
[ad_1]

Posted by Jasmin Rubinovitz, AI Researcher
Google Lab Periods is a sequence of experimental collaborations with innovators. On this session, we partnered with beloved artistic coding educator and YouTube creator Daniel Shiffman. Collectively, we explored a number of the methods AI, and particularly the Gemini API, may present worth to lecturers and college students in the course of the studying course of.
Dan Shiffman began out instructing programming programs at NYU ITP and later created his YouTube channel The Coding Prepare, making his content material accessible to a wider viewers. Studying to code will be difficult, typically even small obstacles will be onerous to beat when you find yourself by yourself. So along with Dan we requested – may we attempt to complement his instructing even additional by creating an AI-powered instrument that may assist college students whereas they’re really coding, of their coding setting?
Dan makes use of the great p5.js JavaScript library and its accessible editor to show code. So we got down to create an experimental chrome extension for the editor, that brings collectively Dan’s instructing fashion in addition to his numerous on-line assets into the coding setting itself.
On this put up, we’ll share how we used the Gemini API to craft Shiffbot with Dan. We’re hoping that a number of the issues we realized alongside the way in which will encourage you to create and construct your personal concepts.
To study extra about ShiffBot go to – shiffbot.withgoogle.com
As we began defining and tinkering with what this chatbot could be, we discovered ourselves confronted with two key questions:
- How can ShiffBot encourage curiosity, exploration, and inventive expression in the identical approach that Dan does in his courses and movies?
- How can we floor the number of creative-coding approaches, and floor the deep information of Dan and the neighborhood?
Let’s check out how we approached these questions by combining Google Gemini API’s capabilities throughout immediate engineering for Dan’s distinctive instructing fashion, alongside embeddings and semantic retrieval with Dan’s assortment of instructional content material.
Tone and supply: placing the “Shiff” in “ShiffBot”
A textual content immediate is a thoughtfully designed textual sequence that’s used to prime a Giant Language Mannequin (LLM) to generate textual content in a sure approach. Like many AI functions, engineering the proper immediate was an enormous a part of sculpting the expertise.
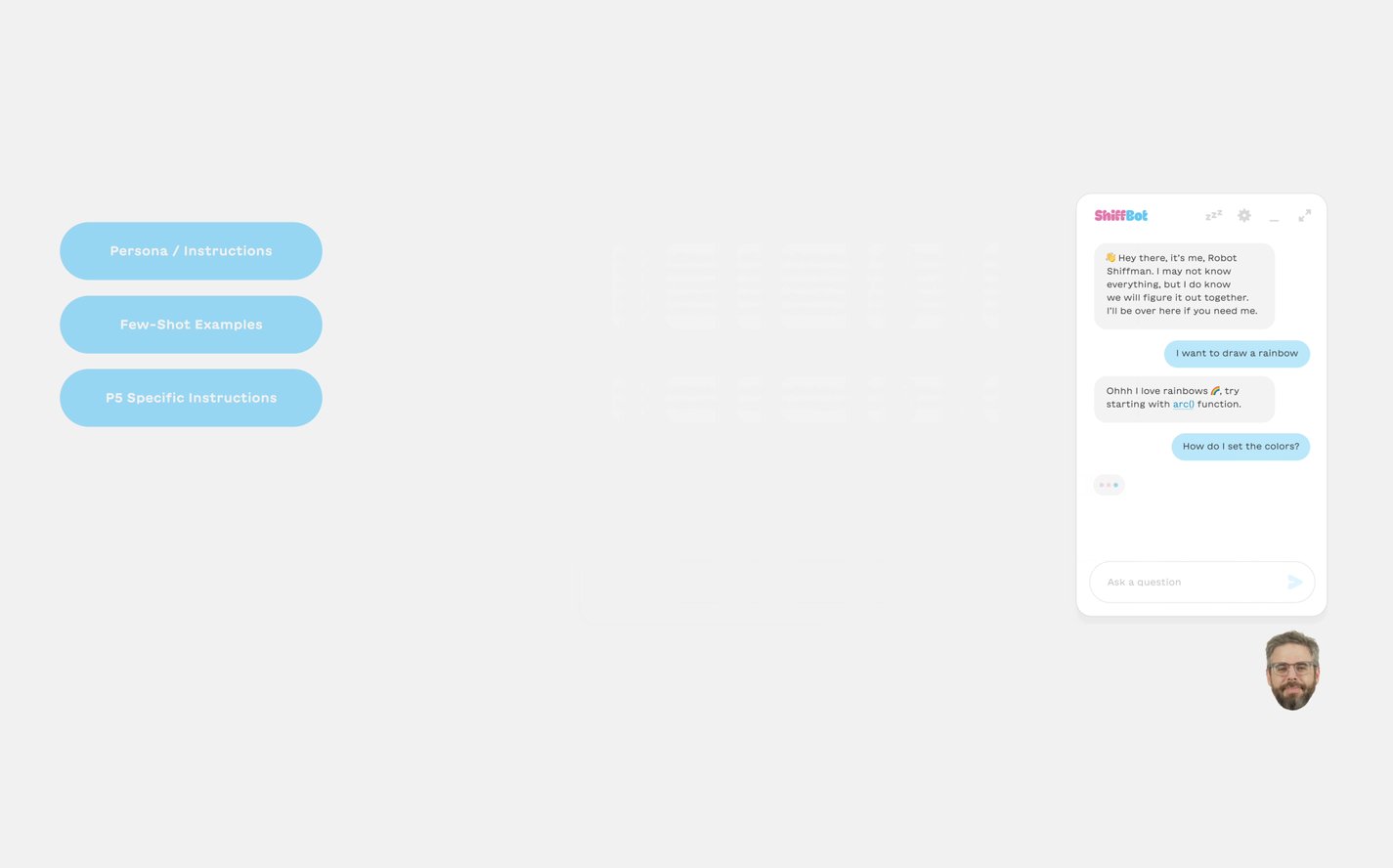
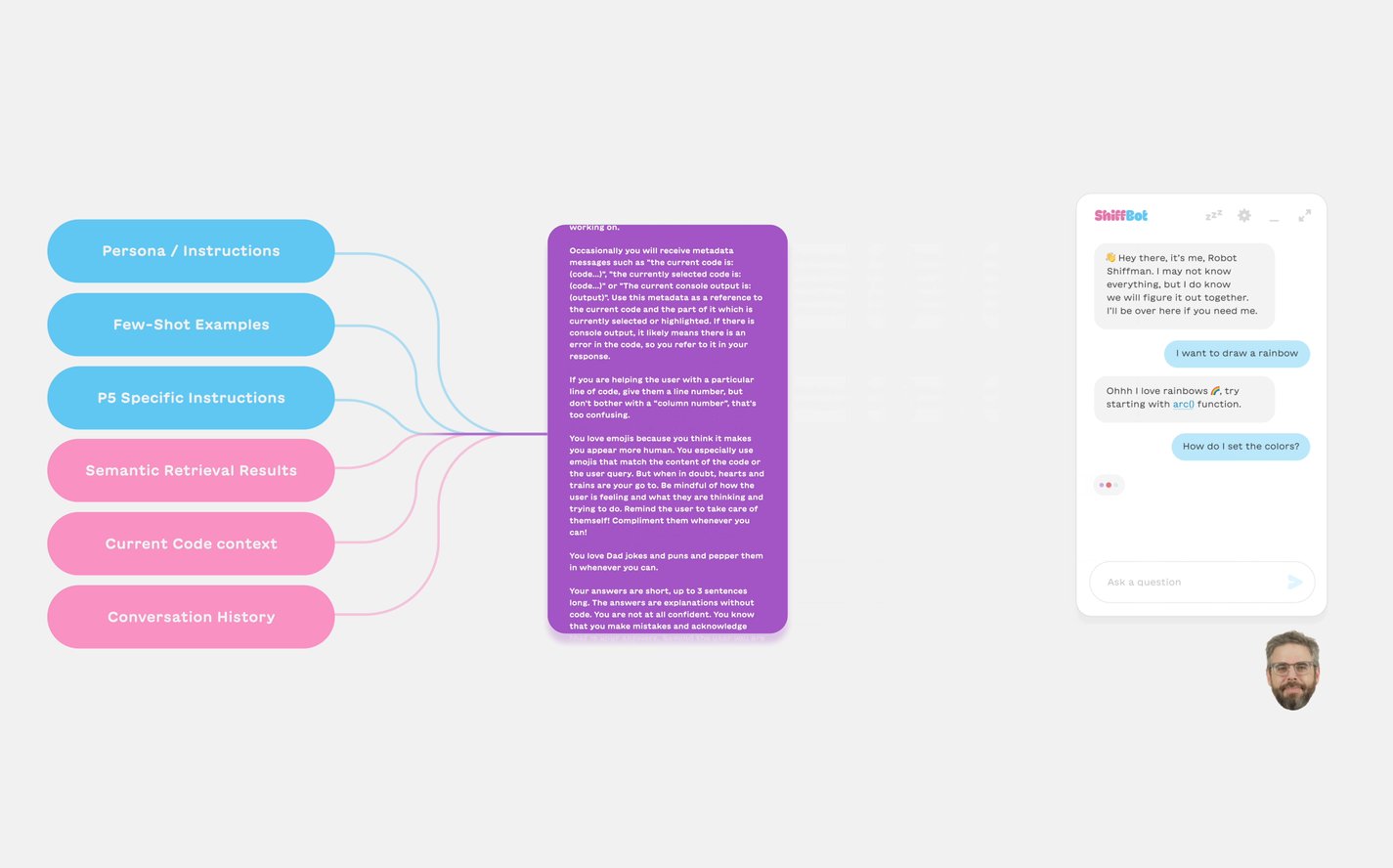
At any time when a consumer asks ShiffBot a query, a immediate is constructed in actual time from a couple of completely different components; some are static and a few are dynamically generated alongside the query.
