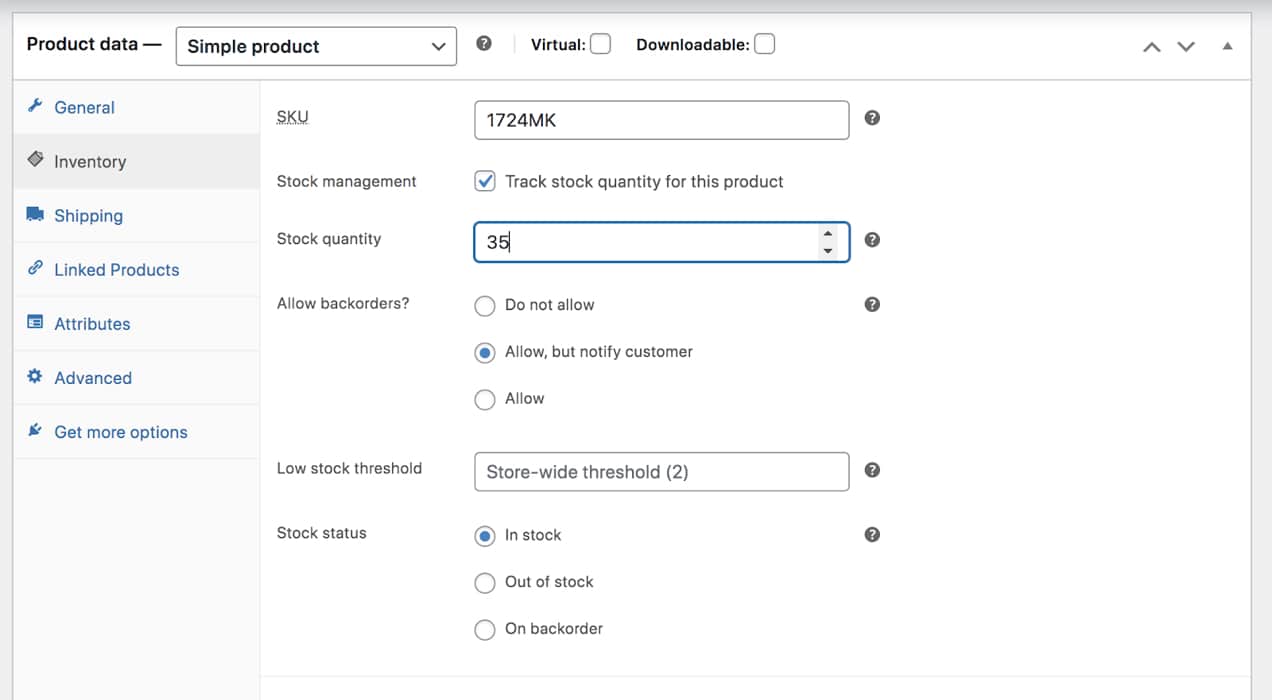
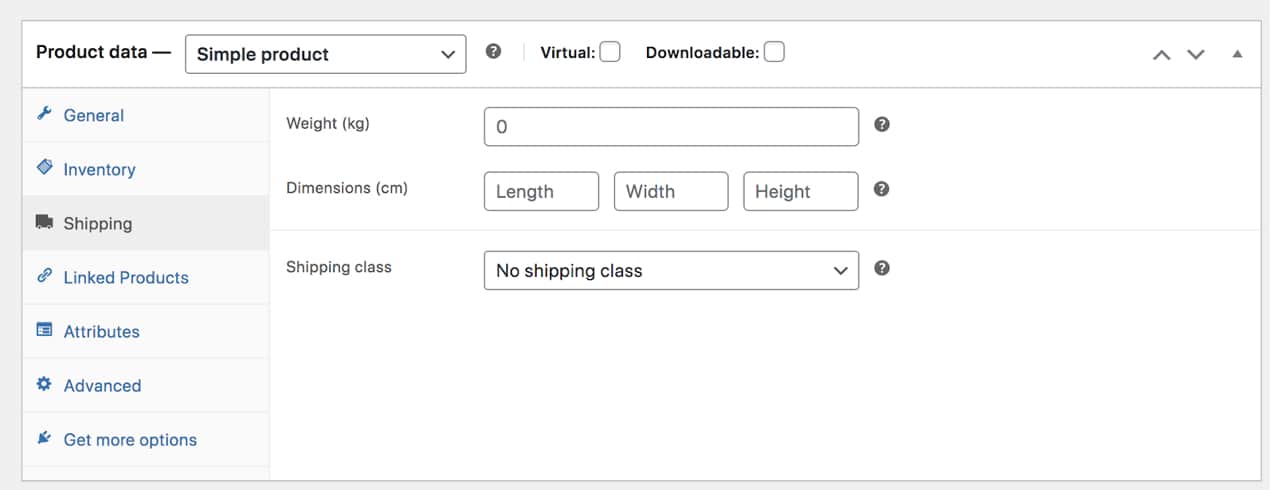
Set your stock ranges and transport data
Click on the Stock tab on the left. Right here, you’ll discover settings for the product SKU and stock ranges. You may as well set low-stock thresholds, allow backorders, and extra.

Click on the Delivery tab. Relying on how you have got transport arrange, you may add the load, dimensions, and transport class for the merchandise.

