
[ad_1]
Creating the optimum internet person expertise—one which helps conversions and enterprise success—usually requires design testing and iteration. Till just lately, experimenting with numerous internet configurations may get costly, with vital modifications to a website’s structure requiring pricey coding and CSS modifications. However automated internet builders like Squarespace, Wix, WordPress, and Webflow have drag-and-drop canvases, customized web page layouts, and configurable content material administration methods that make it attainable for advertising divisions, internet design teams, and particular person designers to create and edit web sites with out writing a single line of HTML or CSS code.
The flexibility to quickly assemble, launch, and refine touchdown pages, blogs, and web sites can also be an enormous benefit for companies. On its web site Webflow highlights case research with a buyer who constructed web sites 4 occasions sooner and one other who boosted conversions by greater than 25%—and I consider them. As a contract UI/UX designer with a decade of expertise coding web sites from scratch, I’ve used Webflow to create a web-based portfolio template for artistic professionals in simply 5 days, and to design a number of customized websites for shoppers. The device has radically remodeled the best way I work, chopping the time it takes me to design an internet site in half, thus liberating me as much as give attention to the touchdown pages and interactive components that drive natural site visitors and enhance conversions.
Whereas automation might sound threatening to designers and builders who’ve spent years honing their respective crafts, I’ve discovered it to be remarkably empowering. Right here’s a more in-depth take a look at Webflow finest practices and capabilities, and how one can leverage them for enterprise success.
Optimize With Ease
The primary consumer web site I created utilizing Webflow was for a Serbian enterprise consultancy specializing in authorized and tax recommendation. The consumer needed a self-hosted website below 10 pages that could possibly be constructed on a good price range in simply weeks. It wanted to be totally managed by present nontechnical workers so the agency wouldn’t have to rent new workers. It additionally needed to look good, with a colour palette, font household, and number of pictures and refined animations that might replicate the personable, reliable high quality of the model. For all these causes, Webflow was an excellent answer.