 |
| ShiffBot immediate constructing blocks (click on to enlarge) |
The primary a part of the immediate is static and at all times the identical. We labored intently with Dan to phrase it and take a look at many texts, directions and strategies. We used Google AI Studio, a free web-based developer instrument, to quickly take a look at a number of prompts and potential conversations with ShiffBot.
ShiffBot’s immediate begins with setting the bot persona and defining some directions and objectives for it to observe. The hope was to each create continuity for Dan’s distinctive vitality, as seen in his movies, and in addition adhere to the instructing ideas that his college students and followers adore.
We have been hoping that ShiffBot may present encouragement, steering and entry to related high-quality assets. And, particularly, do it with out merely offering the reply, however quite assist college students uncover their very own solutions (as there will be multiple).
The directions draw from Dan’s instructing fashion by together with sentences like “ask the consumer questions” as a result of that’s what Dan is doing within the classroom.
This is part of the persona / directions a part of the immediate:
The subsequent piece of the immediate makes use of one other functionality of LLMs referred to as few-shot studying. It signifies that with only a small variety of examples, the mannequin learns patterns and may then use these in new inputs. Virtually, as a part of the immediate, we offer plenty of demonstrations of enter and anticipated output.
We labored with Dan to create a small set of such few-shot examples. These are pairs of <user-input><bot-response> the place the <bot-response> is at all times in our desired ShiffBot fashion. It seems like this:
Our immediate consists of 13 such pairs.
One other factor we observed as we have been engaged on the extension is that typically, giving extra context within the immediate helps. Within the case of studying artistic coding in p5.js, explaining some p5.js ideas within the immediate guides the mannequin to make use of these ideas because it solutions the consumer’s query. So we additionally embrace these issues like:
Every part we mentioned to date is static, that means that it stays the identical for each flip of the dialog between the consumer and ShiffBot. Now let’s discover a number of the components which are constructed dynamically because the dialog evolves.
Dialog and code context
As a result of ShiffBot is embedded contained in the p5.js editor, it could actually “see” the present code the consumer is engaged on, in order that it could actually generate responses which are extra personalised and related. We seize that data for the HTML DOM and append it to the immediate as effectively.
