
[ad_1]
Mastodon is a free, open-source social networking service that’s decentralized and distributed. It was created in 2016 as a substitute for centralized social media platforms comparable to Twitter and Fb.
One of many key options of Mastodon is using the WebFinger protocol, which permits customers to find and entry details about different customers on the Mastodon community. WebFinger is a straightforward HTTP-based protocol that allows a consumer to find details about different customers or assets on the web through the use of their e mail deal with or different figuring out info. The WebFinger protocol is necessary for Mastodon as a result of it permits customers to search out and comply with one another on the community, no matter the place they’re hosted.
WebFinger makes use of a “well-known” path construction when calling an area. It’s possible you’ll be conversant in the robots.txt conference. All of us simply agree that robots.txt will sit on the high path of everybody’s area.
The WebFinger protocol is a straightforward HTTP-based protocol that allows a consumer or search to find details about different customers or assets on the web through the use of their e mail deal with or different figuring out info. My is first identify eventually identify .com, so…my private WebFinger API endpoint is right here https://www.hanselman.com/.well-known/webfinger
The concept is that…
-
A consumer sends a WebFinger request to a server, utilizing the e-mail deal with or different figuring out info of the consumer or useful resource they’re making an attempt to find.
-
The server seems up the requested info in its database and returns a JSON object containing the details about the consumer or useful resource. This JSON object is known as a “useful resource descriptor.”
-
The consumer’s shopper receives the useful resource descriptor and shows the data to the consumer.
The useful resource descriptor accommodates numerous sorts of details about the consumer or useful resource, comparable to their identify, profile image, and hyperlinks to their social media accounts or different on-line assets. It could additionally embrace different sorts of info, such because the consumer’s public key, which can be utilized to ascertain a safe reference to the consumer.
There’s an excellent explainer right here as effectively. From that web page:
When somebody searches for you on Mastodon, your server shall be queried for accounts utilizing an endpoint that appears like this:
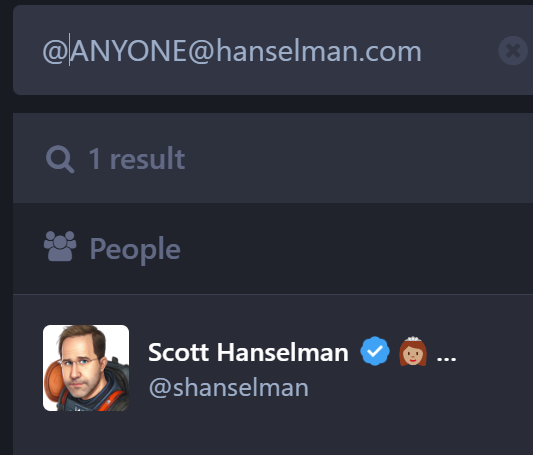
Be aware that Mastodon consumer names begin with @ so they’re @username@someserver.com. Identical to twiter could be @shanselman@twitter.com I may be @shanselman@hanselman.com now!

So maybe https://www.hanselman.com/.well-known/webfinger?useful resource=acct:FRED@HANSELMAN.COM
Mine returns
{
"topic":"acct:shanselman@hachyderm.io",
"aliases":
[
"https://hachyderm.io/@shanselman",
"https://hachyderm.io/users/shanselman"
],
"hyperlinks":
[
{
"rel":"http://webfinger.net/rel/profile-page",
"type":"text/html",
"href":"https://hachyderm.io/@shanselman"
},
{
"rel":"self",
"type":"application/activity+json",
"href":"https://hachyderm.io/users/shanselman"
},
{
"rel":"http://ostatus.org/schema/1.0/subscribe",
"template":"https://hachyderm.io/authorize_interaction?uri={uri}"
}
]
}
This file ought to be returned as a mime sort of software/jrd+json
My website is an ASP.NET Razor Pages website, so I simply did this in Startup.cs to map that well-known URL to a web page/route that returns the JSON wanted.
providers.AddRazorPages().AddRazorPagesOptions(choices =>
{
choices.Conventions.AddPageRoute("/robotstxt", "/Robots.Txt"); //i did this earlier than, not wanted
choices.Conventions.AddPageRoute("/webfinger", "/.well-known/webfinger");
choices.Conventions.AddPageRoute("/webfinger", "/.well-known/webfinger/{val?}");
});
then I made a webfinger.cshtml like this. Be aware I’ve to double escape the @@ websites as a result of it is Razor.
@web page
@{
Format = null;
this.Response.ContentType = "software/jrd+json";
}
{
"topic":"acct:shanselman@hachyderm.io",
"aliases":
[
"https://hachyderm.io/@@shanselman",
"https://hachyderm.io/users/shanselman"
],
"hyperlinks":
[
{
"rel":"http://webfinger.net/rel/profile-page",
"type":"text/html",
"href":"https://hachyderm.io/@@shanselman"
},
{
"rel":"self",
"type":"application/activity+json",
"href":"https://hachyderm.io/users/shanselman"
},
{
"rel":"http://ostatus.org/schema/1.0/subscribe",
"template":"https://hachyderm.io/authorize_interaction?uri={uri}"
}
]
}
This can be a static response, but when I used to be internet hosting pages for multiple individual I would need to take within the url with the consumer’s identify, after which map it to their aliases and return these accurately.
Even simpler, you’ll be able to simply use the JSON file of your individual Mastodon server’s webfinger response and SAVE IT as a static json file and duplicate it to your individual server!
So long as your server returns the best JSON from that well-known URL then it will work.
So that is my template https://hachyderm.io/.well-known/webfinger?useful resource=acct:shanselman@hachyderm.io from the place I am hosted now.
If you wish to get began with Mastodon, begin right here. https://github.com/joyeusenoelle/GuideToMastodon/ it seems like Twitter circa 2007 besides it is not owned by anybody and relies on internet requirements like ActivityPub.
Hope this helps!
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, marketing consultant, father, diabetic, and Microsoft worker. He’s a failed stand-up comedian, a cornrower, and a guide writer.
[ad_2]