I started the challenge a lot as I had with former employers and shoppers. Collaborating intently with the management staff, I developed a design technique with a goal market and outlined targets. From there, I constructed wireframes in Balsamiq and used Figma to provide a grasp web page of reusable design components. Utilizing a plugin, I introduced these components into Webflow and grouped them in customized courses to hold a clear, constant look throughout the location.
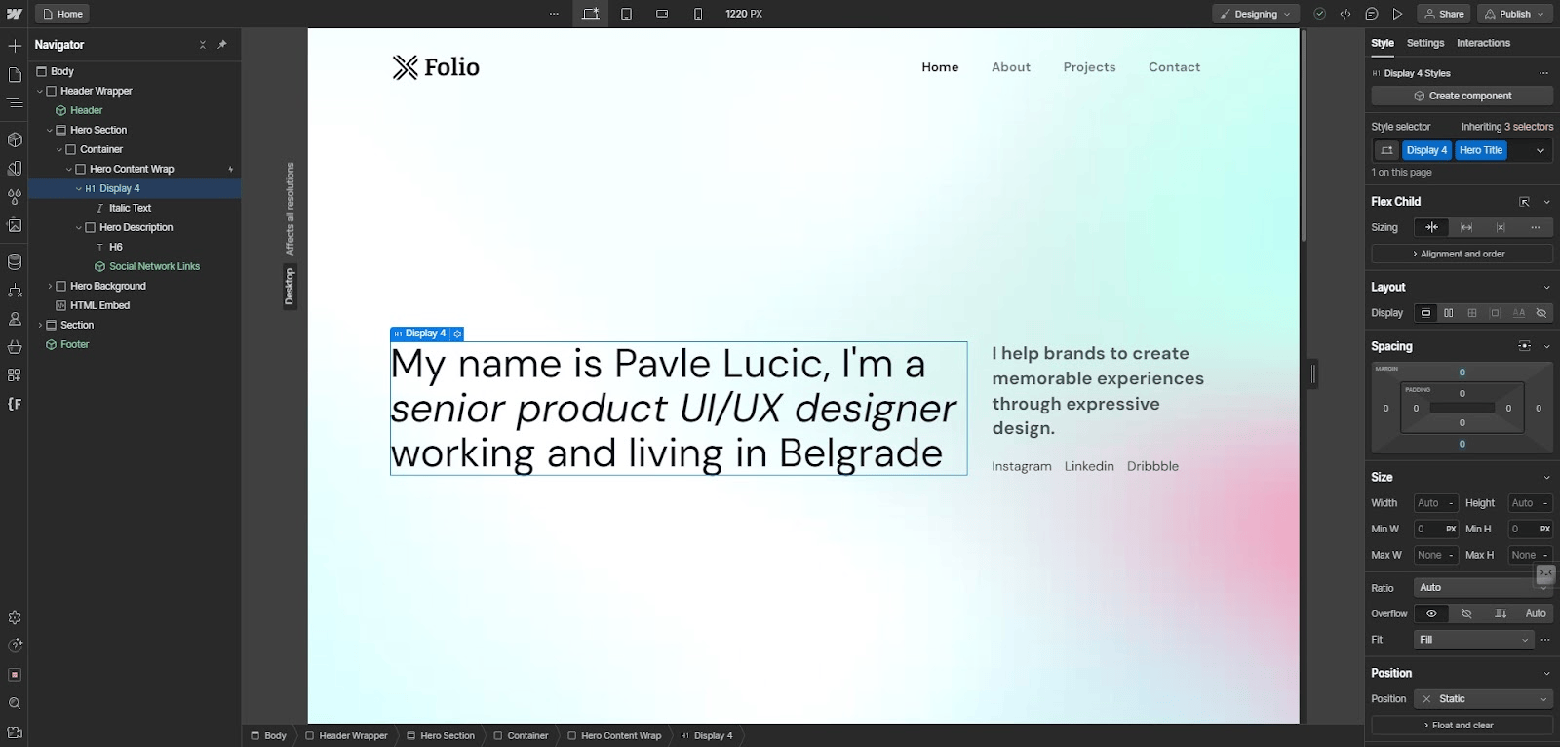
The challenge diverged from my earlier internet design expertise throughout the refinement and optimization phases. After importing my design belongings into Webflow, its drag-and-drop atmosphere made it remarkably straightforward so as to add, rearrange, and set up parts in actual time. Up to now, this type of experimentation would have required coding modifications manually after which toggling between an HTML show and a browser window to trace my progress—a draining and time-consuming job.

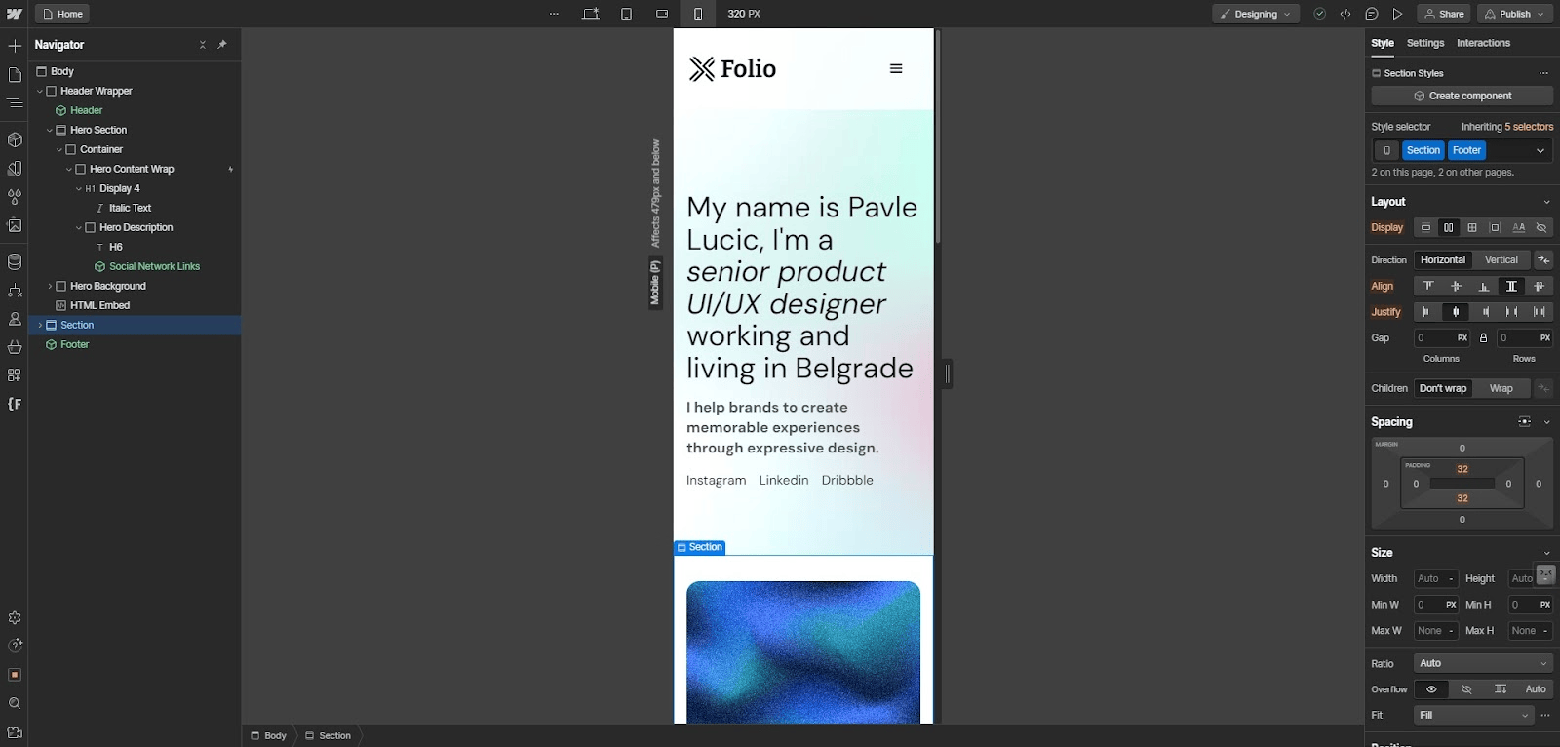
I additionally leveraged Webflow’s responsive design preview and testing device. Google and different search engines like google and yahoo crawl and index web sites based mostly on their perceived worth to customers, and web sites that load shortly and mechanically alter their shows to a person’s machine seem increased in search engine outcomes pages. With greater than half of all internet site visitors coming from cell units, and Google utilizing the cell model of a website’s content material as its predominant methodology for indexing search outcomes, responsive design has turn out to be intently linked with improved internet visibility, load occasions, and click-through charges.
Webflow makes use of CSS media queries and 4 predefined templates—cell, pill, desktop, and enormous display screen—to make sure your website’s structure, pictures, and font sizes look clear and legible throughout units. Fairly than you having to manually code breakpoints and outline component scaling guidelines, Webflow does the be just right for you. Furthermore, it enables you to preview the location’s look on numerous units and make tweaks to the grids and margins with a structure device. Along with taking a look at Webflow’s preview, I like to recommend viewing your website on a spread of precise units in an effort to discover and repair issues.