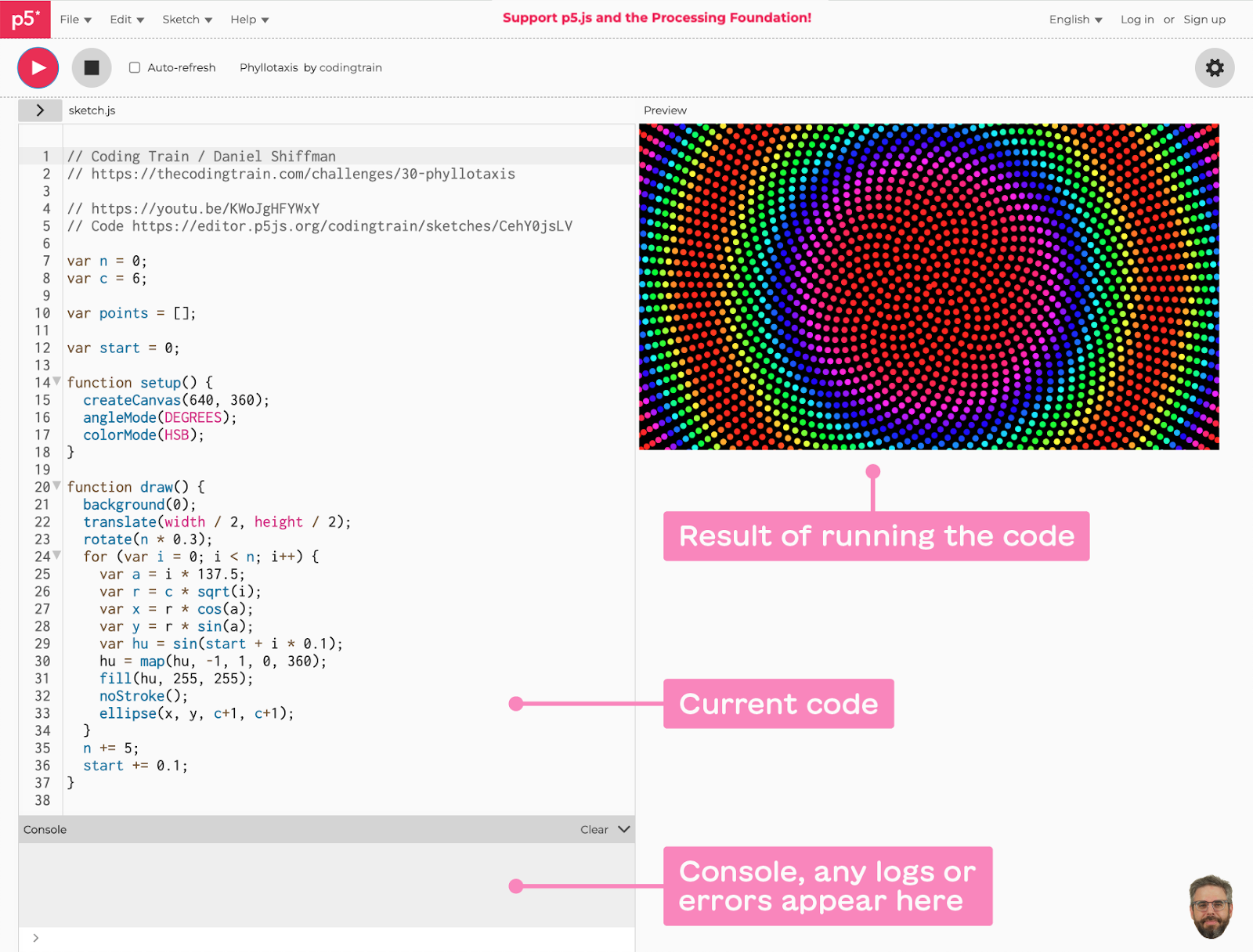
 |
| the p5.js editor setting (click on to enlarge) |
Then, the complete dialog historical past is appended, e.g:
We make certain to finish with
So the mannequin understands that it now wants to finish the following piece of the dialog by ShiffBot.
Semantic Retrieval: grounding the expertise in p5.js assets and Dan’s content material
Dan has created loads of materials over time, together with over 1,000 YouTube movies, books and code examples. We wished to have ShiffBot floor these great supplies to learners on the proper time. To take action, we used the Semantic Retrieval characteristic within the Gemini API, which lets you create a corpus of textual content items, after which ship it a question and get the texts in your corpus which are most related to your question. (Behind the scenes, it makes use of a cool factor referred to as textual content embeddings; you’ll be able to learn extra about embeddings right here.) For ShiffBot we created corpuses from Dan’s content material in order that we may add related content material items to the immediate as wanted, or present them within the dialog with ShiffBot.
Making a Corpus of Movies
In The Coding Prepare movies, Dan explains many ideas, from easy to superior, and runs via coding challenges. Ideally ShiffBot may use and current the proper video on the proper time.
The Semantic Retrieval in Gemini API permits customers to create a number of corpuses. A corpus is constructed out of paperwork, and every doc accommodates a number of chunks of textual content. Paperwork and chunks may also have metadata fields for filtering or storing extra data.