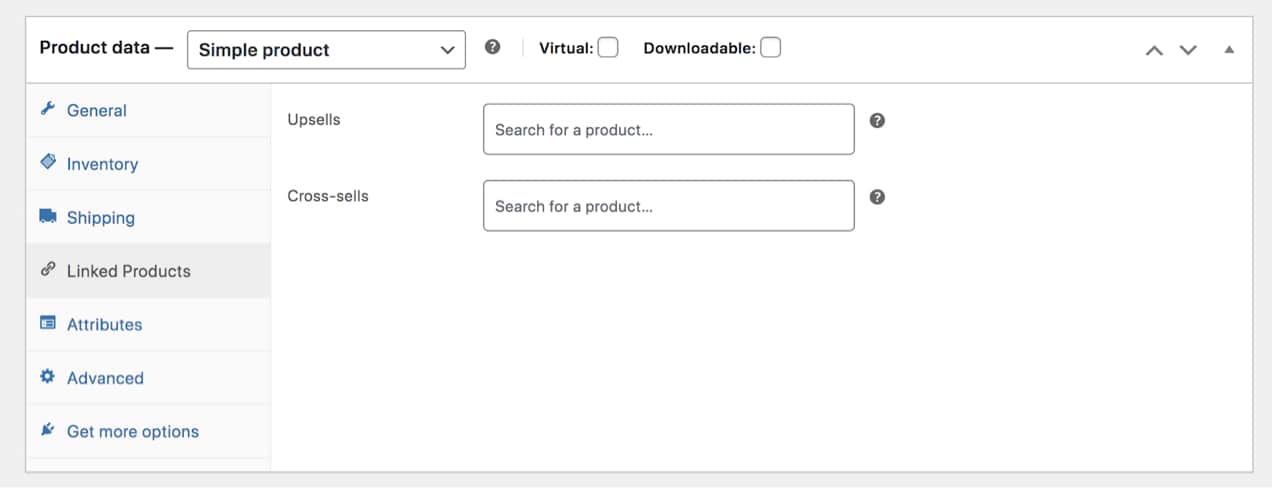
Add upsells and cross-sells
Like we talked about earlier, this can be a nice strategy to improve gross sales whereas offering a greater consumer expertise to your consumers. Click on on the Linked Merchandise tab to get began.
Then, you may choose upsells (objects which are an improve from the present one) and cross-sells (objects which are related or go along with the present merchandise). You possibly can choose these on a per-product foundation, which supplies you full management over what prospects are seeing.

Within the Product information field, you may as well entry settings for attributes and variables, in case you’d like, together with buy notes, evaluations, and extra. Study extra about configuring product settings.
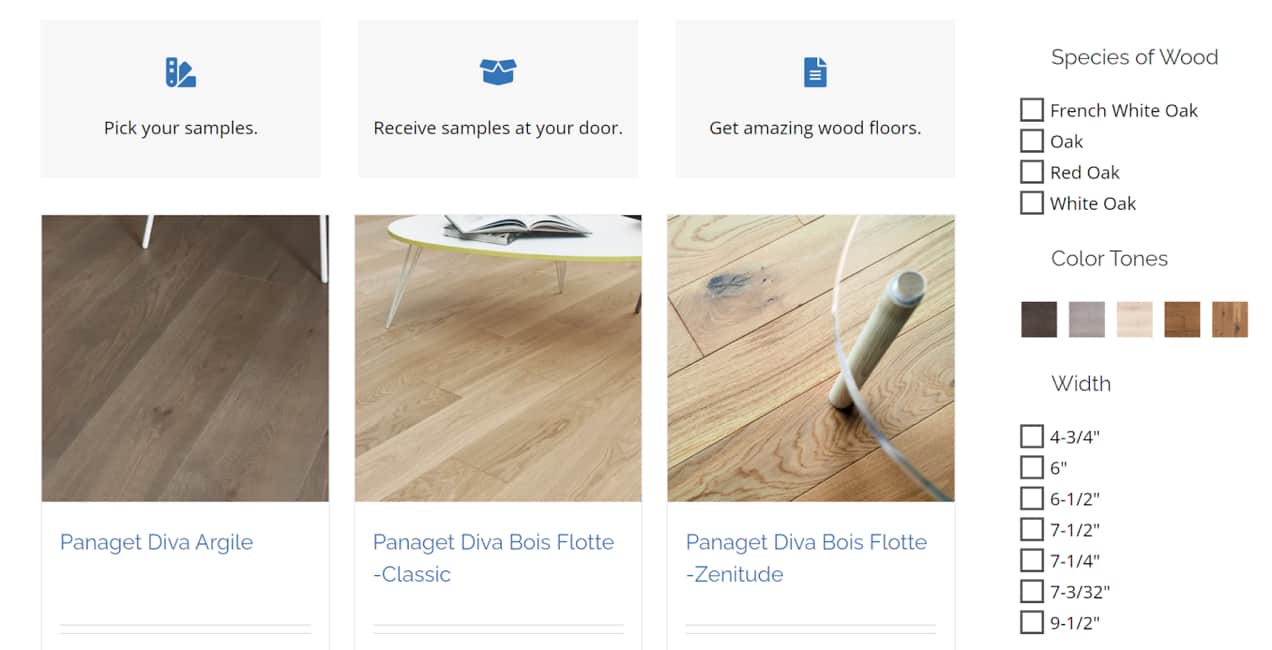
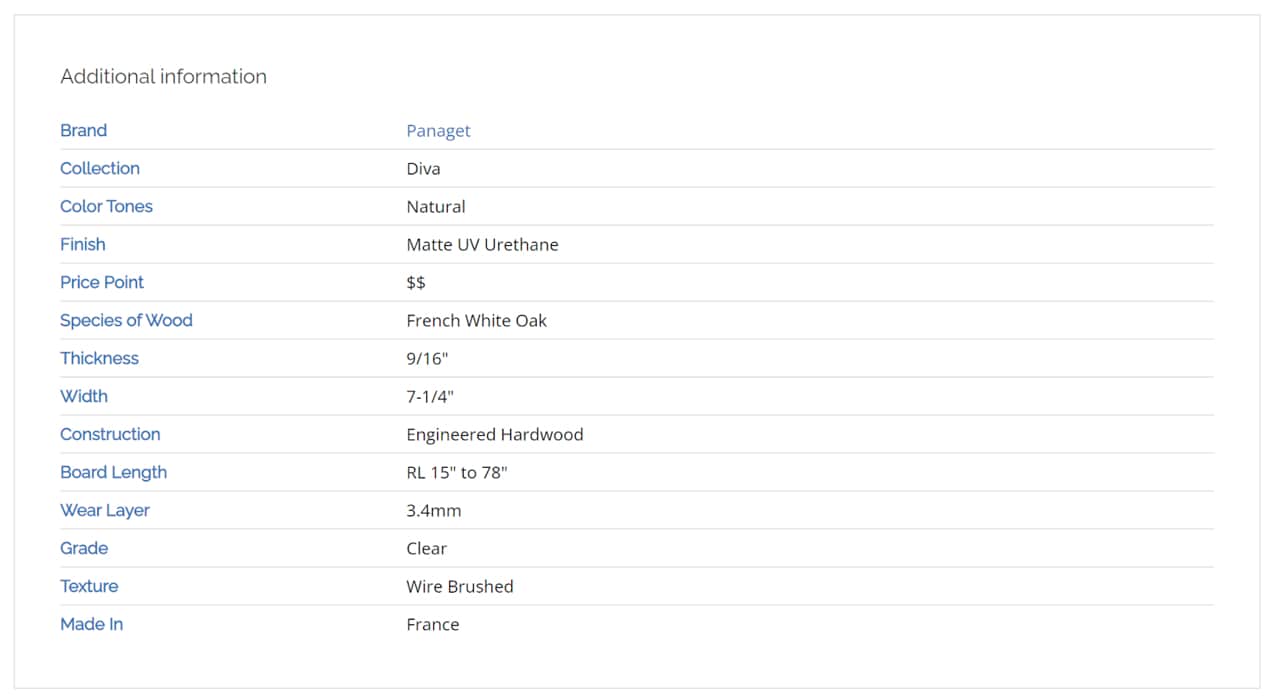
Attributes are a brilliant useful strategy to group merchandise and add details about each, which may enhance the web buying expertise.
Lambright Flooring, a wooden flooring supplier, provides attributes for data like wooden shade, thickness, width, and extra.

