[ad_1]
Excessive-quality photographs are a essential a part of each product web page in your on-line retailer. They assist buyers evaluate gadgets, assess options, decide whether or not the product matches their wants and elegance, and kind an emotional connection along with your model.
However including these photographs to your on-line retailer may also come at a worth. With every massive picture or media file you add to a product web page, the load time will increase. And your buyers, regardless of how they’re, aren’t prepared to attend round for very lengthy.
The query retailer house owners discover themselves asking is that this: How do I pace up picture loading whereas retaining a high-resolution look? It’d sound like a problem, however there are literally fairly a couple of easy methods to steadiness quick product photographs and improbable picture high quality.
First, let’s take a look at why web site pace issues. Then, we’ll go over some suggestions for how one can lower the load time of your product photographs whereas preserving their high quality.
Why the pace of your retailer issues (trace: it’s not nearly search engine marketing)
There are a couple of the reason why having fast-loading product photographs is simply as essential as having engaging ones. The one that the majority retailer house owners consider first includes engines like google.
Google started together with web site pace as a rating issue for its search outcomes in 2010. Since then, practically each piece of search engine marketing recommendation for ecommerce websites consists of the tip to “pace up your retailer” or “cut back loading instances.”
It’s true that quicker websites will carry out higher in search rankings, all different issues thought of equal. And the upper up you’re in search outcomes, the extra natural search site visitors you’ll drive to your web site. However search engine marketing isn’t the one motive why pace is so essential. Google solely made pace a rating issue within the first place with the intention to prioritize Person Expertise (UX) on the internet.
Right here’s what it actually comes right down to: buyers don’t need to wait. They don’t need to anticipate shipments, they don’t need to anticipate solutions, they usually actually don’t need to wait to your retailer to load. So in case you provide a possible buyer a sluggish, laggy product web page, nicely, what does that say about the remainder of their expertise with you?

So whereas massive picture file sizes may cause slow-loading pages that doubtlessly harm your search engine marketing, these sluggish pages may also — extra importantly — irritate your buyers. And that’s why it’s so essential to strike that steadiness between quick and delightful.
With that in thoughts, let’s transfer on to the strategies you need to use to make your picture recordsdata smaller whereas preserving their high quality.
Save photographs in WebP or JPEG format until you want transparency
Some codecs are naturally bigger than others. You may compress photographs all you want, however in case you finally use file varieties that naturally create bigger file sizes, then you definitely received’t have the ability to absolutely optimize your photographs.
Usually talking, WebP ought to be your first format of alternative with JPEG as second finest, until you want transparency for some motive. Within the occasion that transparency is required, you need to go for a clear PNG.
Different codecs are bigger or much less handy for on-line compression. And whilst you could be tempted to make use of a hilarious animated GIF in your product web page, you need to most likely rethink. The trade-off in loading time isn’t definitely worth the transient chuckle your buyers may need.
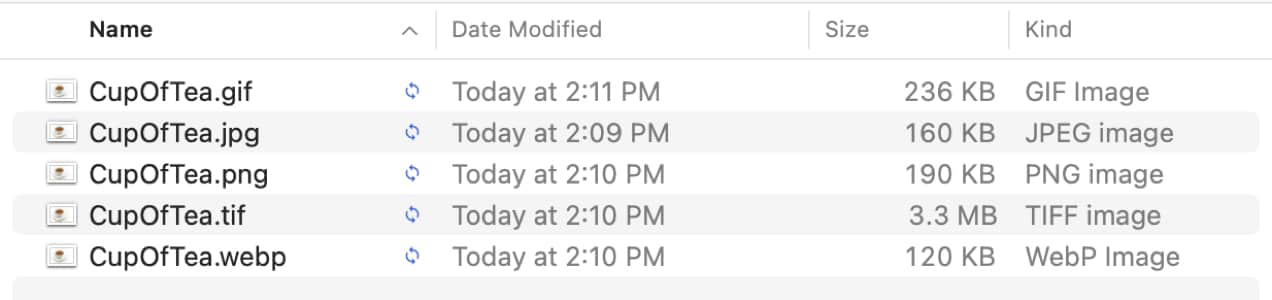
Let’s check out the file sizes for this picture of a cup of tea on a white background when saved in among the most typical picture codecs. No picture compression was run on this file. These are simply the file sizes when saving this picture at 1280×853 pixels at full decision.