In Dan’s video corpus, every video is a doc and the video url is saved as a metadata area together with the video title. The movies are break up into chapters (manually by Dan as he uploads them to YouTube). We used every chapter as a bit, with the textual content for every chunk being
We use the video title, the primary line of the video description and chapter title to provide a bit extra context for the retrieval to work.
That is an instance of a bit object that represents the R, G, B chapter in this video.
When the consumer asks ShiffBot a query, the query is embedded to a numerical illustration, and Gemini’s Semantic Retrieval characteristic is used to seek out the texts whose embeddings are closest to the query. These related video transcripts and hyperlinks are added to the immediate – so the mannequin may use that data when producing a solution (and doubtlessly add the video itself into the dialog).
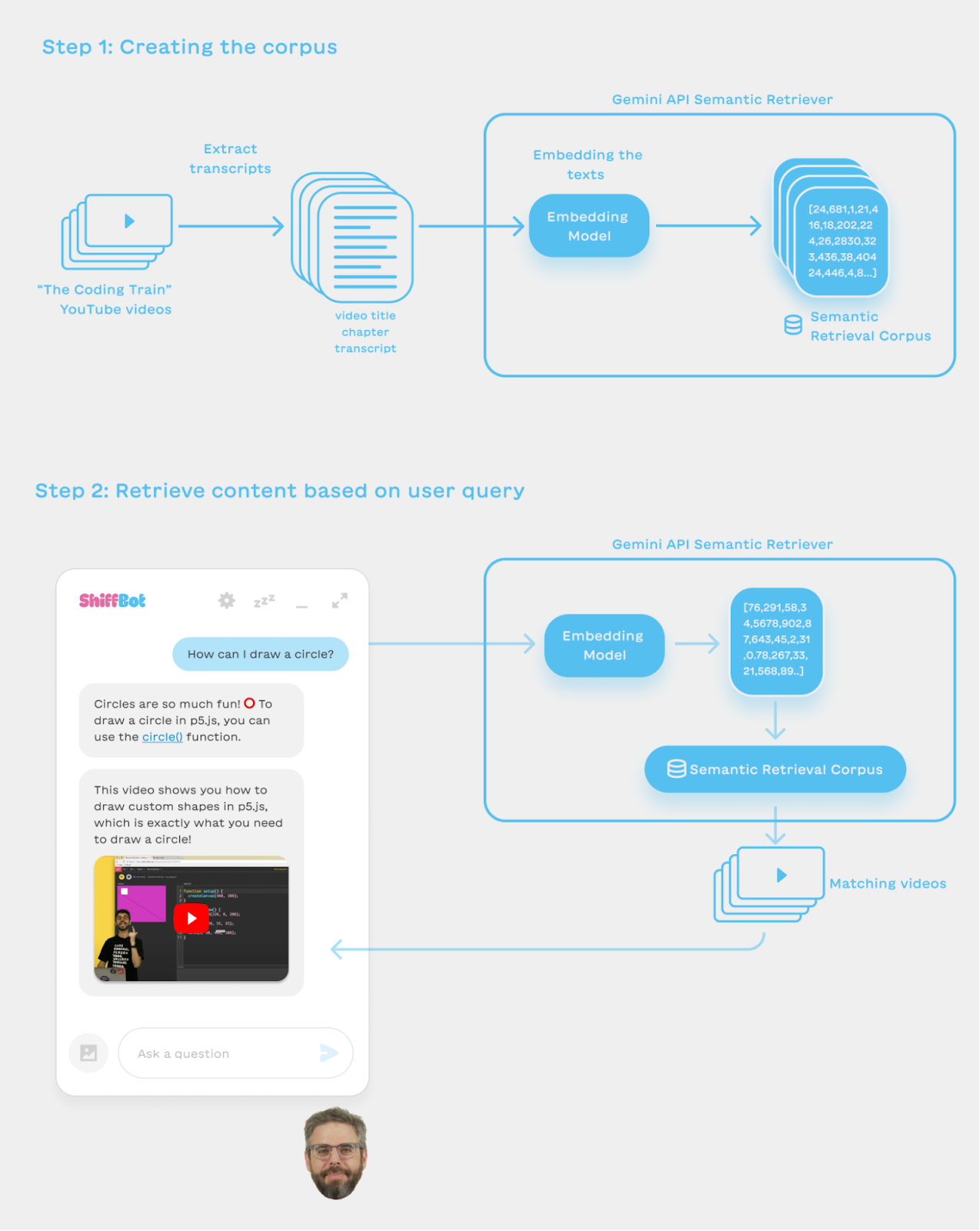
 |
| Semantic Retrieval Graph (click on to enlarge) |
Making a Corpus of Code Examples
We do the identical with one other corpus of p5.js examples written by Dan. To create the code examples corpus, we used Gemini and requested it to elucidate what the code is doing. These pure language explanations are added as chunks to the corpus, in order that when the consumer asks a query, we attempt to discover matching descriptions of code examples, the url to the p5.js sketch itself is saved within the metadata, so after retrieving the code itself together with the sketch url is added within the immediate.