Whereas the consultancy consumer primarily needed an environment friendly, purposeful website for the aim of including and enhancing articles and web optimization content material, management additionally needed to help a dynamic person expertise. So I tapped Webflow’s scroll- and hover-based interactive options like animations, gentle containers, and movies. With out writing any code, I built-in an animated tile of workers profile photos that gave the phantasm of tilting on a 2D airplane while you dragged the cursor throughout workers’ faces. The animation was a small contact, however it drew customers’ consideration to the approachability of the workers. It additionally inspired guests to linger on the webpage, and, for these sufficiently enticed, join free consultations, an vital first step for the consultancy to safe new enterprise.
Enhance Collaboration
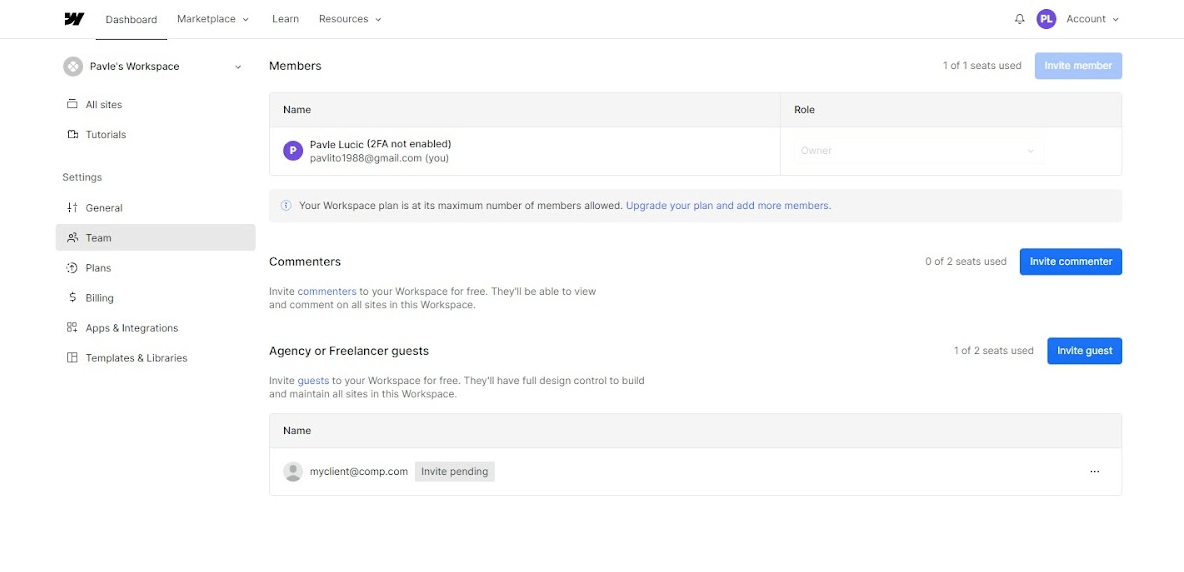
Collaboration is essential for any design challenge, but it’s straightforward for communication processes and file sharing to turn out to be complicated and disorganized. In the event you’ve ever encountered a file named, say, “Closing Closing Second Draft,” you perceive the significance of model management. Webflow has a characteristic referred to as Workspaces that lets a number of folks collaborate on a challenge on the similar time (just like Google Docs). As soon as invited to the workspace, staff members can edit and replace recordsdata in actual time, touch upon particular web page components, and ship direct or group messages to colleagues. Having a shared file function a single supply of fact helps keep away from the confusion of a number of drafts floating amongst departments and distributed groups.

I notably respect how the easy function and permission settings in Workspaces make clear design staff obligations—serving to to avert energy struggles and forestall work from being overwritten. One other collaboration device that reinforces productiveness is a page-branching characteristic that enables a number of designers to work on separate pages in parallel with out affecting the stay website.