As you may see, the smallest file is the WebP file with JPEG as an in depth second. The biggest file dimension is the TIF file format. The GIF file is nearly twice as massive because the WebP file. If this was an animated GIF, it could be even bigger.
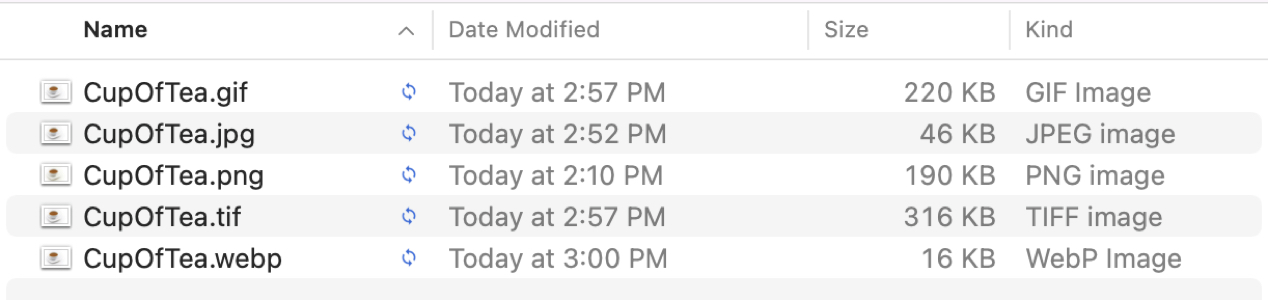
Not solely do photographs save at totally different file sizes at their highest high quality, however they’ve totally different compression skills as nicely. After working picture file optimization on every of the above picture recordsdata in Photoshop with settings that resulted in photographs of comparable visible high quality, these had been the outcomes:

The WebP picture once more saved to the smallest file dimension — and by a really huge margin. The JPEG additionally lowered its file dimension significantly. The PNG didn’t expertise any file dimension financial savings and the discount in file dimension of the GIF was minimal. Utilizing LZW compression on the TIFF picture saved an infinite quantity of file dimension as nicely, however the ensuing file continues to be over 2.5x bigger than the uncompressed WebP file.
If in case you have 1000’s of recordsdata in your web site, you may see how utilizing compressed WebP or JPEG recordsdata would prevent plenty of area and maintain your picture load instances comparatively quick.
Be aware: AVIF is one other picture format that tends to have even higher compression than WebP. Whereas it does have broad assist, it’s nonetheless not as well-supported as WebP. If you happen to use Adobe Photoshop to course of photographs, you’ll have to set up a plugin to open AVIF recordsdata and save them in AVIF format.
Use picture compression to create web-ready photographs
Customers need product photographs which are massive, extremely detailed, and capable of be zoomed in on (if in case you have a zoom perform enabled in your retailer, that’s). Fortunately, that is simply achievable by utilizing picture compression software program.
Many of those purposes have grow to be so environment friendly that an untrained eye is incapable of recognizing the distinction between compressed and uncompressed photographs.

Earlier than compressing your photographs, you’ll need to decide what the utmost file dimension is at which your photographs can be displayed. Cellular units have a tendency to make use of increased decision shows with higher pixel density than desktop computer systems, though high-definition shows have gotten extra frequent on desktop.
You could discover {that a} 500px huge picture displaying in a 500px-wide area doesn’t look that nice and a 800px or 1000px-wide picture seems to be higher constrained to 500px on a retina desktop or smartphone show.
Mess around along with your picture sizes to see the place one of the best steadiness is to your merchandise. Moreover, in case you are providing a zoom function to your product photographs, you’ll need to use bigger photographs than in case you had been solely utilizing thumbnails.