Not solely can prospects filter by these attributes on archive pages, they will additionally view all the knowledge at a look on the product web page.

Study extra about utilizing product attributes.
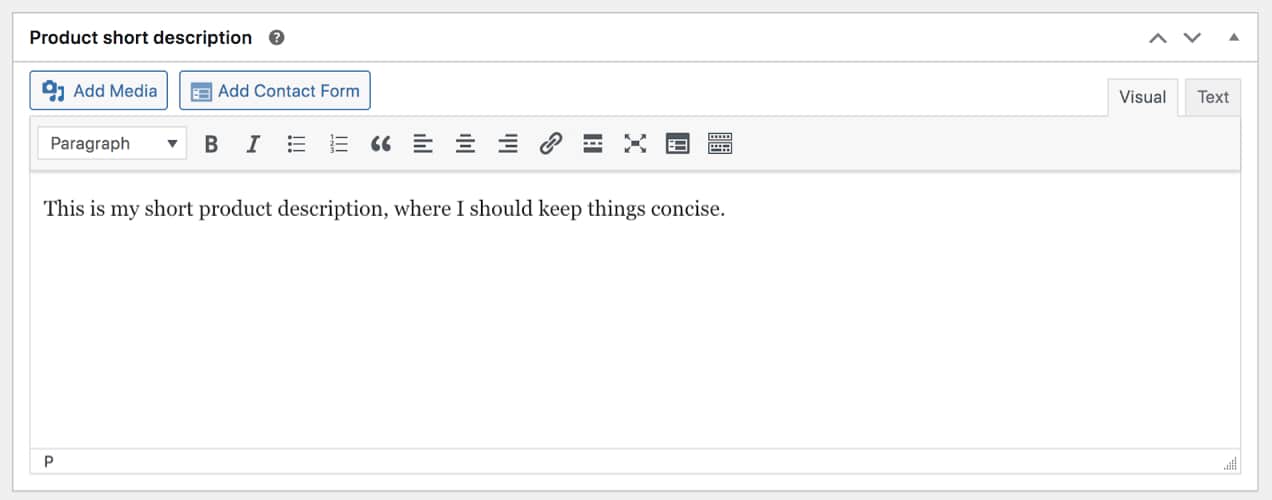
Write a brief product description
Scroll right down to see the Product quick description field. This data sits beside your photos and ought to be concise and to-the-point since you don’t have a whole lot of room to work with.
Embrace your most necessary product data right here, holding in thoughts the guidelines we offered earlier. Focus on the first advantages of the product and embody something that’s vital for consumers to know to finish the shopping for course of. Then, embody extra data and information within the lengthy description that falls beneath the merchandise.

Add product photos
On the right-hand facet of the web page, you’ll see an choice to Set product picture. That is the place you’ll set your main product picture that would be the largest one in your product web page. This image can even present up on archive pages for that merchandise, so ensure that it’s consultant of the product.