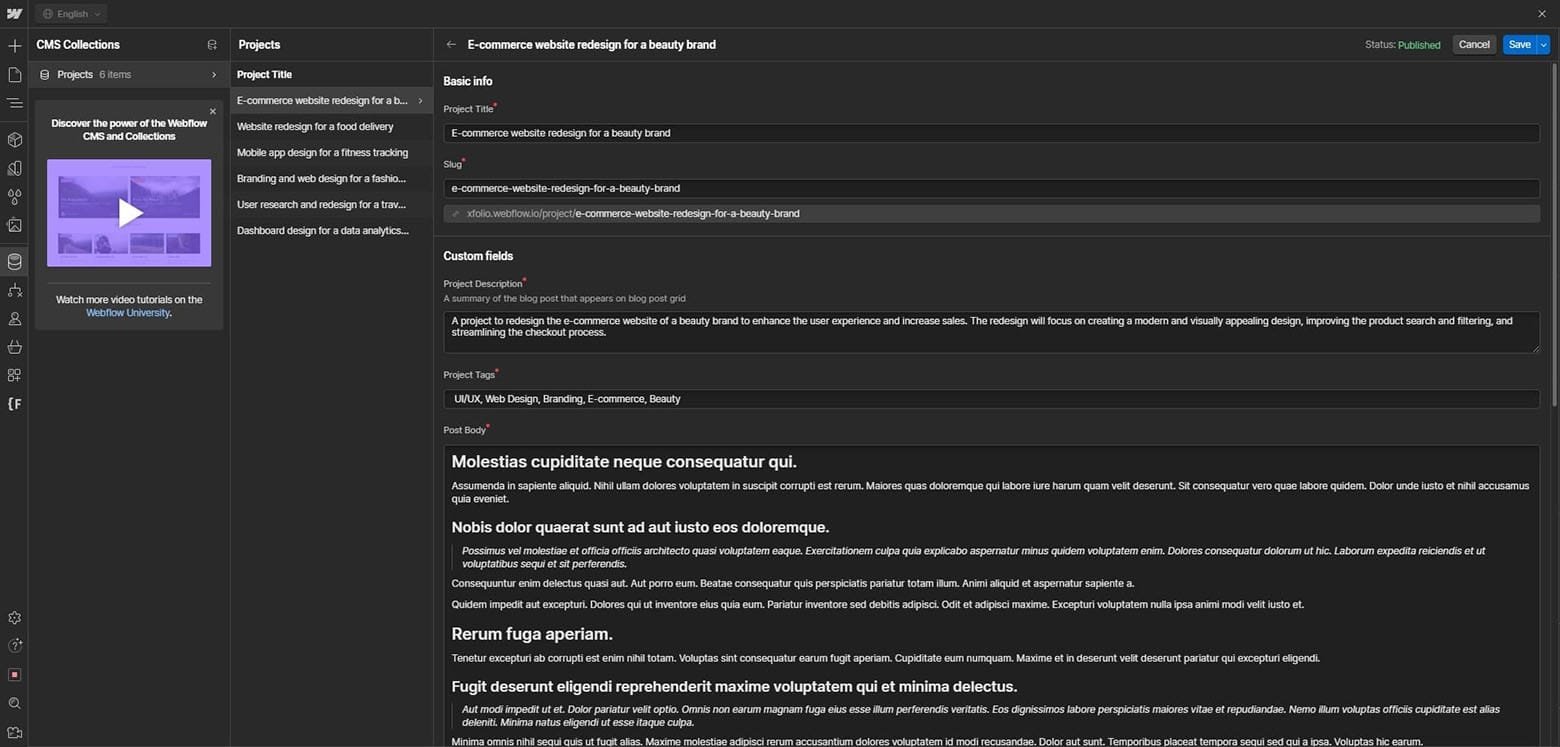
In my expertise, Webflow empowers copywriters, strategists, and content material and product entrepreneurs to do what they do finest: write and edit. With entry to intuitive front-end enhancing instruments, the content material staff doesn’t must ping an engineer to reformat a snippet field or add a video animation to a product web page. As soon as assigned to an enhancing function, a person or staff can use Webflow’s built-in content material administration system (CMS) to replace blogs and web site copy, set up and add photographs and movies, and write alt textual content for pictures.

Maximize Conversions and Attain
Along with designing a purposeful and aesthetically pleasing web site, you will have to search out and handle the various instruments and information sources your shoppers must run their websites after the challenge ends, which may be difficult. Thankfully, Webflow brings a number of integrations and monitoring instruments collectively in a single place.
As an illustration, I as soon as enabled multilingual help on a consumer’s Webflow website by integrating a third-party translation supplier. With this straightforward but environment friendly repair, the consumer’s web site turned accessible to a broader vary of customers worldwide. Moreover, with integrations for e-commerce methods resembling Shopify and WooCommerce, you possibly can empower your shoppers to course of orders, sync product catalogs, and administer their on-line retailers from a single dashboard.
Webflow’s integration with analytics and reporting providers like Hotjar and Google Analytics lets you consider the effectiveness of a website’s design. As an illustration, you possibly can pinpoint pages and parts needing UI and UX enhancements by leveraging information resembling heatmaps, rage clicks, and bounce charges.
As soon as I’ve arrange integrations for a consumer’s website, I make the most of them to incorporate contemporary options and performance, resembling e mail opt-in types, product pages, and social community feeds. Integrations might also be used to automate processes and save time on issues like publication distribution and social media posting.