When you’ve determined what your most pixel dimensions ought to be, you may transfer on to changing your unique high-res product photographs to optimized, web-ready photographs.
Let’s check out among the instruments you need to use to create fast-loading product photographs to your web site.
Adobe Photoshop
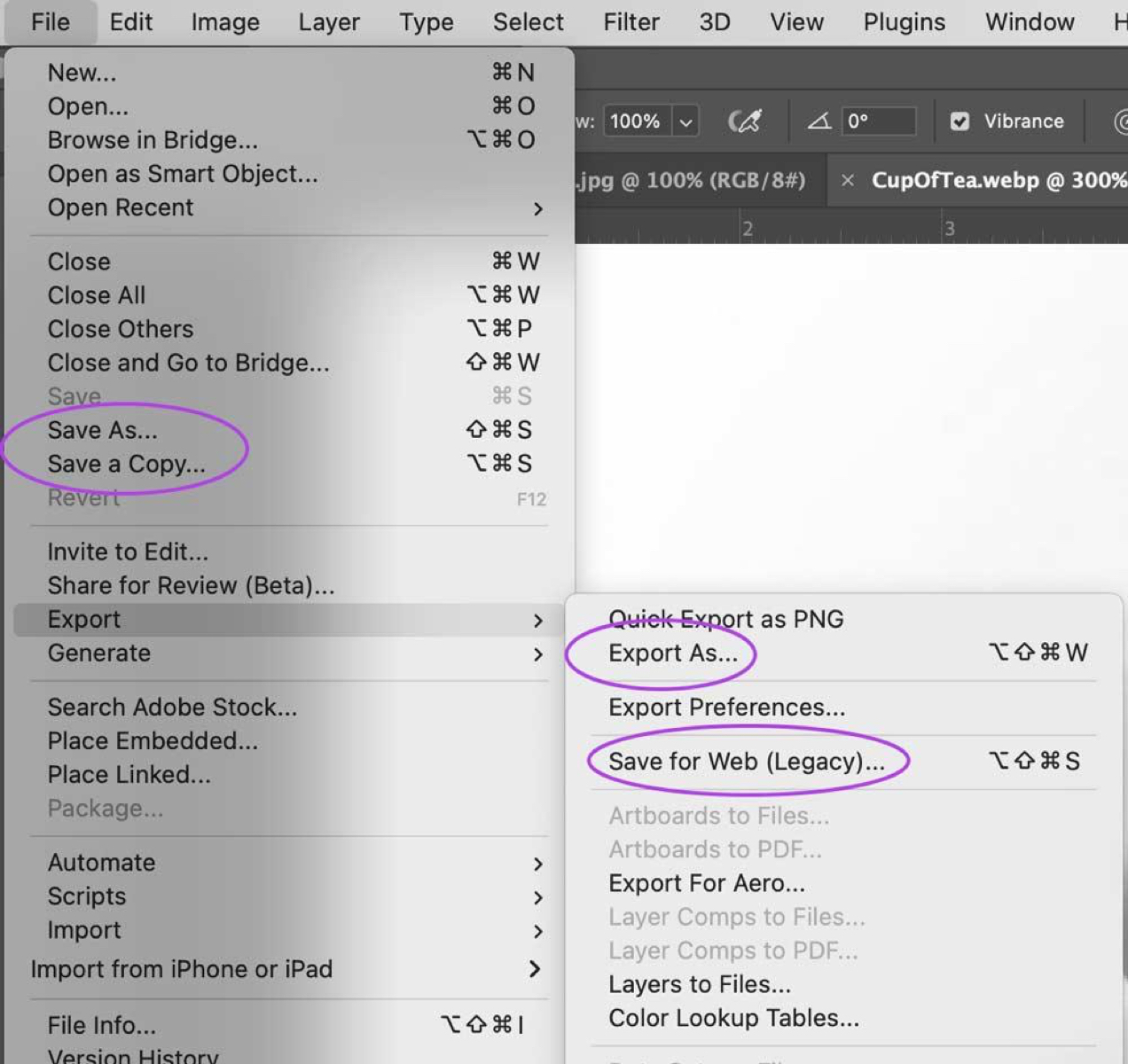
If you happen to use any model of Adobe Photoshop, there are a couple of alternative ways to avoid wasting your photographs in optimized codecs. You should utilize the Save As function, simply don’t overlook to vary your file identify in case you are saving it in the identical file format as the unique file. You may also use Export As or the legacy Save for Net choice (till it’s now not supported).