The Product gallery choice is the place you’ll add your secondary photos that website guests can scroll by way of. That is the place you may add quite a lot of sizes, angles, colours, and many others. for the merchandise.
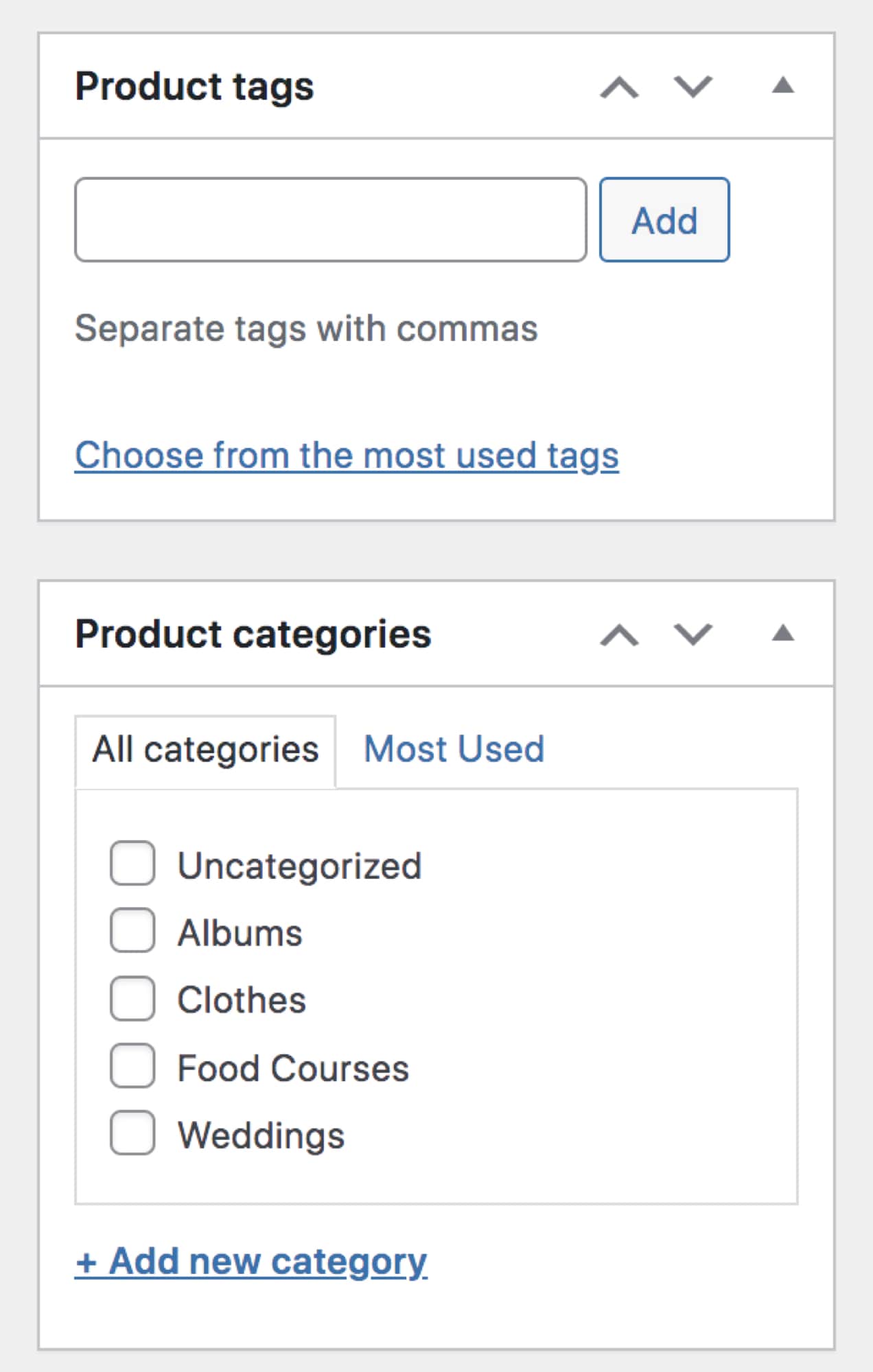
Select product classes and tags
You should use product classes and tags to prepare your objects, making issues a lot simpler to your prospects. Classes and subcategories are the first means you may arrange merchandise.
For instance, you might need a T-shirts class, with subcategories for adults, youngsters, and infants.
You may as well use tags for group, however you don’t have the choice to create hierarchies. When you promote graphic tees, you might need tags for “cats,” “superheroes,” and “classic.”