As well as, I exploit Webflow’s fine-grained front-end web optimization controls to spice up my shoppers’ search efficiency and draw extra site visitors to their websites. With easy menus and semantic controls for picture sizing, web page titles and descriptions, meta descriptions, URL redirects, and loading preferences, you possibly can optimize a website with minimal reliance on exterior plugins or engineering help.
Lastly, an AWS-powered internet hosting stack distributed throughout 100 information facilities (one of many elements that appealed to my consultancy consumer) ensures websites load quick and might deal with heavy site visitors. This potential is helpful for website guests and in addition boosts shoppers’ website rankings in search engines like google and yahoo that issue load pace into their algorithms.

A Scalable Resolution
It’s price noting that Webflow isn’t with out drawbacks. The corporate presents a free starter plan, however premium choices may be expensive, notably for bigger groups or enterprises. For firms that wish to create a extremely personalized website with superior functionalities, resembling picture galleries and order reserving methods, it will not be the very best match. Webflow does supply a way for including customized code, however the outcomes are much less nuanced than what a developer can accomplish with a code editor, and customers unfamiliar with HTML, CSS, and JavaScript will discover the characteristic pretty unhelpful.
Nonetheless, I respect the price and time financial savings Webflow presents. In my expertise, its collaboration options are key for enhancing effectivity by permitting advertising, design, and engineering groups to co-create web sites in actual time, somewhat than in siloes, so vital concepts don’t get misplaced. Past that, I’ve discovered Webflow to be a particularly user-friendly device. With these Webflow finest practices and little to no coding expertise, designers could make responsive web sites with enticing layouts and design components superior to these of their opponents. Most of all, the pace of Webflow as a design device permits me to shortly adapt an internet site to person and consumer wants and iterate as wanted to spice up conversions.
[ad_2]