Every of those choices could have steps in the course of the save course of that can let you alter your picture compression settings. Nonetheless, every choice does have some totally different options and capabilities.
- Solely Save As will let you save a WebP file.
- Solely Export As and Save For Net let you alter the pixel dimensions of your picture in the course of the save course of. If you’re utilizing Save As, you’ll have to resize your picture to the scale you need it in Photoshop first.
- The legacy Save For Net function is the one choice that can present you an approximate loading time and ensuing file dimension earlier than exporting your picture, let you alter animation loop settings on a GIF, and provide granular choices on what metadata to maintain or omit out of your file.
The remainder of the choices in all strategies are the identical — resolve whether or not to maintain or omit metadata, embed your colour profile, and alter picture high quality (lossy or lossless).
No Photoshop? No drawback: strive one in all these free on-line instruments
Not everybody has entry to Photoshop, however that shouldn’t maintain you again. There are many free on-line instruments designed to compress your photographs.
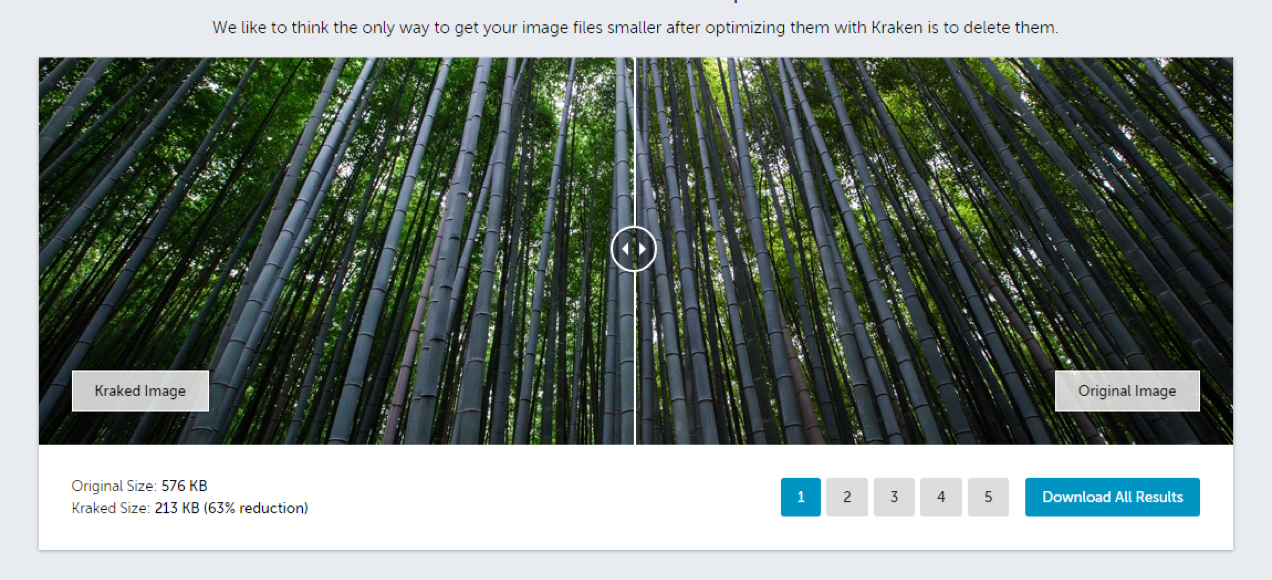
Two of one of the best are Kraken Picture Optimizer and ShortPixel. Each instruments shrink your photographs to a surprisingly small dimension whereas nonetheless preserving high quality.