When you’re completely happy together with your product, click on Publish so as to add it to your web site!
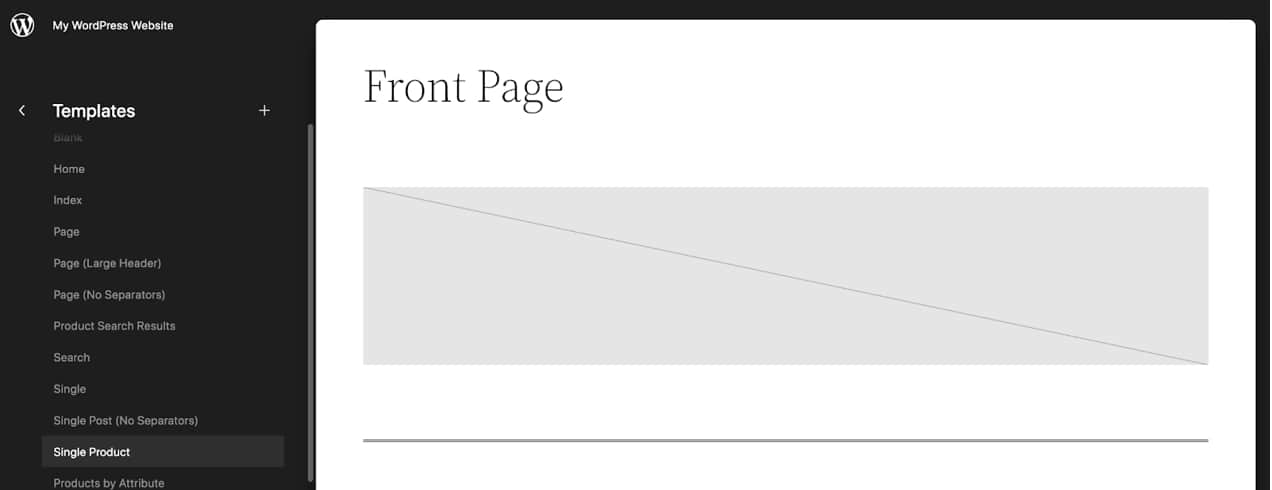
Modify the product web page template
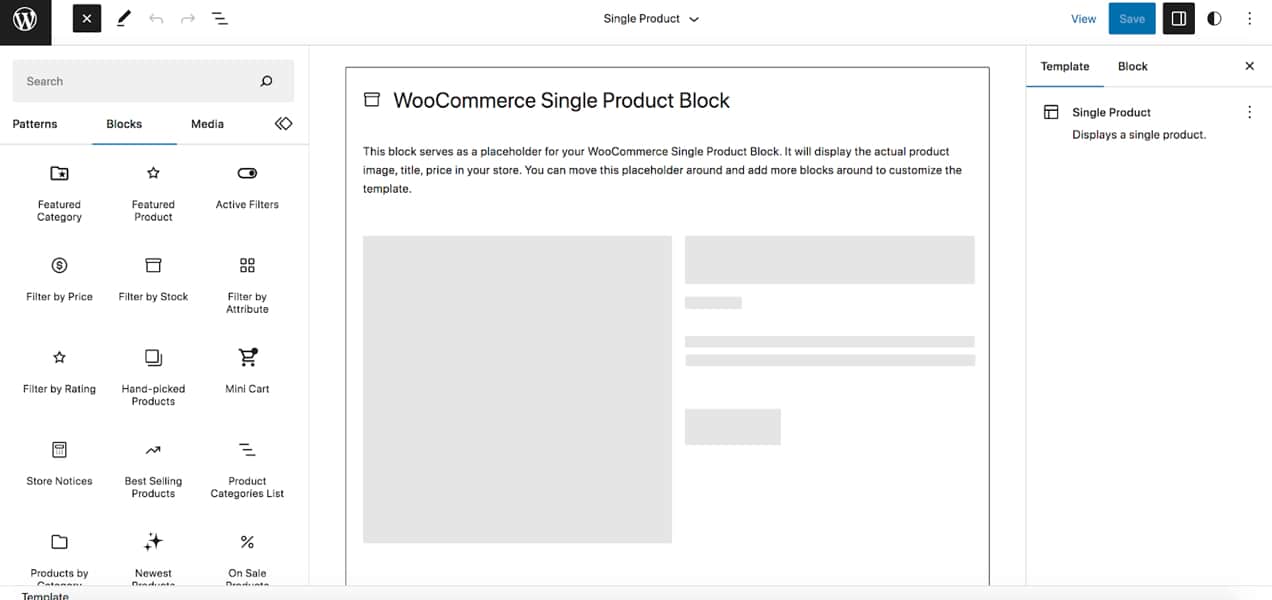
When you’re utilizing a block theme, you may as well modify the product web page template utilizing blocks. This provides you a easy strategy to make adjustments to all your product pages without delay with out having to edit any code.
In your WordPress dashboard, go to Look → Editor, then choose Templates. Now, select the Single Product template.

By default, this template has the Single Product block, which reveals all the knowledge for the merchandise, together with the title, descriptions, photos, evaluations, associated merchandise, and many others. However you may add extra blocks to the web page to create a very customized, visually interesting product structure.
For instance, you would possibly wish to add your Instagram feed that works as social proof, displaying completely happy prospects utilizing your merchandise. Maybe you wish to embody a retailer discover about transport insurance policies you could replace store-wide. Or possibly you wish to add a grid of your top-selling merchandise on the backside of every product web page.
To take action, click on the + icon on the prime left to open the Block Inserter. Select the block you’d like so as to add and drag it beneath the Single Product block.

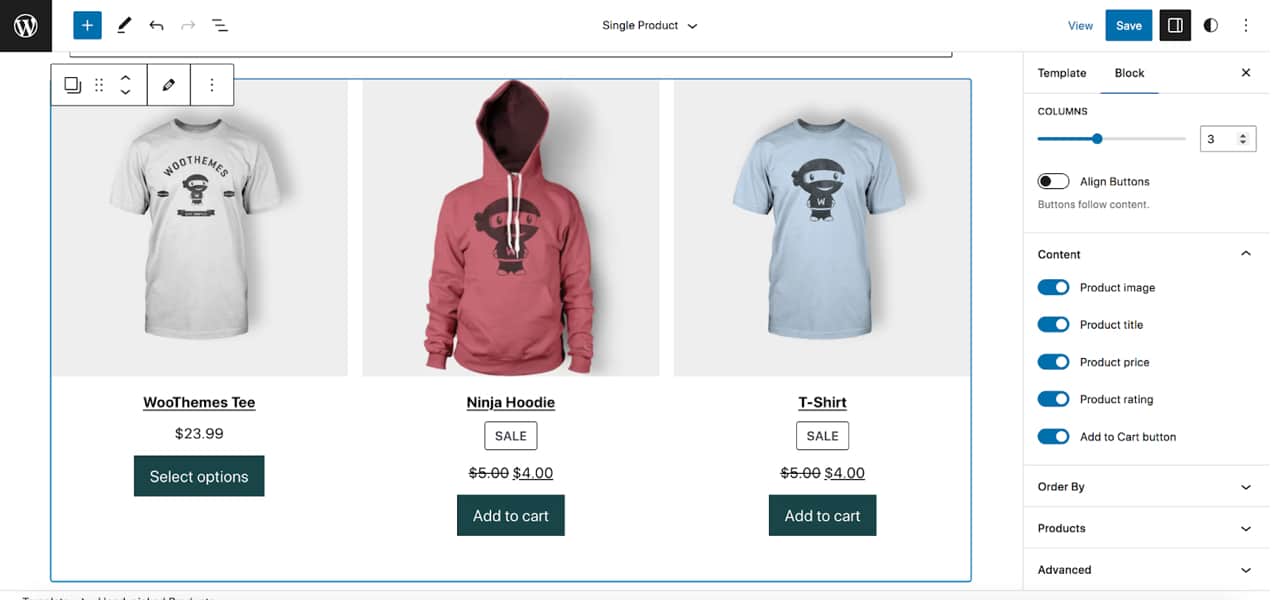
On this instance, we’ve added a Hand-picked Merchandise block. Choose the block and open the Settings panel on the right-hand facet. Right here, you may edit how the block appears and capabilities. On this case, you can also make adjustments to the variety of merchandise proven, the seen data, the order they show in, and extra.