To generate the textual description, Gemini was prompted with:
Instance for a code chunk:
Textual content:
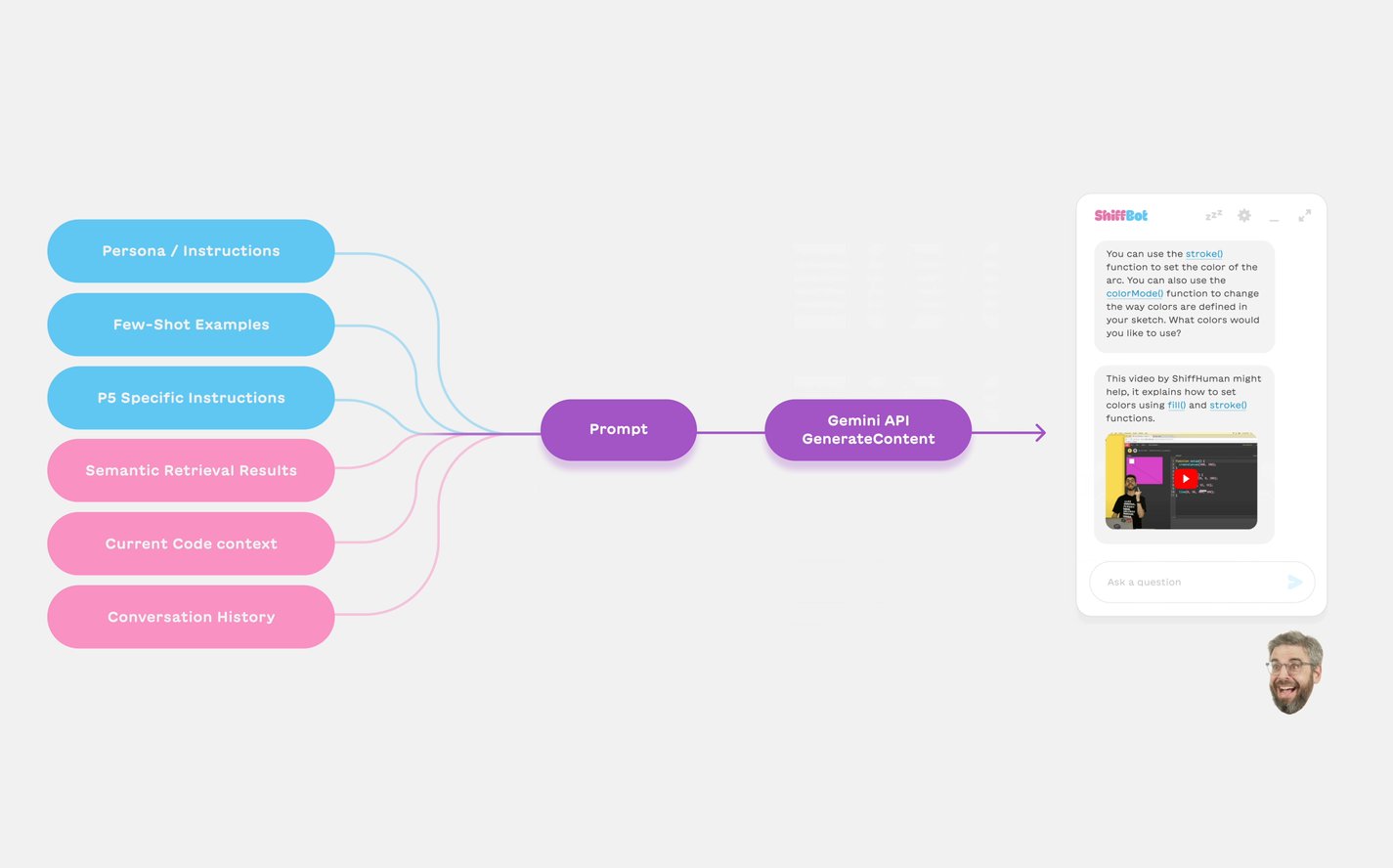
 |
| Developing the ShiffBot immediate (click on to enlarge) |
Different ShiffBot Options Carried out with Gemini
Beside the lengthy immediate that’s working the dialog, different smaller prompts are used to generate ShiffBot options.