As soon as the instruments are completed along with your uploaded photographs, you’ll have the ability to save them and add them to your retailer.
Each of those instruments’ free variations do have some limitations by way of variety of recordsdata and/or most file sizes that may be uploaded, so it might be a bit extra tedious of a course of than utilizing Photoshop or their paid plans. However it is free and in case you don’t have a big retailer with a whole bunch of merchandise, then this could be an incredible match.
Utilizing WooCommerce? Edit the WordPress settings or strive a plugin
You could or might not know that picture compression is constructed proper into WordPress. This compression shrinks your JPEGs to 82% of their unique dimension, however that may not be sufficient for shops that go for enormous, highly-detailed photographs or massive galleries.
One choice it’s a must to management this built-in compression is to edit WordPress’s features.php file. It will let you improve — or lower, in case you want — the quantity of computerized compression that happens previous to your photographs hitting the Media Library.
Need a neater route? You may all the time strive a plugin. ShortPixel has their very own, which works for almost any file kind together with Apple’s HEIC format so you may add photographs instantly out of your iPhone. With a free account, you get 100 credit per 30 days.
Allow a content material supply community to your retailer
Though fashionable Web connections and improved internet hosting capabilities have sped up the time it takes for a client to load your retailer, there can nonetheless be connectivity points. These can decelerate web site load instances, particularly if a client is throughout the globe from the place your server is situated.
Luckily, there’s a approach to pace issues up for them (and never only for these larger recordsdata like product photographs, both). A content material supply community (CDN) shows saved content material from servers bodily near guests as an alternative of on-demand content material from a single location. This accelerates the expertise for all your buyers.
With a CDN like Jetpack, cached (that’s, not current-to-the-second) copies of your retailer can be proven to guests. Guests may also obtain content material from the CDN server that’s closest to them. Each of this stuff pace up load time dramatically, particularly for giant photographs and media recordsdata.
Together with compression, using a CDN is a improbable approach to serve product photographs tremendous shortly, particularly in case you don’t replace your retailer on a frequent foundation. And naturally, if something requires an pressing replace, you may flip the CDN off.
A couple of different methods you may steadiness quick and improbable
The concepts provided above are the largest, most significant issues you are able to do to strike a steadiness between product photographs that look good and cargo shortly. However listed below are a couple of extra suggestions to bear in mind:
- Go for white backgrounds. Usually talking, the less colours a picture comprises, the smaller the file dimension can be. That is much more true as soon as compression comes into play and the palette is additional lowered.
- Eradicate pointless product pictures. Do you could have photographs of the sneakers you’re promoting from ten totally different angles? You may most likely cut back it to 5 and minimize the loading time in half.
- Load thumbnails first and solely deliver up the complete dimension on click on. This fashion buyers will count on to attend for the larger photographs.
- Lazy load photographs. Lazy loading photographs improves web page pace by solely loading photographs above the fold and loading different photographs as customers scroll to the place they’re on the web page. The Jetpack plugin not solely affords CDN performance, but additionally lazy loading for photographs. Jetpack additionally has different WordPress optimization instruments that, whereas not all instantly associated to photographs, can increase efficiency and enhance the consumer expertise.
- Strip pointless metadata. Relying on the aim of your picture file, you could be storing a number of metadata like copyright info, key phrases, tags, geographic information, picture descriptions, and so on. In some circumstances, it’s possible you’ll need to maintain this info, however you may as well avoid wasting file area by omitting it while you compress your photographs.
Superb product photographs don’t must decelerate your web site (or your buyers)
It’d look like the one approach to have beautiful product photographs is to accept a sluggish retailer, or that the one approach to get quick-loading product pages is to accept tiny, highly-compressed photographs. However we beg to vary.
With only a few optimizations to your product photographs, you will discover the right steadiness between fast-loading and fantastic-looking. And neither your web site — nor your buyers — must decelerate.
Need extra steerage? Discover ways to optimize photographs for the online.
[ad_2]