When you’re completed, click on the blue Save button on the prime proper. Now, you may see your adjustments mirrored throughout all your product pages.
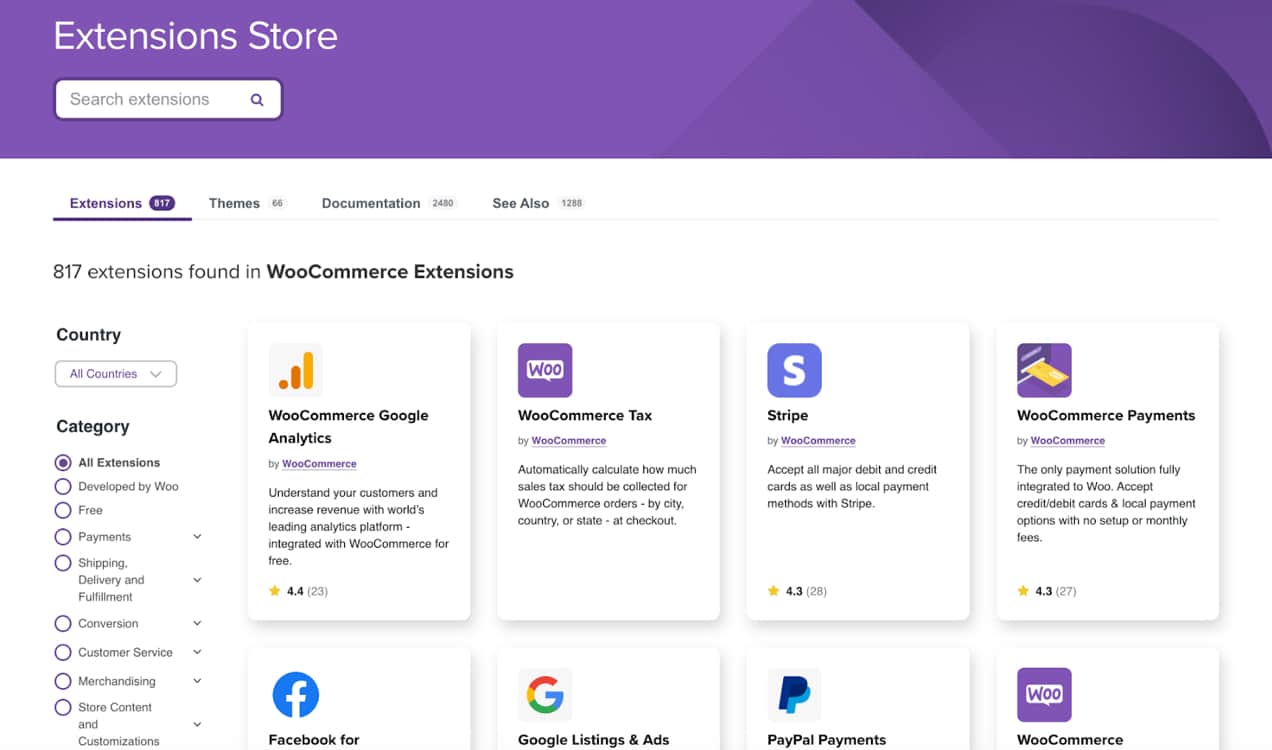
Set up and arrange any relevant WooCommerce extensions
There are a selection of extensions that you should use to customise your product pages, a few of which we’ve already touched on on this put up. Listed here are only a few examples:
- WooCommerce Product Add-ons: Let potential prospects add customizations like messages, reward wrapping, and extra.
- Product Suggestions: Add extra superior upsells and cross-sells to product pages, rising common order worth and bettering the shopper expertise.
- Product Badges: Add badges to product photos to indicate vacation objects, on-sale merchandise, or another product sort you’d like.
- Product FAQs: Add FAQs which are particular to every particular person merchandise.
- Composite Merchandise: Let website guests construct customized product kits.
- Vimeo for WooCommerce: Flip your product photos into stunning, efficient movies.
You possibly can view a full checklist of obtainable extensions right here.