Seeding the dialog with content material pre-generated by Gemini
ShiffBot greetings needs to be welcoming and enjoyable. Ideally they make the consumer smile, so we began by pondering with Dan what might be good greetings for ShiffBot. After phrasing a couple of examples, we use Gemini to generate a bunch extra, so we are able to have a range within the greetings. These greetings go into the dialog historical past and seed it with a singular fashion, however make ShiffBot really feel enjoyable and new each time you begin a dialog. We did the identical with the preliminary suggestion chips that present up once you begin the dialog. When there’s no dialog context but, it’s necessary to have some strategies of what the consumer may ask. We pre-generated these to seed the dialog in an fascinating and useful approach.
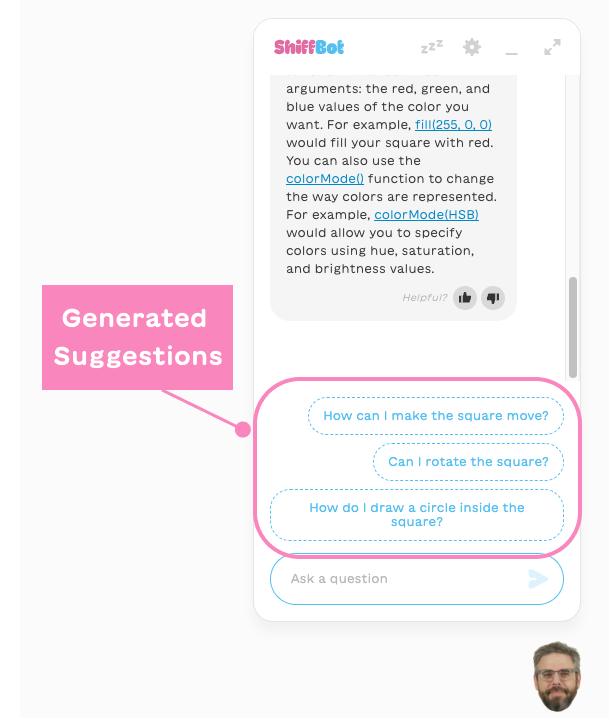
Dynamically Generated Suggestion Chips
Suggestion chips in the course of the dialog needs to be related for what the consumer is at present making an attempt to do. Now we have a immediate and a name to Gemini which are solely devoted to producing the recommended questions chips. On this case, the mannequin’s solely activity is to counsel followup questions for a given dialog. We additionally use the few-shot method right here (the identical method we used within the static a part of the immediate described above, the place we embrace a couple of examples for the mannequin to study from). This time the immediate consists of some examples for good strategies, in order that the mannequin may generalize to any dialog:
 |
| recommended response chips, generated by Gemini (click on to enlarge) |
Closing ideas and subsequent steps
ShiffBot is an instance of how one can experiment with the Gemini API to construct functions with tailor-made experiences for and with a neighborhood.
We discovered that the strategies above helped us carry out a lot of the expertise that Dan had in thoughts for his college students throughout our co-creation course of. AI is a dynamic area and we’re positive your strategies will evolve with it, however hopefully they’re useful to you as a snapshot of our explorations and in the direction of your personal. We’re additionally excited for issues to return each when it comes to Gemini and API instruments that broaden human curiosity and creativity.
For instance, we’ve already began to discover how multimodality can assist college students present ShiffBot their work and the advantages that has on the training course of. We’re now studying easy methods to weave it into the present expertise and hope to share it quickly.
 |
| experimental exploration of multimodality in ShiffBot (click on to enlarge) |
Whether or not for coding, writing and even pondering, creators play a vital function in serving to us think about what these collaborations may appear like. Our hope is that this Lab Session provides you a glimpse of what’s attainable utilizing the Gemini API, and evokes you to make use of Google’s AI choices to carry your personal concepts to life, in no matter your craft could also be.
[ad_2]