All you must do is obtain the extension you’d like to make use of from the WooCommerce Market, then go to Plugins → Add New in your WordPress dashboard. Then, click on Add Plugin on the prime and add the extension file that you simply downloaded. Lastly, activate your new software.
Every extension has documentation obtainable that walks you thru tips on how to arrange and use it. And you probably have any questions, you may attain out to WooCommerce help.
The right way to get your product pages seen
Getting your product pages seen by your target market is one aim of SEO (website positioning). Whereas a lot of your ecommerce web site visitors might first arrive at your homepage and weblog posts, a few of your most high-value visitors out of your probably prospects ought to go straight to your product pages.
website positioning is an enormous matter, however we will cowl just a few of the fundamental ideas right here. For extra on website positioning, see this newbie’s information to ecommerce website positioning. When you already really feel like you recognize the fundamentals, right here’s a extra superior website positioning information for ecommerce websites.
Listed here are the largest features of website positioning you could work on:
- Key phrases inside your product web page copy
- Headlines and subheadings
- Pictures
- URLs
- Website pace
Let’s contact on each briefly, and we’ll embody extra assets for a few of these matters.
Key phrases
Key phrases are the phrases your target market makes use of when on the lookout for merchandise you provide. By doing a little analysis into how prospects are looking out and the phrases they’re utilizing, you may study what sorts of phrases to incorporate in your product pages.
It is best to goal phrases with low competitors, excessive search quantity, and powerful buy intent. Study extra about key phrase analysis within the article on attracting natural visitors.
When you’ve decided key phrases, you must use these all through your product web page descriptions. This doesn’t imply you must awkwardly power them into each sentence, however you have to be conscious of alternatives to display to serps that your web page incorporates data associated to that key phrase phrase.
Headlines and subheadings
Search engines like google and yahoo like Google and Bing zero in on headings and subheadings, as a result of these are inclined to replicate what the web page is about.
So be conscious of the way you construction headings and make sure to naturally embody key phrases if attainable.
It is best to keep away from giant blocks of textual content, in addition to too many paragraphs in a row. Break them up with subheadings. It is best to do that for 2 causes. First, it serves your prospects, as a result of it makes it simpler to learn your copy. Second, serps search for key phrases in subheadings.
Pictures
Can product photos contribute to go looking rankings? Completely! Pictures have metadata related to them. This data is a part of what serps take into account when figuring out the subject and high quality of your pages.
Alt textual content is a text-based description of your photos and may primarily be used to assist these with imaginative and prescient impairments navigate your web page by describing the picture. However you will be conscious of the way you write alt textual content to incorporate your key phrases, when applicable.
This will additionally result in your photos displaying up in picture outcomes on platforms like Google, which may then generate visitors.
URLs
Like headlines and subheadings, the URLs to your product pages are one other crucial place to incorporate key phrases.
Just a few tips on writing URLs for product pages:
- Don’t make them too lengthy – centered URLs are higher. Greater than 10-12 phrases is pushing it.
- Keep away from filler phrases like a, to, and the – stick with phrases that matter for the product web page. URLs aren’t the place for full sentences.
- Put your main key phrases first within the URL, if attainable.
- Separate all phrases with dashes.
- Don’t fear about capitalization.
- Make sure to not use URLs you’ve already used, and so they shouldn’t be too related, both.
Website pace
Gradual websites get penalized by serps and have a tendency to point out up decrease within the search outcomes. Prospects are inclined to get aggravated with sluggish product touchdown pages, too. What slows your ecommerce web site down? All types of issues. Once more, website positioning is an enormous matter. Merchandise 9 in this text about ecommerce website positioning has various useful tips on dashing up your website.
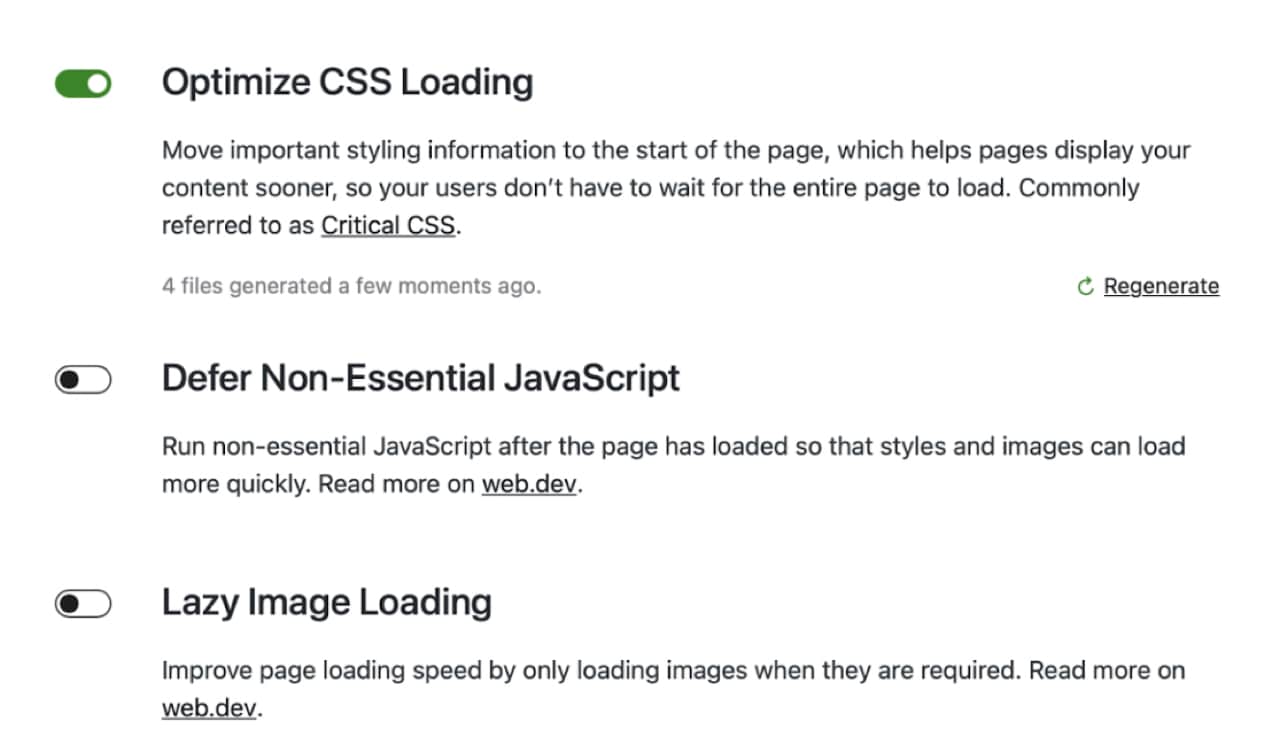
One of many first locations to begin is with optimizing your photos, as a result of bloated photos are one of many largest causes of sluggish websites. For on-line shops, this can be a huge one, as a result of product pages are inclined to have a whole lot of photos.

Jetpack provides quite a lot of highly effective efficiency instruments, together with a free CDN. The Jetpack Enhance plugin handles key pace optimization duties like lazy loading photos, optimizing CSS, and deferring non-essential JavaScript.
Appeal to visitors utilizing different means
You possibly can appeal to natural visitors, and you may appeal to paid visitors. SEO that results in increased rankings means you’ll present up naturally for extra searches. That, in flip, ends in natural visitors. Every click on is free, however it takes effort and time to realize rankings for invaluable key phrases.
Paid visitors is prompt, however each click on comes with a payment. So which is healthier? Let’s take a better look.
Paid visitors
Paid visitors prices cash. So you must plan forward and maintain monitor of your bills when utilizing pay-per-click (PPC) promoting. However in case you monitor your information – the place your paying prospects are coming from – you could find out in case your paid visitors is producing a superb revenue. Whether it is, then it’s value doing. Right here’s extra on attracting paid on-line visitors.
It’s additionally an effective way to find out if visitors generated from sure key phrases will lead to precise gross sales. In that case, you may then justify the expense and long-term effort required to focus on that time period for natural rankings.

If you wish to get began with PPC adverts, you should use the Google Listings and Advertisements extension from WooCommerce, which additionally syncs with Google Service provider Heart.
Natural visitors
Natural visitors is “free,” however solely in a way. Natural visitors prices time, and generally additionally cash, relying on the way you do it. Natural visitors requires somebody to do the work to draw the visitors.
This might imply writing weblog posts. It might imply utilizing social media, which is an effective way to attract visitors to your product pages. However somebody has to put in writing and put up the articles, and write and put up to social media. This takes time for you, or you must pay another person to do it.
Social media is highly effective and it may be used to nurture and convert a loyal viewers. You probably have the time to spend on it, you should use it to attract extra heat visitors – your target market – to your on-line retailer.
Unsolicited mail
When you serve a neighborhood space, you may ship out postcards to attract individuals in that space to your ecommerce retailer. This method will be very efficient as a result of it avoids all the web distractions combating for individuals’s consideration.
You may additionally be capable to use coupon mailers, which proceed to work properly for sure companies. Simply bear in mind, in case you’re utilizing something within the mail, the aim is to get individuals to go to your web site. So your advertising and marketing should be very clear about how potential prospects can attain you, the place to search out you, and tips on how to purchase from you.
Embrace your web site in any print advertising and marketing – and never in tiny print within the backside nook. Embrace contact data. Make a particular provide so you may monitor the effectiveness of the marketing campaign.
FAQs about constructing product pages
What’s a product web page?
A product web page sells a particular product in a web based retailer. It names the product and offers data to assist consumers decide whether or not or not they wish to buy it. Prospects can then add that product to their cart and go to the checkout web page to purchase it.
What ought to be included on a product web page?
A product web page ought to ideally embody the next objects:
- A title that features the title of the product
- A product description that features the worth proposition for that merchandise
- Extra particulars and specs that consumers would possibly must know
- Product photos
- Buyer evaluations and different social proof for that product
- Really useful associated merchandise
- Pricing data
- Contact data or a dwell chat function for customer support
How do I create a product web page design?
There are a variety of the way to construction product pages. WooCommerce features a product template by default, and the theme that you simply select additionally impacts the way in which that your product pages seem.
So as to add a brand new product, merely go to Merchandise → Add New in your WordPress dashboard. There, you may add all your merchandise data and publish it to your web site.

When you’re utilizing a block theme, you may edit the design of the product web page structure with out having to change any code. Go to Look → Editor in your dashboard, click on Templates, then select the Single Product template. Then, you may add and edit blocks to create a totally customized product web page design.
Lastly, you should use WooCommerce extensions to change your product web page structure. For instance, you may add movies, product-specific FAQs, customization choices, and extra.
You’ll discover directions for all of those strategies earlier on this put up.
How do you write an internet site product web page?
Start by finding out the product’s options, and use these to find out the advantages it provides to prospects. Write your product description round advantages – the fascinating outcomes prospects expertise as soon as they purchase your product.
Then, checklist out all the knowledge associated to the product a buyer would possibly must know. Take high-quality photos. Contemplate making a product video, too. Resolve on a worth. Write a headline to promote the product and appeal to on-line visitors. Write detailed descriptions. Incorporate your worth proposition. Gether social proof like testimonials. Then, construct out the web page.
What’s the function of a product web page?
The aim of a product web page is to promote the product. Its targets are to:
- Give consumers the knowledge they should decide.
- Create some emotional need that speaks to their wants and needs.
- Reassure them they’re working with a superb firm and that the product is of top of the range.
- Assist them justify the acquisition of their minds with good causes to purchase it.
How can I enhance product web page website positioning?
Bettering product web page website positioning occurs over time as you make focused adjustments to your content material. Start by figuring out a main key phrase and any related secondary key phrases. Use these in your headings and subheadings, URL, and content material, as applicable. Write alt textual content to your product photos. And broaden your written content material, as a result of extra content material usually does a greater job attracting visitors from serps.
[ad_2]